laravel sailで構築したプロジェクトにplaywrightを入れた時のメモ
環境
- windows 11
- wsl2
- ubuntu 22.04
- laravel 11
- laravel sail
とりあえずインストール
sail起動
WSL
sail up -d
エイリアスを登録していない場合はsailを./vendor/bin/sailに適宜読み替えて実行してください
プロジェクトが起動しているコンテナの中にはいる
WSL
sail root-shell
playwrightをインストール
dockerコンテナ
npm init playwright@latest
いろいろきかれる
dockerコンテナ
Need to install the following packages:
create-playwright@1.17.133
Ok to proceed? (y)
> npx
> create-playwright
Getting started with writing end-to-end tests with Playwright:
Initializing project in '.'
✔ Where to put your end-to-end tests? · e2e
✔ Add a GitHub Actions workflow? (y/N) · false
✔ Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) · true
✔ Install Playwright operating system dependencies (requires sudo / root - can be done manually via 'sudo npx playwright install-deps')? (y/N) · true
インストールがはじまって、この表示がでたらOK
dockerコンテナ
✔ Success! Created a Playwright Test project at /var/www/html
Inside that directory, you can run several commands:
npx playwright test
Runs the end-to-end tests.
npx playwright test --ui
Starts the interactive UI mode.
npx playwright test --project=chromium
Runs the tests only on Desktop Chrome.
npx playwright test example
Runs the tests in a specific file.
npx playwright test --debug
Runs the tests in debug mode.
npx playwright codegen
Auto generate tests with Codegen.
We suggest that you begin by typing:
npx playwright test
And check out the following files:
- ./e2e/example.spec.ts - Example end-to-end test
- ./tests-examples/demo-todo-app.spec.ts - Demo Todo App end-to-end tests
- ./playwright.config.ts - Playwright Test configuration
Visit https://playwright.dev/docs/intro for more information. ✨
Happy hacking! 🎭
sailがplaywrightを実行できるように権限を変更する
dockerコンテナ
chown -R sail:sail /var/www/html
コンテナから抜ける
dockerコンテナ
exit
とりあえず動かしてみる
デフォルトではいっているやつをうごかしてみる
WSL
npx playwright test
とりあえずとおった
WSL
Running 6 tests using 6 workers
6 passed (18.7s)
To open last HTML report run:
npx playwright show-report
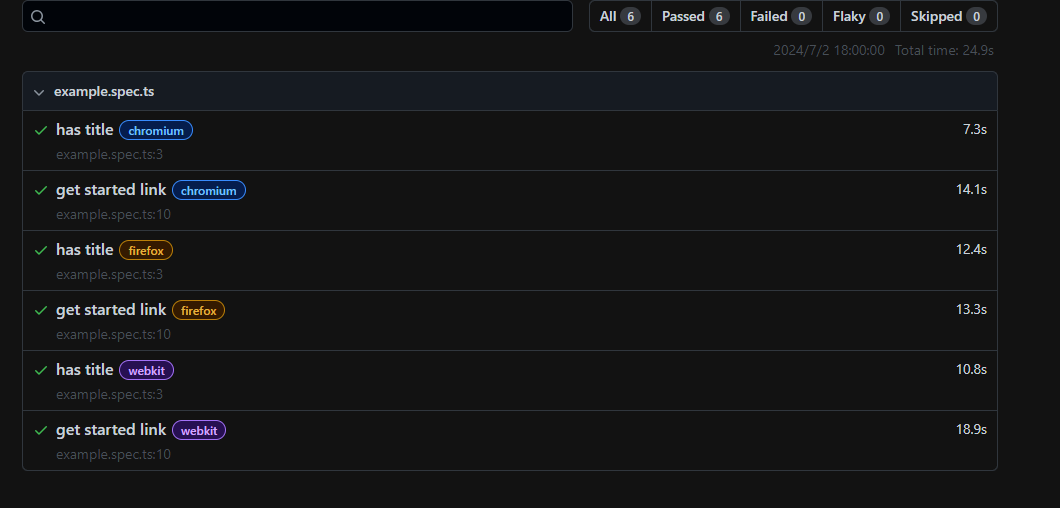
実行結果を表示してみる
WSL
npx playwright show-report
WSL
Serving HTML report at http://localhost:9323. Press Ctrl+C to quit.
URLをコピペしなくても勝手に表示されました
テストコードを生成してみる
ポート番号はご自身の環境に合わせて変えてください(私の場合は8080)
WSL
npx playwright codegen localhost:8080
あとはお好きに~