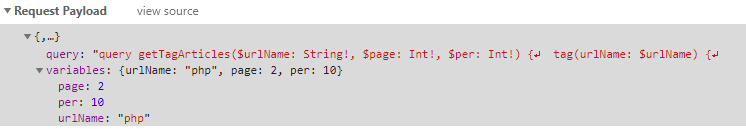
タグで検索したときの記事一覧のページングが、これまでのRESTでitems?page=2のようにページ遷移する方式から、GraphQLを使って動的に書き換える方式に変更になった。
そのこと自体はまあいいのだが、それに伴い多大な不都合が発生した。
・適当にタグで検索。
・次ページへの遷移ボタンを10連打。
・適当な記事を表示
・ブラウザバック
1ページ目に戻る。
さっきまで11ページ目を見てたんですけど?
続きを見るには10回クリックしなおさないといけないんですけど!!
何も考えずSPA化したときの典型的な弊害じゃん。
history.pushStateって突っ込むだけで回避できるのに。
新技術の導入によってユーザエクスペリエンスが劣化するのって、ほんと技術者の自己満足でしかないよね。
さらに、これまで使用されていたhttps://qiita.com/tags/javascript/items?page=2のようなURLは早々に使用できなくなっている。
つまり、2ページ目以降を直接URL指定で表示する方法がない。
スラドにもずっと前から言ってるんだけどさ、どうして普通のページングを用意してくれないんですかね1。
そんなに古い記事は見せたくないんですかね。
あと記事タイトル長によって『次ページ』ボタンの位置がずれるから、次ページに行くつもりでうっかり記事を押して死ぬ可能性もある。
1記事の縦の長さを固定するか、ボタンの位置が一定になるよう調節するか、一覧の上にもボタンを付けるなどしたほうがいいだろう。
ちなみに一番見せたくないんじゃないかと思っている全記事一覧は、いまだ直接ページ指定に対応している。