デザインできません、だって絵心がないから仕方ないね、などと言い訳をしている人はいませんか?
鏡の前に一人いたわ。
以下はPatrik Kruparによる記事、A developer’s guide to web design for non-designersの日本語訳です。
A developer’s guide to web design for non-designers
私は14歳のときに初めてWebサイトを、学校の授業として作りました。
それはテキストと画像、テーブルを使った非常に基本的なものでした。
そのころの私の授業への普段の態度は、完全にそれを忘れ去ってしまい、最後に一夜漬けでどうにかするというものでした。
しかしそれを作ったとき、私は興奮で頭がどうかなりそうでした。
初めてWebサイトを作って以来、私はそれの見栄えをよくすることを常に考えてきました。
あなたが認めようが認めまいが、人々は物事を見た目で判断します。
あなたの作ったものがよさそうな見た目であれば、多くの人々はそれをよさそうだと思うでしょう。
それは間違いなく事実です。
長年プロジェクトにかかわってくる中で、プログラミングスキルを上げることよりも、デザインスキルを磨くことに、私は徐々に軸足を移してきました。
You see, being an algorithm writing monstrum gets you just so far.
収益性の高いサイドプロジェクトを立ち上げるには、異なる業種の仕事も多数こなしていかなければなりません。
デザインの仕事もそのひとつです。
クロスフィットのアスリートのように、ソロの創業者は、ひとりで多くの業務をうまく回していく必要があります。
優れたデザインは、常に最も注目される、というわけでは必ずしもありません。
往々にしてそれは最初には気付かれないものです。
それは『おばあちゃんにでもできそうなこと』と『非常に素晴らしい』の調和の上に存在するのです。
デザインは競争を優位に運ぶチャンスになり、それと同時に命取りにもなりえます。
It’s not about talent
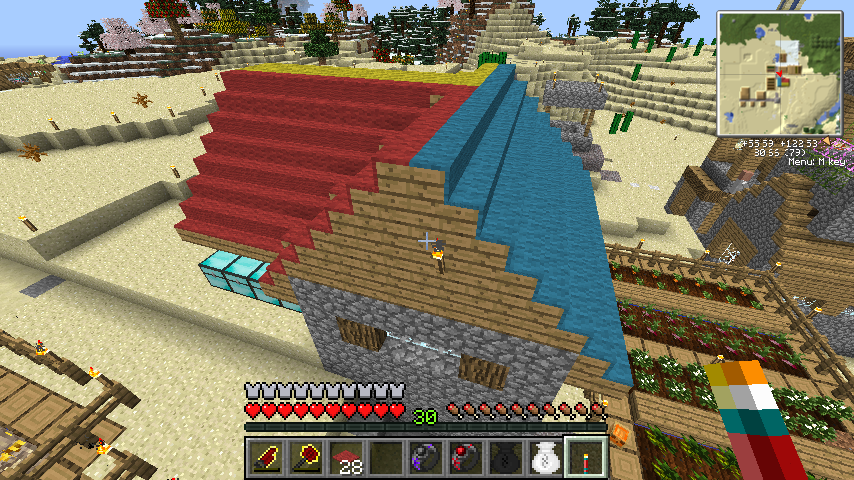
若かった頃、私はMinecraftをひたすらプレイしていました。
多くの人々が作った素晴らしい建築物を幾つも見てきました。
しかし、私がそれを作ったとき、それは豆腐でした。
見苦しく、装飾もありません。
あなたはMinecraft上で素晴らしい建築物を、どうやって作成していますか?
私はYoutubeで実況者を探し、彼が作った建築物を正確にコピーして建築しました。
数週間後、私は自分のスタイルを編み出し、自分で建築ができるようになっていました。
いつのまにか、私の作品は酷いものではなくなっていました。
なんと、建築物コンテストに勝利したこともあります。
デザインはスキルであり、他のスキルと同様に、学習することができるものです。
Picking the right tool for the job
プログラミングにおいては、メモ帳を使って、本格的なIDEで書かれた優れたアプリと同じものを作ることはできます。
その工程は相当に残念なことになるかもしれませんが。
Webデザインの世界では、MSペイントがメモ帳に相当します。
そして、メモ帳でプログラミングする人がいないのと同様に、MSペイントを使ってデザインする人はいません。
……そう願いたい。
The most popular design tools for the web are:
・ SketchはReact。Mac用のツールで、全てのジョブがハードコードされているように見える。99ドル/年。
・ Adobe XDはVue。クロスプラットフォームで、コミュニティは小さいけど、とても簡単に始められる。無料。
・ Adobe PhotoshopはjQuery。誰もが知ってるデザイン界のアーミーナイフ。9.99ドル/月。
SublimeやVSCodeを使ってアプリケーションを書く場合と、ほとんど違いはありません。
あるいはフロントエンドをReactやVueで書く違いのようなものです。
要するに、好みの問題です。
デザインツールにも同じことがいえ、各ツールにそれぞれ賛否があります。
私はAdobe XDを使用しています。
主な理由は、Adobe XDはクロスプラットフォームなのでAppleのエコシステムに取り込まれずに済むということです。
Adobeがサポートしているので、私はしばらくこれを使い続けるでしょう。
Adobe XDは2018年5月以降フリープランが作られたため、まずはこれを使ってみるのがよいでしょう。
幾つか制限はありますが、初心者がその制限に遭遇する可能性は低いです。
Adjusting your mindset
私がWebデザインの世界に入ってきたときの最大の課題は、考え方を改めることでした。
私はWebデザインを、Webサイトのコーディングと同じように認識していました。
つまりは順番に、左から右へ、上から下への流れである、ということです。
実のところ、これはデザインにとっては非常に悪いアプローチです。
あらゆる要素を同時に操作できるようにするため、デザインツールはカオスです。
この変化を受け入れてください。
それはデザインを素早く変更する自由を与え、実験を容易にします。
デザインは流動的なプロセスであるため、その機能は必要不可欠です。
よい結果を得るためには何度も手を入れることが、デザインツールの前提とされています。
Learning the tools
HTMLのコーディングには、divやspan、inputといったHTML要素を使用し、ブラウザにそれをレンダリングさせます。
デザインツールでは中間要素がなく、図形やテキストなどの視覚的要素を直接操作していくことになります。
できるだけ学習時間が少なくて済むように、ここで最も使用頻度の高い4つのツールを紹介します。
これさえ使えれば、とりあえずデザインツールを使うことができるので、できるだけ早く練習を始められるでしょう。
以下に各ツールがどのように機能するのか、そして使用方法を示します。
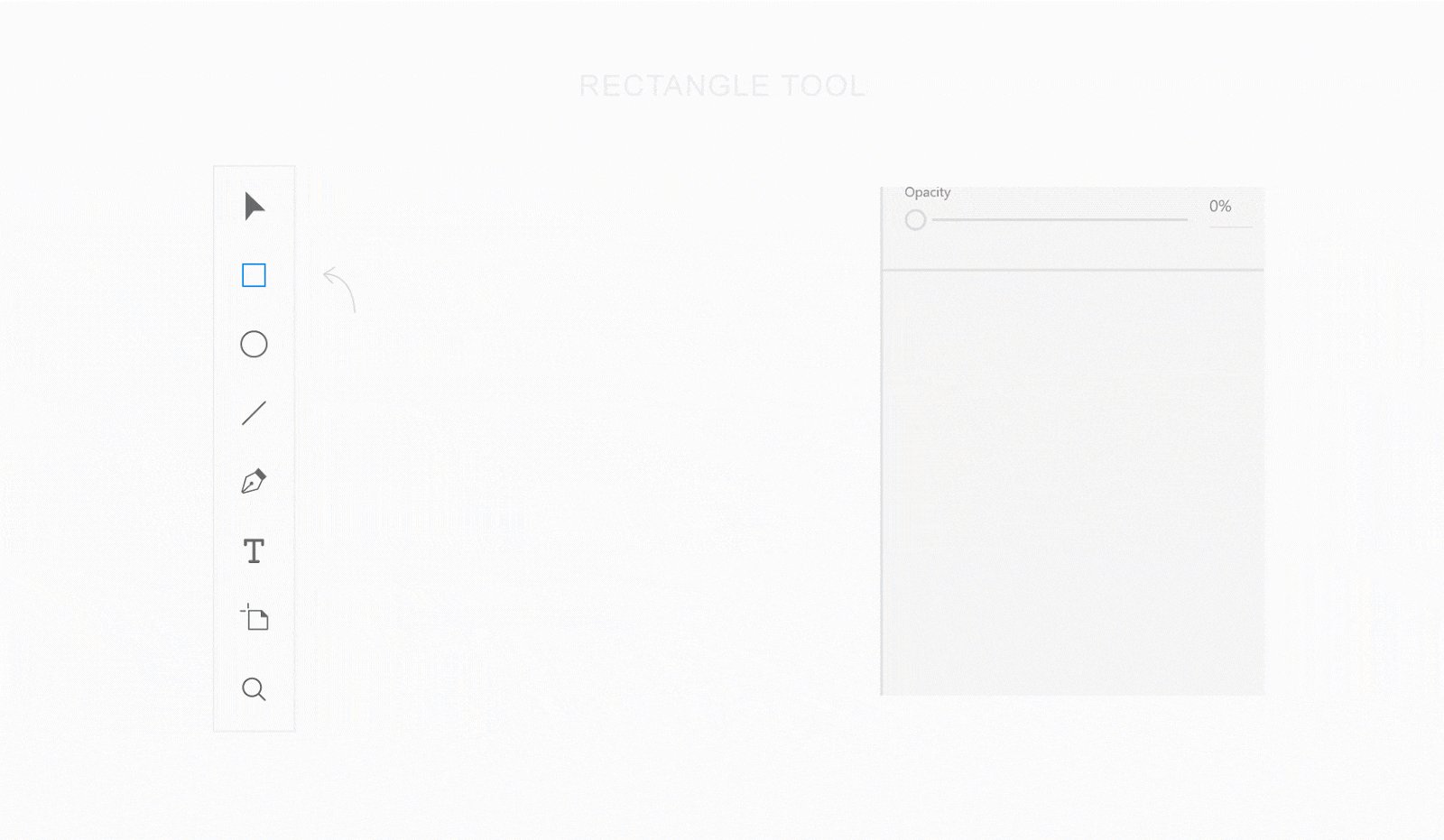
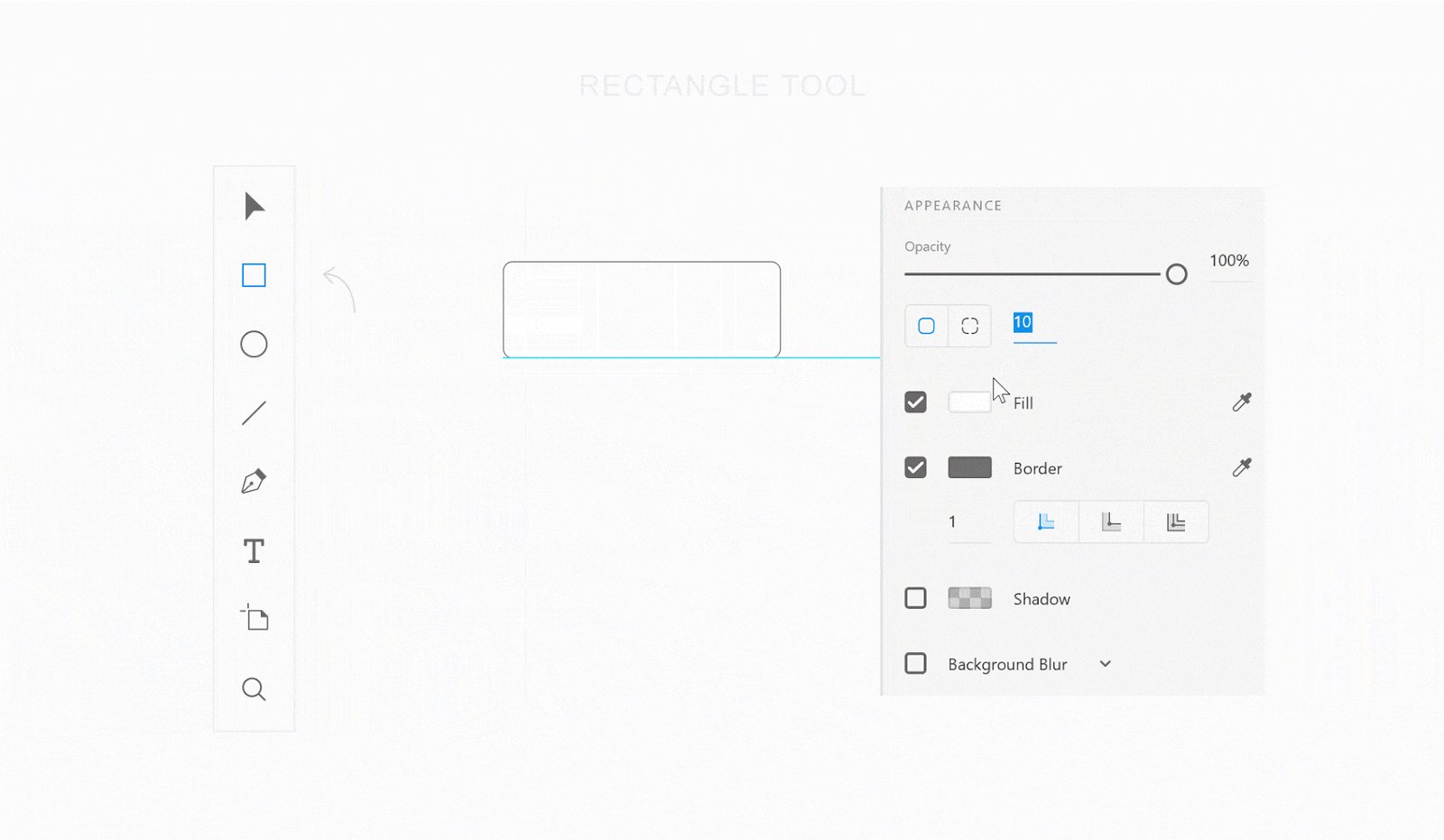
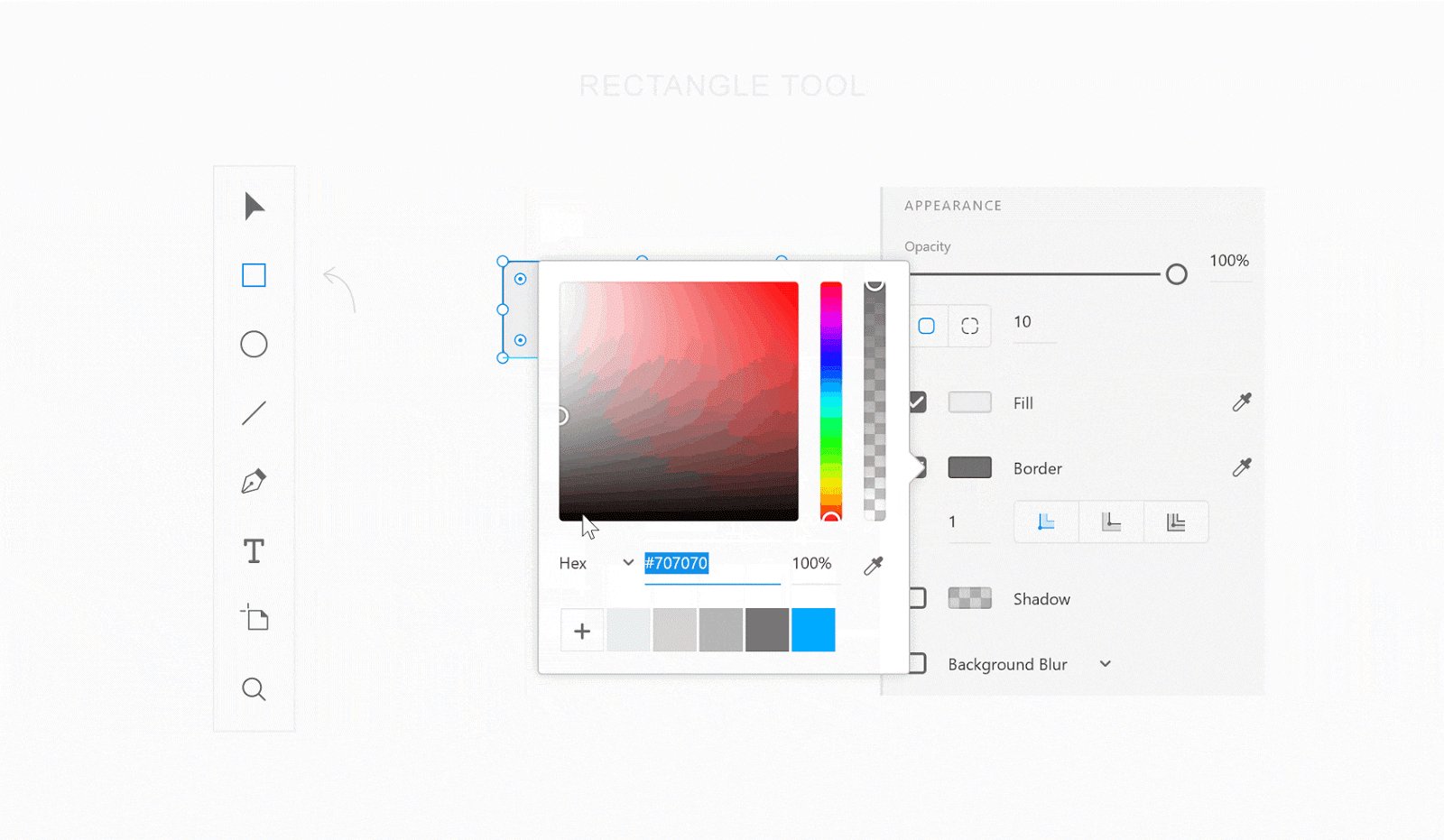
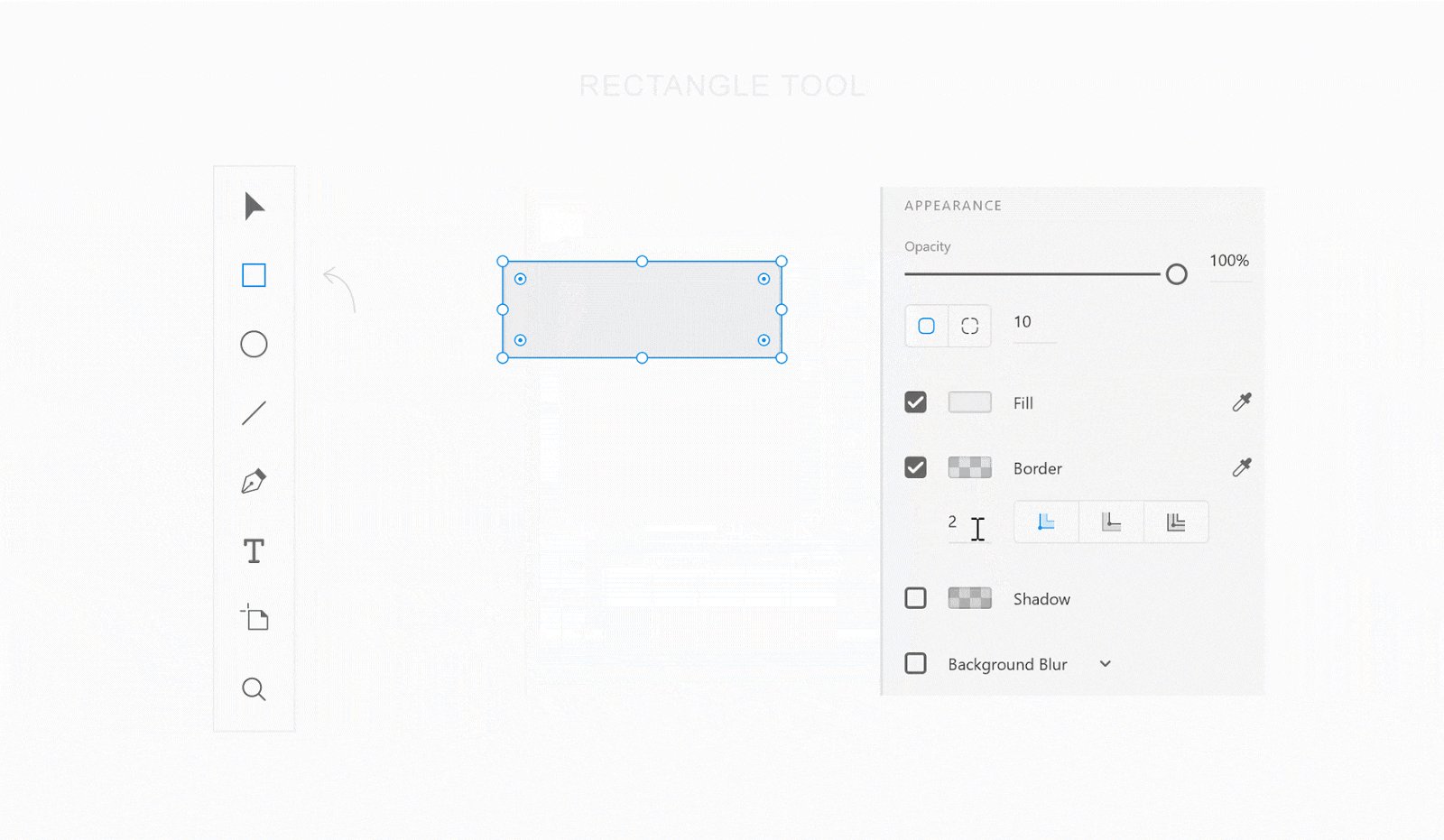
Rectangle tool
Rectangle(長方形)は最も基本的な図形です。
あらゆる箇所で使われていることに気付くでしょう。
divのようなものだと考えてください。
テキスト入力項目からコンテナまで、大凡あらゆる要素にとって有用です。
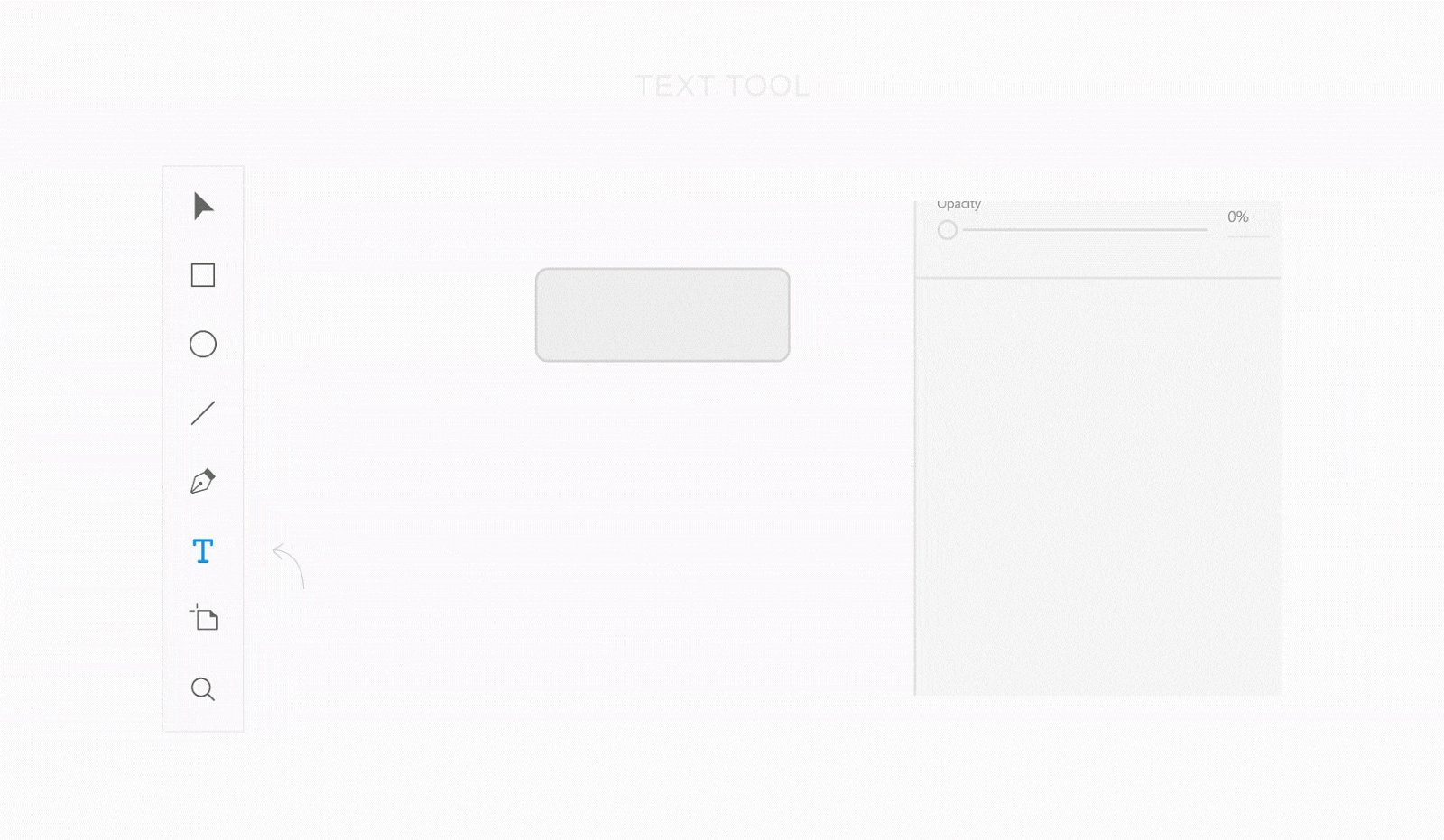
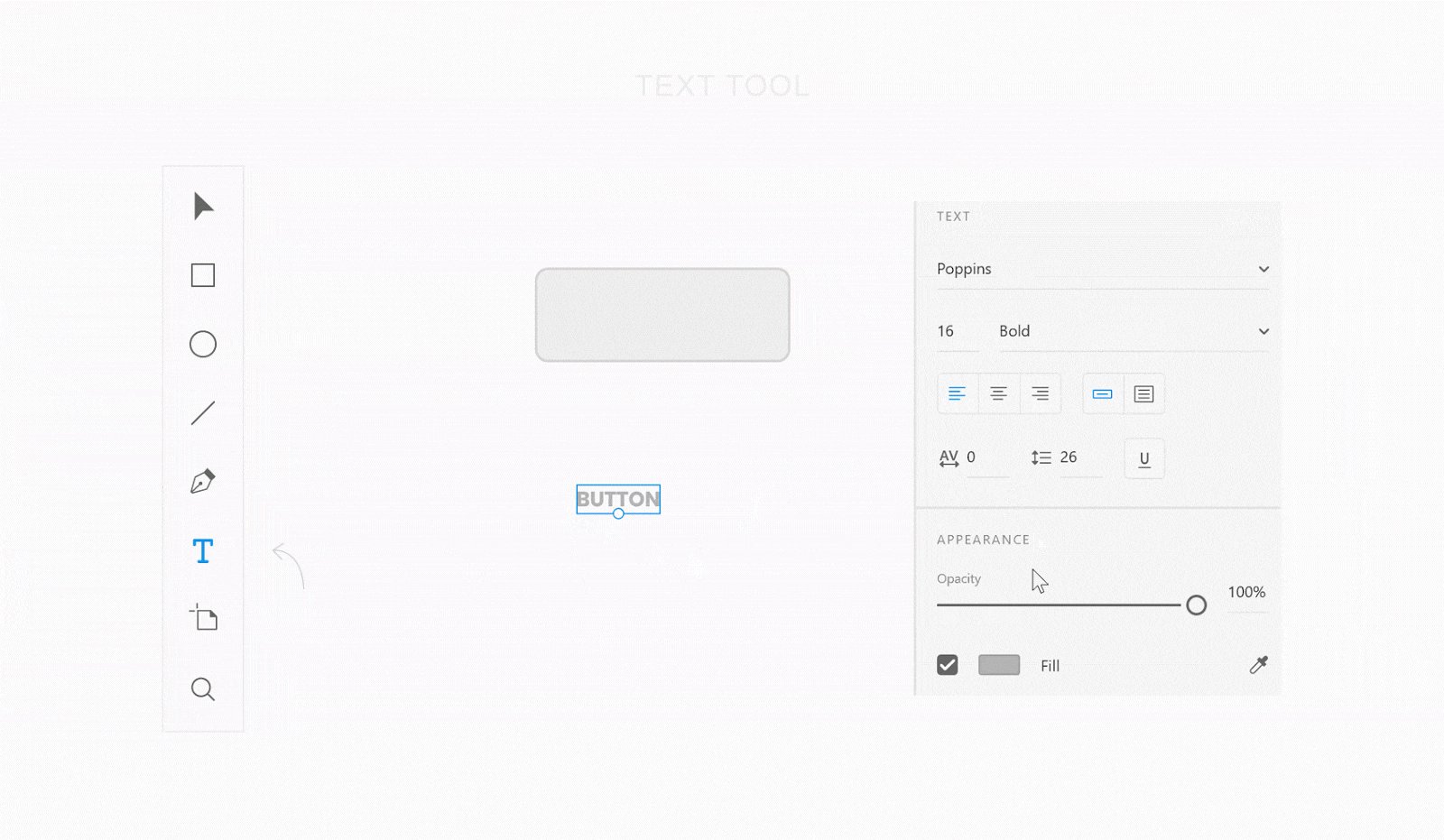
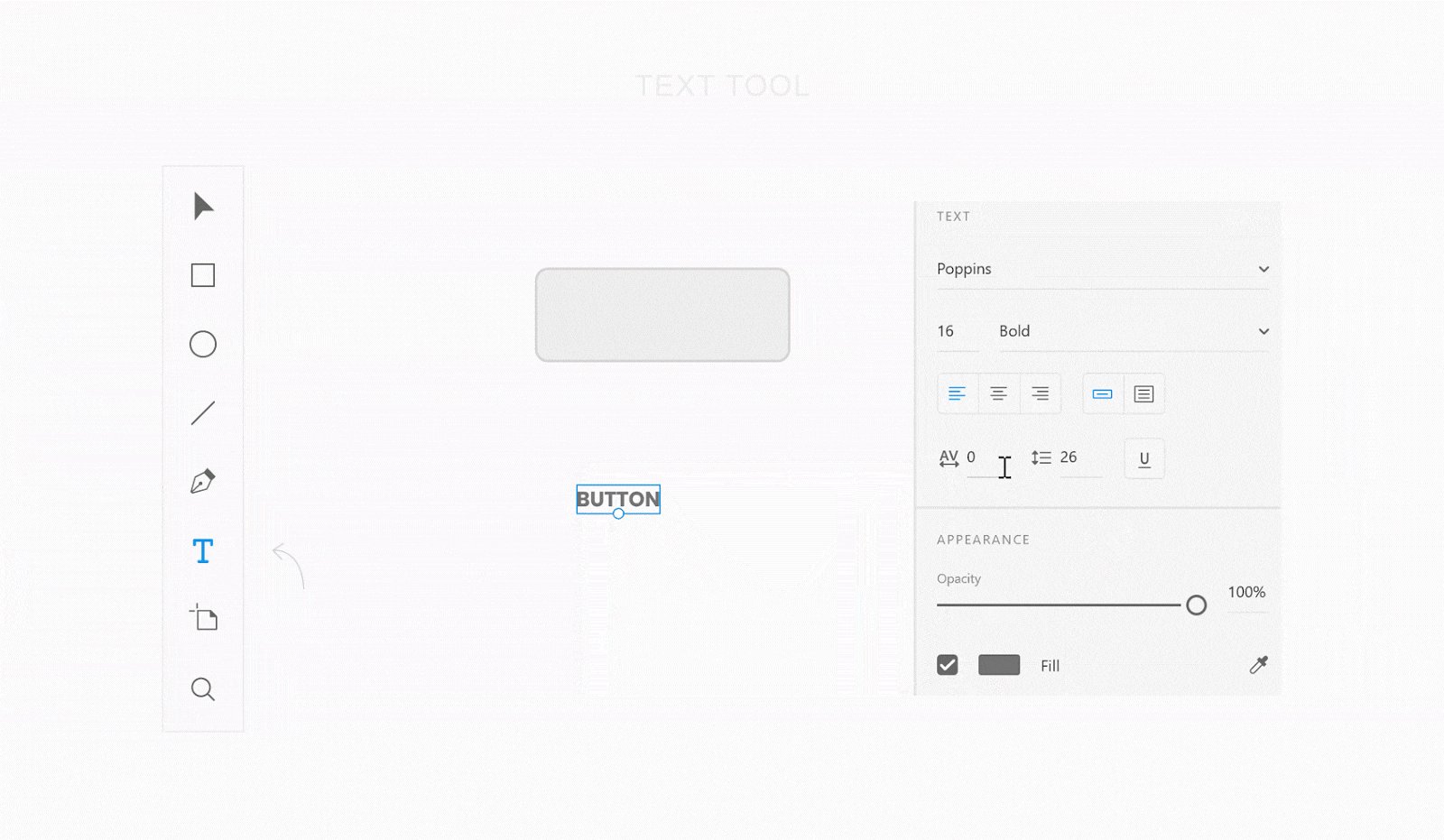
Text tool (label)
テキストツールは名前のとおりテキストを作成することができます。
テキストはシングルラインとマルチラインの2機能があるため、そこまで単純ではありません。
幸いなことに、正しい使い分けは簡単です。
ひとつめはシングルラインのテキストで、これはテキストのサイズに基づいてコンテナのサイズが決定されます。
改行を明示しない限り改行されないことを除くと、spanタグと同じようなものです。
このモードの利点は、行の高さとフォントサイズから、テキストボックスのサイズが自動的に調整されることです。
作成方法は、単にテキストツールを選択してテキストを入力するだけです。
経験的に、このモードは幅によらず1行で表示したい要素に使用されます。
たとえばヘッドラインやラベルなどです。
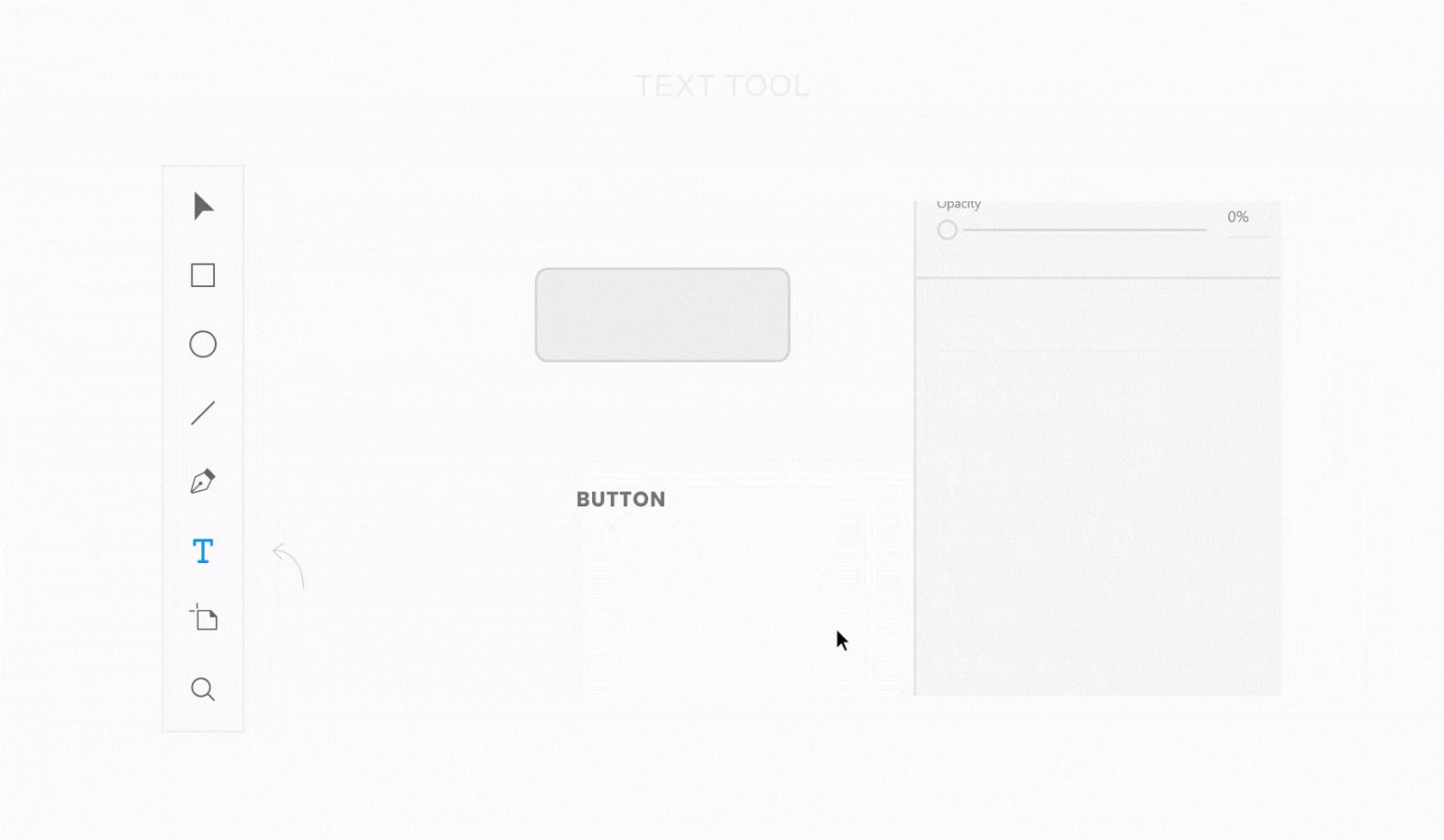
Text tool (paragraph)
ふたつめの機能は特定の幅を持つテキストコンテナで、これはちょうどグリッド指定したpタグのようなものです。
このモードの利点は、テキストボックスのサイズを容易に制御できることです。
これを作成するには、テキストツールを選択したのちドラッグで範囲を決めます。
経験的に、このモードは段落や、複数行の見出しに使用されます。
Select tool
Selectツールは、移動、サイズの変更、コピーなどに使用されます。
移動させたときに出てくるピンクの線は周囲の要素との距離を表し、青の線は要素を整列させるのに役立ちます。
Line tool
Lineツールでデザインパーツを簡単に分割することができます。
やろうと思えばdivタグで何でもできるように、やろうと思えばRectangleツールを細長くして使うこともできますが、それは適切な使用法ではありません。
Design tips and techniques
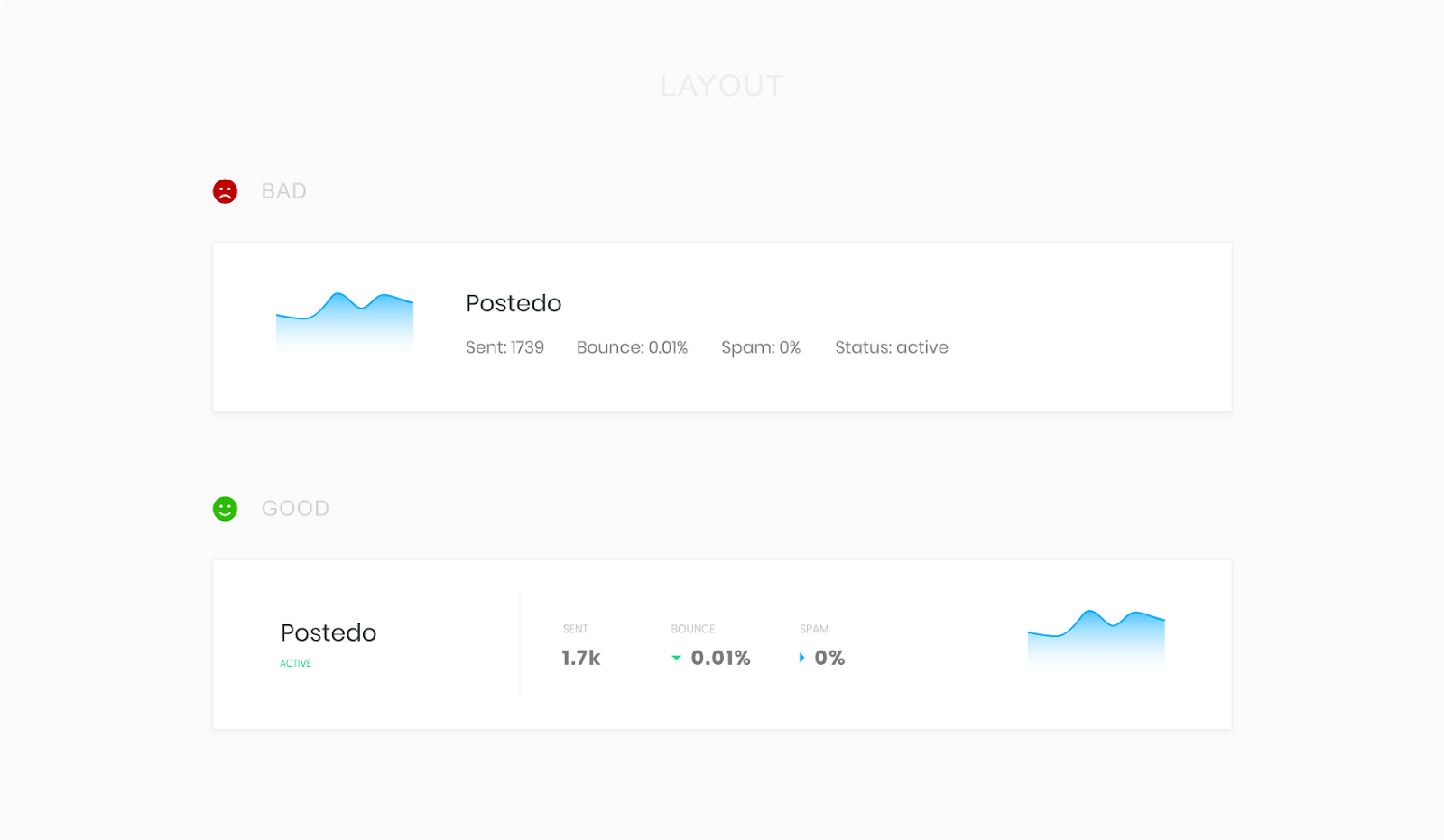
Layout
Web開発においては、レイアウトは一般的にはヘッダ、メニュー、コンテンツ、フッタと分かれて記述されます。
レイアウトは、文字どおりlaid out、全ての要素が配置されているところです。
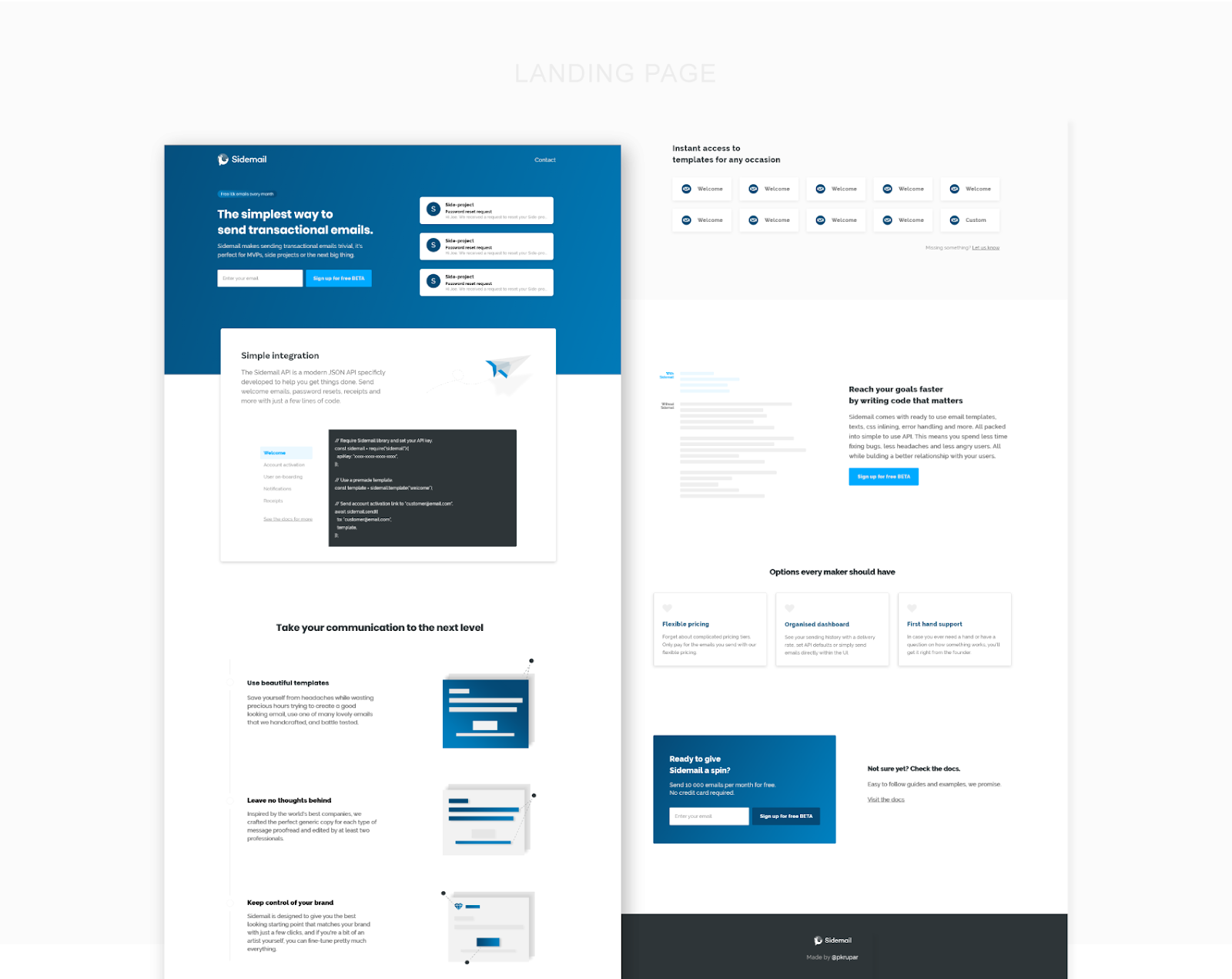
たとえば私がSidemailのプロジェクト情報をデザインした際は、より完璧にクリーンに感じられるようカード内の各要素の見せ方を設計しました。
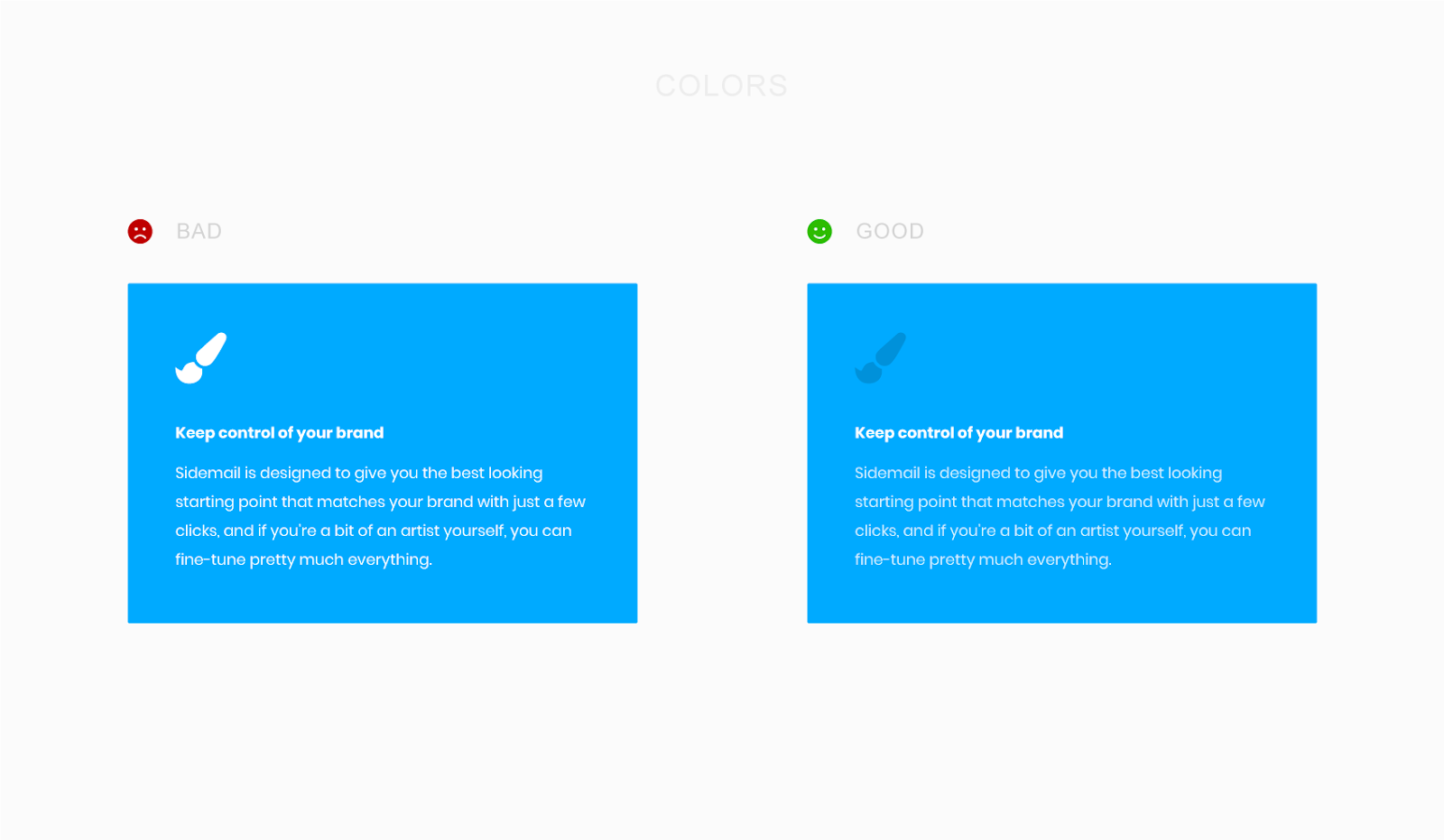
Colors
プロジェクトに適切な色を選び出すために、色彩心理学の採用を検討してください。
プライマリカラーから配色の組み合わせを探し出すにはPalettonが役に立つでしょう。
ビジュアルヒエラルキーは、背景色とテキスト色の差を使って作ります。
色の付いた背景を使う際は、テキスト色を濃くしたり薄くしたりしてみましょう。
Typography
書体はプロジェクトのブランディングに影響するため、慎重な選択が必要です。
有償の書体はたいていGoogle Fontsより見栄えがしますが、最初からそれを購入する必要はありません。
Google Fontsの中にも宝石は隠れています。
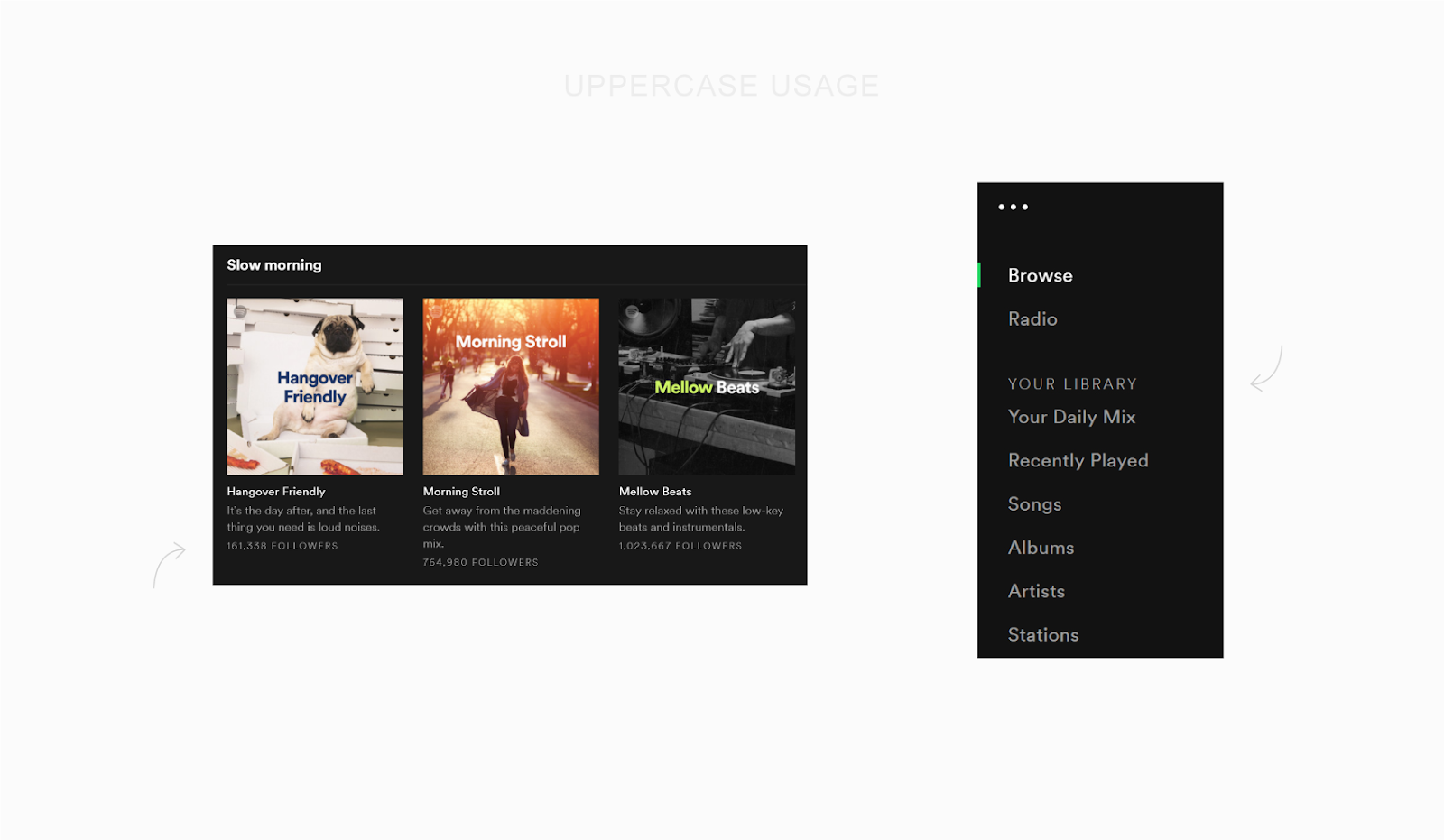
視覚的にテキストを分けるために私がよく使う手法は、ラベルを大文字にして字間を空けることです。
大文字テキストはシンメトリックで視認しやすいですが、読むことには向いていないので使いすぎないようにしてください。
Designing a homepage (or a landing page)
ランディングページを作成する際、私はいつも、デザインに流行を取り入れたり、自分の主張を盛り込みたいという誘惑に抗い続けています。
機能ではなく利点を考え、それらをストーリーにまとめ、視覚的に魅力的なページでそのストーリーを伝えようとしています。
伝えたいことをまとめたら、次はインスピレーションを探します。
そのための参考になるリソースとしてland-book.comがあります。
ここはユーザが投票できる、見栄えの良いランディングページのデザインを集めたサイトです。
もうひとつ、インスピレーションを得るために参考にしているサイトはinterfaces.proです。
ここはプライシングや404、About usといったカテゴリでフィルタリングすることができます。
気の済むまでブラウズすれば、きっと気に入ったスタイルのサイトが見つかるでしょう。
難しいところは、これらの要素全てをまとめることです。
残念ながら、近道はありません。
満足のいく結果が得られるまで、何度もやりなおす必要があります。
一週間前には完全に満足していたデザインが、あるとき突然、十分ではないか、あるいはもっと酷いと感じるかもしれません。
それは決しておかしなことではなく、むしろ良いことです。
それはあなたが成長し、学習していることを表し、そして次はもっと良くなるからです。
昨日険しいと感じた山も、今日はそこまで難しくありません。
これを覚えておいて、あなたはラットレースに巻き込まれないようにしてください。
Takeaways
・書体の選択は大きな差を生む。
・グラフィックは重要。少なくともいくつかのイラストや写真は使おう。
・複数の配色を使用し、視覚の重要性を理解しよう。テキストと原色だけでは誰も見ない。
・横に長すぎるコンテナは使用しない。1100pxが最上限。
・ネガティブスペースも活用しよう。
・機能ではなく、利点を考える。
・煮詰まったら、インスピレーションを探しに出かけよう。
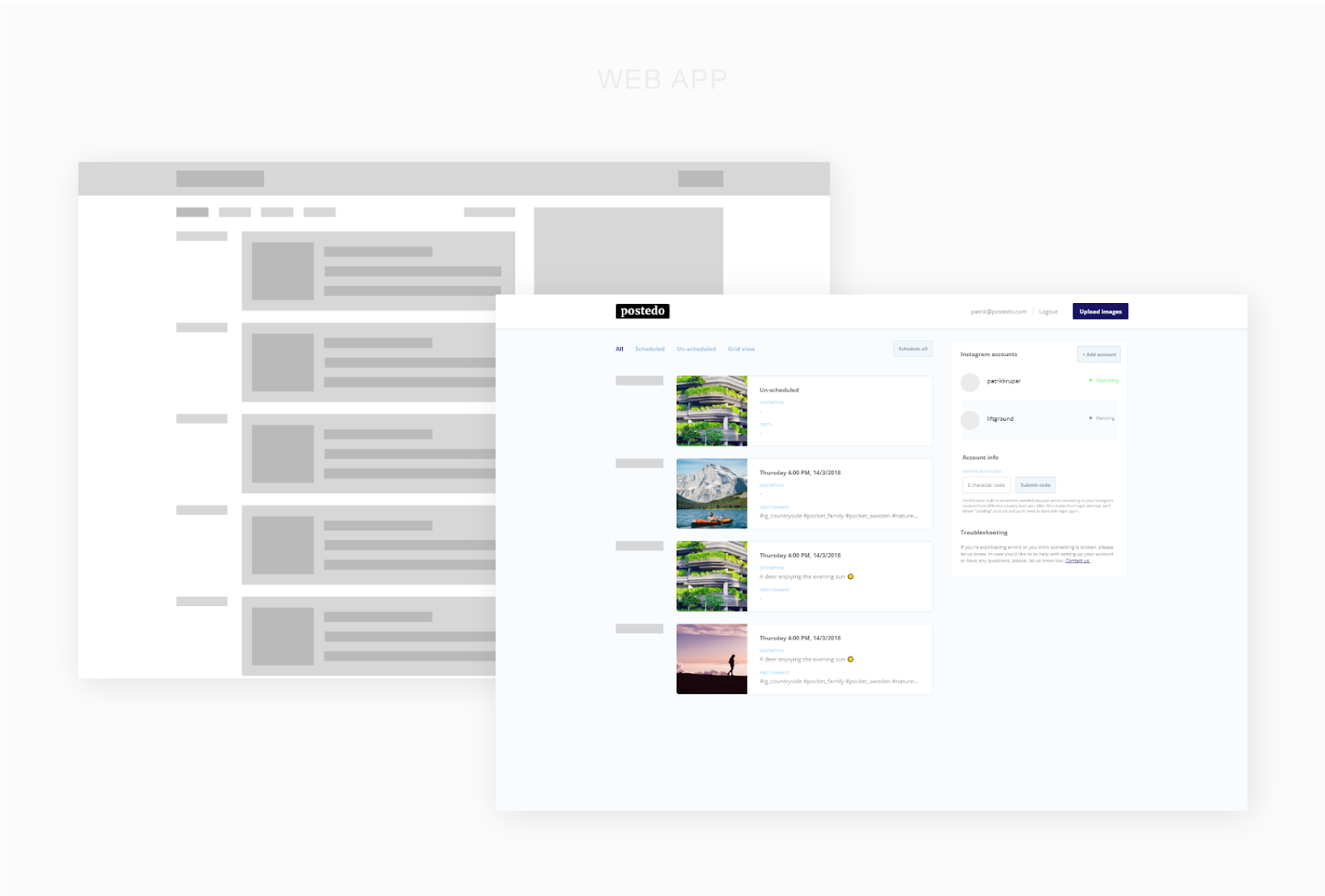
Designing a web app (or a dashboard)
Webアプリを作る際は、ランディングページと同じように真っ先にデザインに着地してはいけません。
今回はストーリーを作るわけではありません。
目的は、使いやすさです。
まずはペンと紙を持って、アプリの設計、依存関係、ナビゲートの順番について計画を立てましょう。
必要に応じてスケッチやワイヤーフレームを作成します。
競合他社のデザイン設計を分析し、足りていないところやよりよくできるところ、また競争上優位に立てそうな箇所を発見しましょう。
また、紙上で計画を立てたりデザインしたりする前に、時々休憩を取った方がよりよくなることもよくあります。
ユースケースにかかわらず汎用的に私が言えるベストなアドバイスは、適切なページレイアウトを選択することです。
一般に全てのWebアプリは、その目的に応じて2種類のページレイアウトのどちらかでできています。
すなわち幅の決まっている固定長レイアウト、もしくは画面いっぱいになるリキッドレイアウトです。
Fixed container
必要以上の目の動きを防ぎ、コンテンツを一カ所に集中させるほうがはるかに簡単であるため、私は固定長レイアウトの方が好みです。
固定長は見た目がきれいになり、新規ユーザにも受け入れやすい傾向があります。
ただし幅の制限があるため、固定長レイアウトのアプリ設計は難しくなりがちです。
例:Twitter、Buffer、DigitalOcean、Netlify、GitHub。
Fluid container
リキッドレイアウトはチャット、スプレッドシートなど、画面上で多くの情報を表示する必要のあるアプリにとって最適です。
しかし、画面上の情報が膨大になりすぎないように注意してください。
例:Slack、Intercom、Hotjar、Google Sheets、Trello、Spotify。
ページレイアウトはアプリ全体に影響し、後から変更するのはたいへんな作業なので、最初に適切なページレイアウトを選択することは重要です。
開発プロジェクトはそれぞれが独自のものであり、独自のソリューションが必要となります。
従って、色々なレイアウトを試してみることが必要となるでしょう。
Takeaways
・シンプルイズベスト。
・読みやすいフォントを使用する。
・大量のデータを表示しなければならないときは、ビジュアルヒエラルキーを有効活用しよう。
・競合他社の足りてないところを狙い撃とう。
Wrapping up
デザインはあなたのアドバンテージなり、そしてあなたはそれを使って何か素晴らしいものを作ることができます。
私が直近のランディングページのために作ったAdobe XDのテンプレートがこちらにあります。
メールアドレスを登録するだけで、それがメールボックスに届きます。
それを使って、新たなデザインの旅路に出かけましょう。
私が取り組んでいるSaaSプロジェクトであるSidemailに登録することで、私の次の投稿を真っ先に知ることもできます。
これには購読者数、訪問者数、支出、デザインドラフトなどが含まれ、そしてスパムは一切含まれません。
私にはそんなつまらないことをする時間はありません。
デザインに行き詰まったり、質問があったりしたら、Twitterアカウントに遠慮無く伝えてください。
コメント欄
「よい記事。とても参考になった。」
「新人デザイナーにとってきっと役立つ記事だと確信している。」
「SketchやXDの代替としてFigmaおすすめ。オンラインで動作するのでWindowsMac問わず使えるし月額0ドルだ。」
「Wappler.ioはいいぞ。SketchやXDのようにプロトタイプを作ると、それが完全に機能するWebサイトになる。」
「マルチプラットフォームって言われるとLinuxも入ってるものかと思う。」
「Webデザインは学ぶものだという趣旨に同意。才能を生まれ持ってこなかったと落胆する人の多いことよ。」
「ツールの使い方と経験だけで終わらせるのではなく、書籍や学習コースなどできちんと学習もするべき。」
「"people judge things based on looks" 完全同意。」
「"people judge things based on looks" そうでもない。AmazonやWikipediaのように、ひでーデザインなのに受け入れられている例も存在する。」
「リンクの一部がindiehackersとかいうサイトに飛ぶんだけど」「URLにhttp://が入ってないと変なところに行くみたい。修正したごめん。」
感想
すべての創造は模倣から始まるとは誰の言葉だったか、デザインもそれは同じでまずは模倣から入ろう、あと道具もいいものを使おう、とよくあるけど真っ当な主張。
決して才能がないと諦めずに努力を怠らなければ、デザインスキルも磨くことができるのです。
まあ私は努力を怠るので、リファレンスデザインをそのまま使って終わりにしますが。