以下はAman Varma( Twitter / GitHub / stackoverflow / Webサイト )による記事、12 Super websites to help you with your CSS problems ☺の日本語訳です。
12 Super websites to help you with your CSS problems ☺
これらは、あなたのCSSをより楽しく簡単に装飾してくれる、そしてもしかしたらあなたが躓いているCSSの問題の多くを解決してくれるかもしれないWebサイトたちです。
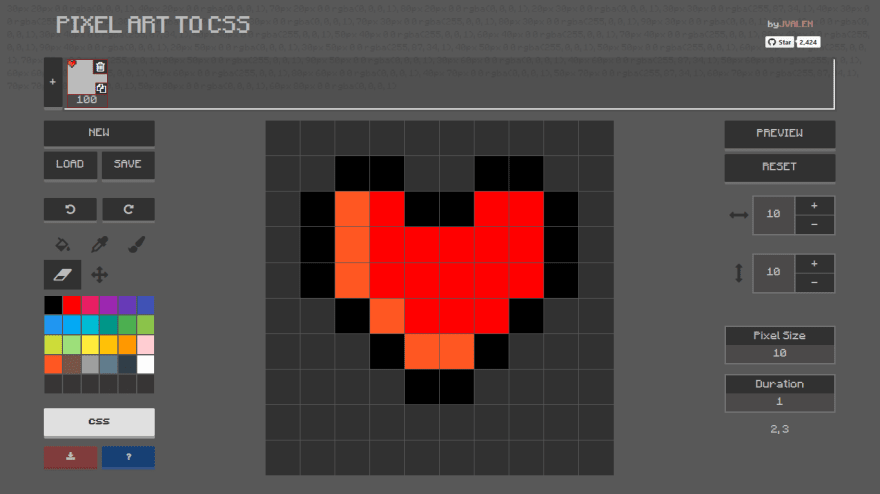
1. Pixel art
あなたもきっとピクセルアートが好きに違いありません。
90%の人はpngでピクセルアートを書いてサイトに追加していると思いますが、でもそのピクセルアートをCSSで書けたらもっといいと思いませんか?
そこでPixel Art to CSSです。
書いたピクセルアートをCSSに変換してくれます。
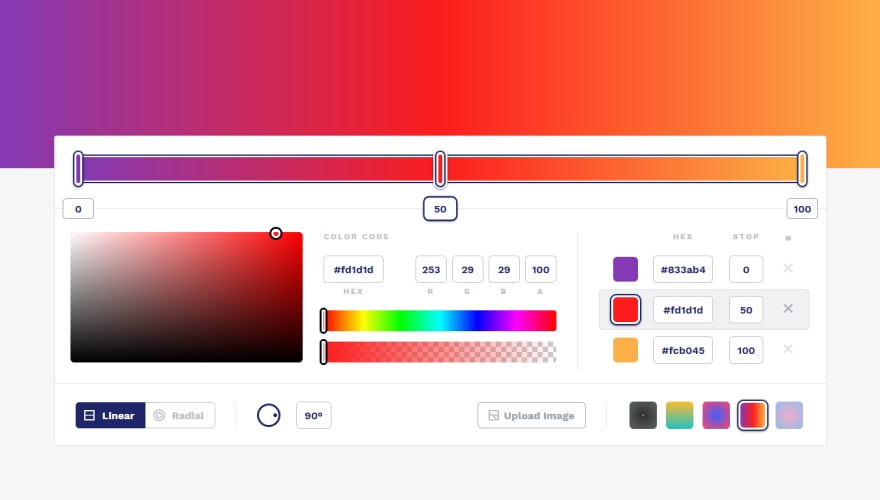
2. Gradient
CSSグラデーションは非常に美しいですが、使いこなすのは難しいものです。
正しい色を見つける必要があり、何行ものコードを書かなければなりません。
また互換性に気を使うと、さらに多くのコードが必要になります。
それらの問題を解決するためにCSS GradientのWebサイトが存在します。
直感的なカラーセレクタや後方互換は大きな助けになってくれるでしょう。
ここにはまた、Gradient BackgroundsやColor Shadesといったツールも存在します。
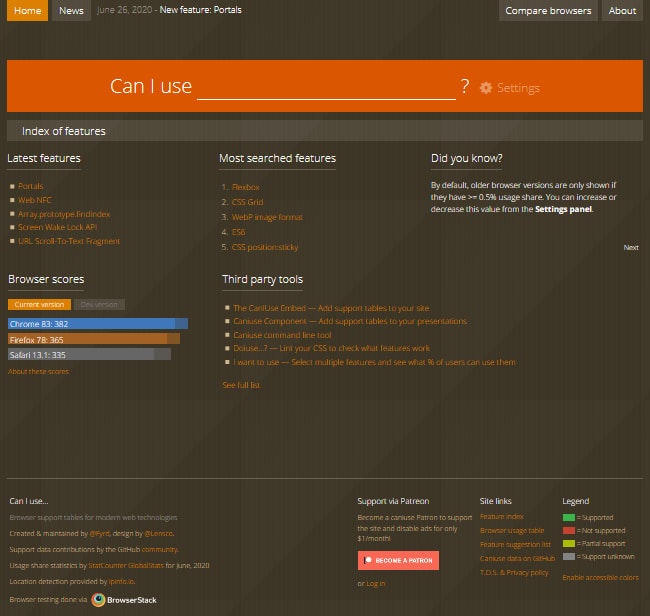
3. Compatibility
古いブラウザには対応していないCSSタグや、逆に新しすぎて誰も対応していないようなCSSタグがたくさん存在します。
自分の使っているタグがどれだけのブラウザに対応しているかは、様々なサイトを見て確認しなければなりません。
そんなときに役立つのがCanIUseです。
CanIUseは、どのブラウザがどのタグをサポートしているかを教えてくれます。
またNewsセクションでは、ブラウザが新しく対応したタグの状況について教えてくれます。
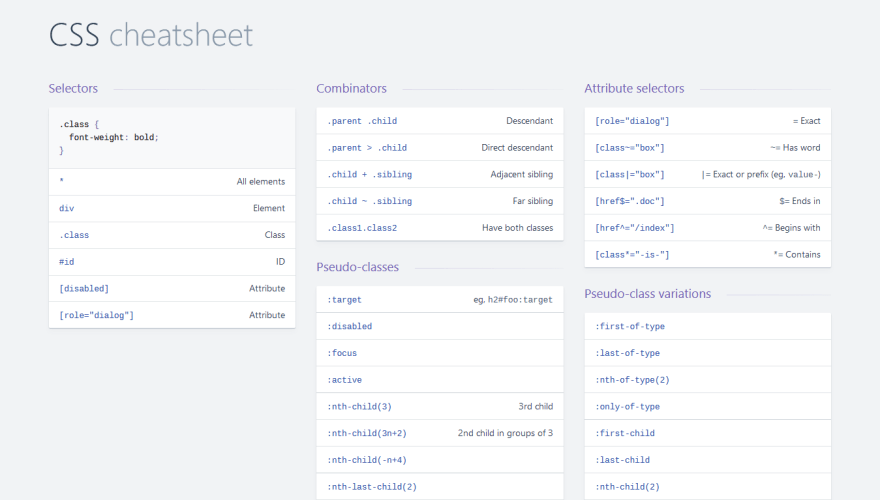
4. Cheatsheets
もしかしたら、私のようにCSSタグをよく忘れてしまうかもしれません。
そんなときのために、手元にCSSチートシートを用意しています。
CSSチートシートで検索すると数千もの結果が出てくるのですが、その中でも最高のものであると私が信じているもののひとつがDevhintsです。
CSS以外にも、HTML、Python、Rubyなど、多くの言語のチートシートが用意されています。
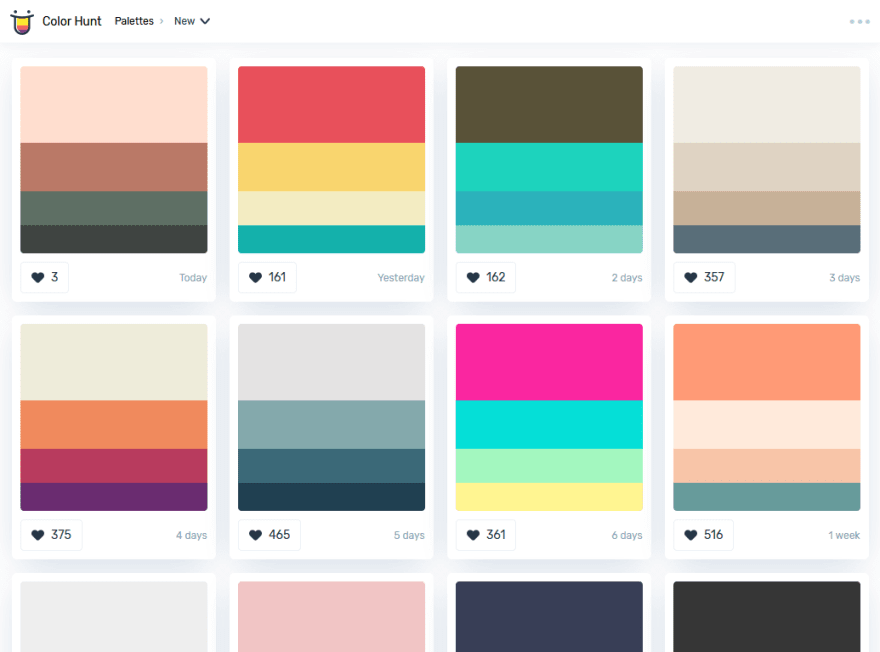
5. Color Palettes
あなたのプロジェクトにぴったりのイメージカラーは見つかりましたか?
ネットでは多くの素晴らしいオンラインカラーパレットを見出すことができますが、私が気に入っているのはシンプルなColor Huntです。
新着順、注目順、ランダム順などで並べ替えることができ、最も頭を使わずにカラーパレットを選択することができます。
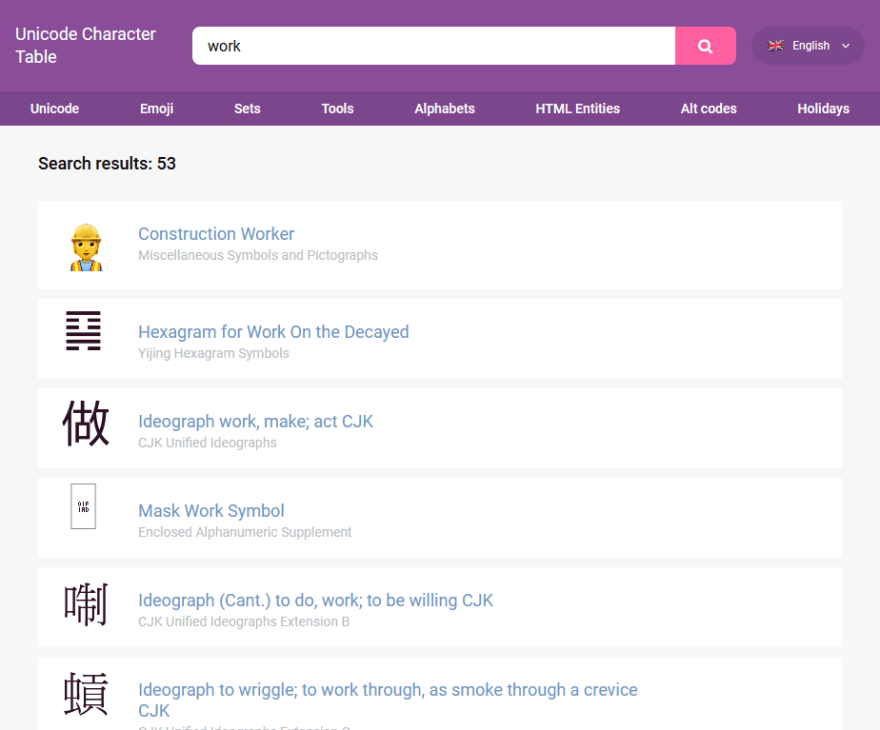
6. Unicode
世界には何万ものUnicodeが存在するので、全てを覚えきれない人もときにはいることでしょう。
この問題を解決するためにUnicode Tableが存在します。
あなたのプロジェクトにマッチする絵文字やUnicodeを、Unicode Tableから探してみましょう。
また、 𓂸のような面白Unicodeも見つけられるかもしれません。
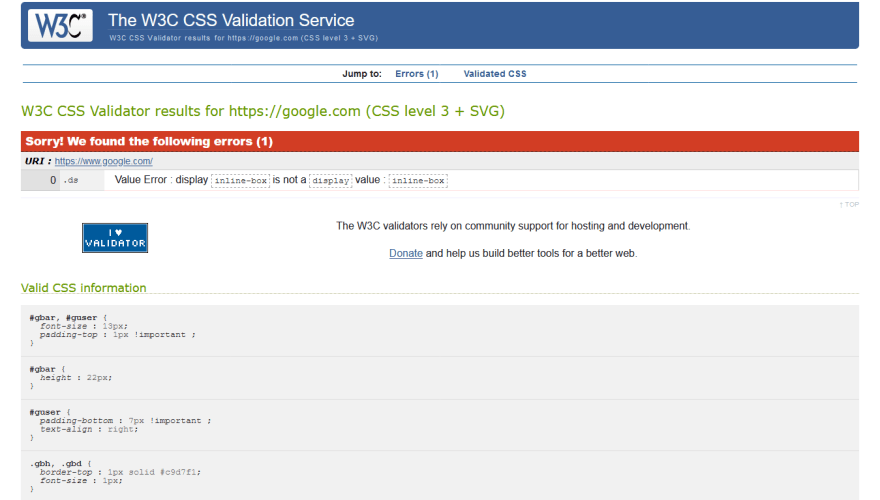
7. CSS Validator
CSSを正しく使えているか、どのように判断しましょう。
W3C CSS Validatorを使えばいいのです。
W3C CSS Validatorは、WebデザイナーやWeb開発者が作ったCSSをチェックできるように、W3Cが制作したサイトです。
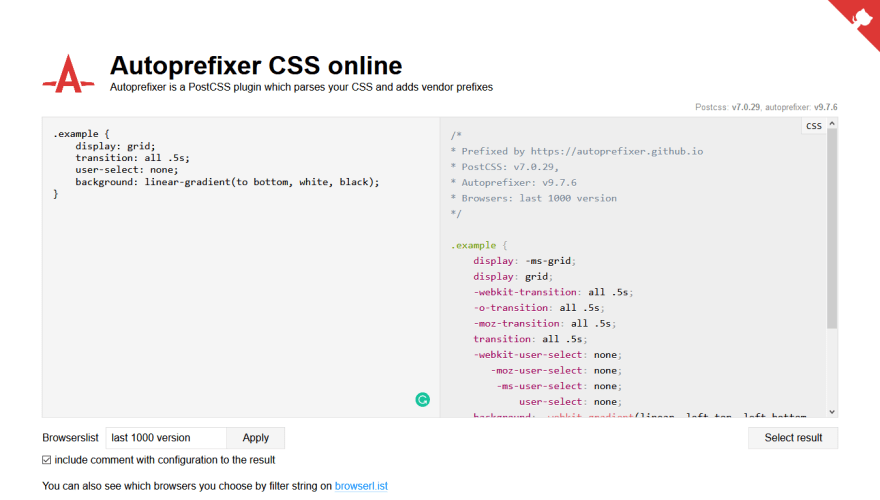
8. Old Browser support
あなたのWebサイトを、未対応のユーザエージェントを持つ古い古いブラウザや、新しいブラウザでも見れるようにしたいと思いませんか?
そこでAutoprefixerです。
AutoprefixerはCSSを解析し、Can I Useの対応状況を見て、CSSにベンダープレフィックスを追加してくれます。
AutoprefixerはGoogleにも推奨されていて、実際にTwitterやTaobaoが使用しています。
9. Other awesome tools
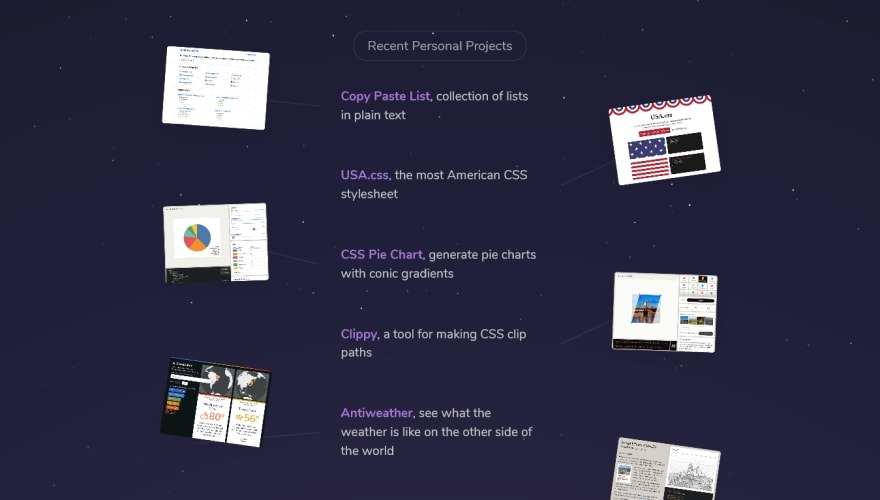
Bennett Feelyは、初心者にもプロにも助けになるような、素晴らしいWebサイトを幾つも開発しています。
私が最も気に入っているのはCSS Pie Chartで、conic-gradientを使った円グラフを生成することができます。
またClippyはCSSで画像をクリッピングし、Image Effect wit CSSではCSS blend modeを使った様々な画像効果を紹介し、そしてCSS Gradientsでは様々なCSSグラデーションを参照することができます。
10. Tobias Ahlin Thanks to Siddhartha Sarkar
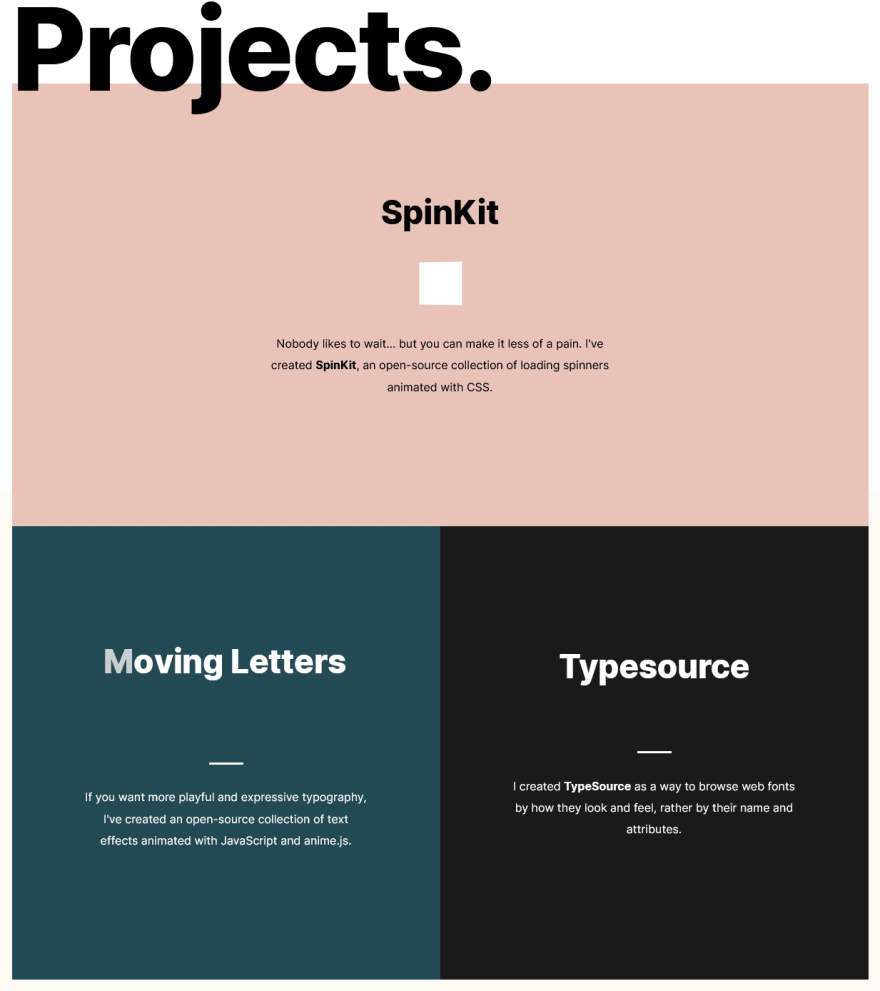
Tobiasは、Webサイトで幾つもの素晴らしいCSSを公開しているもう一人の開発者です。
彼のWebサイトからProjectセクションを見てみると、彼が手掛けた多くの作品、Moving Letters、TypeSource、SpinKitなどを見ることができます。
とても役に立ちそうなCSSです。
11. Hayk An:: Workbench Thanks to Amruth Pillai
Hayk AnのWebサイトには、インターネット上で最も有用で興奮させられるサイトのいくつかを見つけることができます。
これらはインスピレーションの金脈であり、あなたのウェブサイトデザインにきっと多くの刺激を与えてくれるでしょう。
12. You can suggest in the comment I will make it my number 12 or we can till 20 ;)
あなたの好きを12番目にしてくれていいのよ。
ピクセルアート By lipixelart
コメント欄
「Spinkit.cssがかっこいいローディングしてくれる。」「この作者のサイトを追加したよ。」
「アプリを作るときにScaleでカラーパレットを選択したよ。」「この作者のサイトを追加したよ。」
「CSSセレクタがわからないときのSelectors Explainedいいぞ。」
「有益なリンクありがとう」
「いくつかお気に入りに登録した!」
「素晴らしいキュレーションありがとう😍 」
感想
もはや今のCSSは、私のような一般人のレベルでは何も作れないところにまでなっています。
一からどうにかするのは諦めて、誰かが作ってくれている、これら優れたツールやパーツを拝借させてもらって、ブラッシュアップを図っていきましょう。
単にコピペするだけでもワンランク上の見た目を作れるようになる、素晴らしいサイトたちです。
まあ私はフロントエンドエンジニアではないので、最近はもうBulma突っ込んで適当にdiv生やして終わりますけどね。