以下はCSS MENU MAKERというメニューCSS作成サイト内にあるブログ、10 Handy CSS Selectorsの日本語訳です。
いつも以上に意訳というか適当訳多め。
10 Handy CSS Selectors
空の要素、特定の要素、または任意の要素をターゲットにできる強力なCSSセレクタのことを知っていますか?
経験豊富なフロントエンド開発者は皆知っています。
古い開発者はこれらの使用を嫌がるかもしれません。
しかしブラウザの開発はこんにち益々加速しており、今更使用を躊躇するべきではありません。
上記を念頭に置いて、今すぐ使い始めることができる便利なセレクタを10種類、以下に用意しました。
古のIEはサポートしていませんが、そのためにPolyfillというものが存在します。
+
ある要素の直後に存在する要素だけを装飾したい、そのような場合は隣接 しぶりんセレクタ ( Adjacent Sibling Selector ) の出番です。
たとえば、入力欄にカーソルを置いたときにツールチップを表示させることができます。
input + span {
opacity: 0;
transition: all 0.3s;
}
input:hover + span {
opacity: 1;
padding-left: 10px;
}
<input placeholder="Type here" /><span>I'm a tooltip</span>
このようになります。
~
直後のひとつだけではなく、当てはまる要素を全て選択するためには、代わりに一般 しぶりんセレクタ ( General Sibling Selector ) を使用します。
これによって、ある要素"より後ろ"にある要素の全てを選択することができます。
ある要素"より前"にある要素を選択するセレクタはありません。
input ~ span {
opacity: 0;
transition: all 0.3s;
}
input:hover ~ span {
opacity: 1;
padding-left: 10px;
}
<input placeholder="Type here" /><span>★</span><span>★</span><span>★</span>
*
全称セレクタ ( Universal Selector ) は、文字通り全ての要素に適用されるので、使用には注意してください。
今日ではその主な用途はborder-boxを適用するためのものですが、他にも楽しい使い方が幾つか存在します。
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
[attr]
おそらく普段はclassやidでのセレクタをよく使っていることでしょうが、要素の属性でもセレクトできることを知っていますか?
属性セレクタ ( Attribute Selector ) の最もよく見かける使い方はinput typeですが、それ以外の任意の属性、またHTML5のdata-*属性を使うこともできます。
さらに、特定の単語で始まる場合など、属性値に対してフィルタリングを行うことも可能です。
input[type=text] {
border-color: green;
}
input[type=password] {
border-color: blue;
}
:empty
:empty疑似クラス ( Empty Selector ) はおそらく滅多に使われませんが、必要なときには便利です。
ショッピングカートにアイテムを突っ込むとその画像が表示される<div>タグがあったとして、カートが空の場合は要素の中身は空っぽで何も表示されません。
div:emptyにスタイルを設定すると、カートが空の場合にだけ特別な表示を行うことができます。
div:empty {
background: url(images/empty.png) no-repeat center;
}
:target
ページ内の要素にIDを振っている場合、:target疑似クラス ( Target Selector ) を使うことができます。
:target疑似クラスは、リンク先の要素にスタイルを適用することができるセレクタです。
#target-example:target {
background: #FFF9D8;
}
:only-of-type
:only-of-type疑似クラス ( Only of Type Selector )は、nth-of-typeやnth-childセレクタとよく似ています。
それらが複数の子要素に対するものであるのに対して、only-of-typeは唯一の子要素であるかどうかを確認することができます。
例えば、あるページに3個のボックスがあり、ブログの最新投稿などが表示されているとします。
古くなった記事は表示されなくなるとすると、あるときは3点とも表示され、またあるときはひとつだけしか表示されないこともあります。
ひとつしか無い場合だけは空のボックスを出さずに、全幅で表示するようにすることができます。
<section class="blog-content">
<article>Hi, I'm an article</article>
<article>Hi, I'm an article</article>
<article>Hi, I'm an article</article>
</section>
article {
background: #FAFAFA;
border: 1px solid #999;
float: left;
line-height: 100px;
margin-right: 10px;
width: 100px;
}
article:only-of-type {
width: 100%;
margin-right: 0;
}
普段はこう見えますが、articleがひとつしか存在しない場合は以下のようになります。
:checked
Checked疑似クラス ( Checked Selector ) は、いうまでもなく、チェックボックスがチェックされたときにアクティブになります。
これは上に出てきた一部のセレクタと組み合わせると非常に便利で、さらにチェックボックスのハックにも使用できます。
input[type=checkbox]:checked {
box-shadow: 0 0 3px green;
}
:not()
このスーパー便利なセレクタ、否定擬似クラス( Negation Selector )は特定の要素を指定して除外させます。
not以下にスタイルを適用したくないセレクタを追加することもできます。
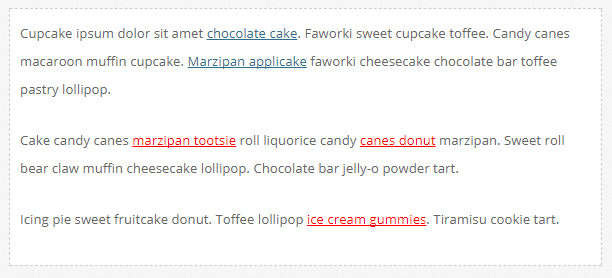
以下は、段落内のリンクの色を全て赤色にします。
ただし最初のp段落だけはその対象外とします。
p:not(:first-child) a {
color: red;
}
:before/:after
最後は疑似要素 ( Pseudo-element ) です。
これらのセレクタは、CSSを通して実際に新しい要素を生成します。
要素にアイコンや画像などを追加するようなことにしばしば使用されています。
疑似要素はとても強力ですが、使い方はとても簡単です。
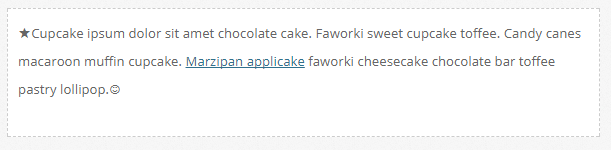
たとえば、pの最初に★を、最後に☺を追加したい場合、以下のようにするだけです。
p:before {
content: '★';
}
p:after {
content: '☺';
}
Russell Taylor
Russell Taylorはコンピュータエンジニアにしてインターネット中毒者です。
10年以上ウェブデザイン/開発業界で働いていて、リモートワークをエンジョイしているよ。
まとめ
専門サイトだから何かすごいのが出てくるかと思って訳してみたが、本当に基本的なものしか書いてなかった。
あと:target疑似クラスのところは壊れてたので中身を全部書き換えた。
今後は しぶりんセレクタ という呼び名を積極的に普及させていきたい所存。