こんにちは^^
今回はお弁当発注システムを作ってみましたv^^v
目次の書き方がわかったのでぜひ活用してください^^
もくじ
1 はじめに
2 きっかけ
3 リンクを埋め込んでみる
4 表を制作する
5 ボタンを追加する
6 まとめ
7 参考文献
はじめに
お弁当発注システムとは、ブラウザにボタンや入力バーを埋め込み、皆がそれぞれ好きなお弁当を注文できるようにするシステムです。
説明が下手です。
きっかけ
インターンシップでお弁当発注システムの画面レイアウトを考えたものの、プログラムを書く方面から考えずに描いたので、実際制作する側はどれだけ大変なのかを実感するために行いました。
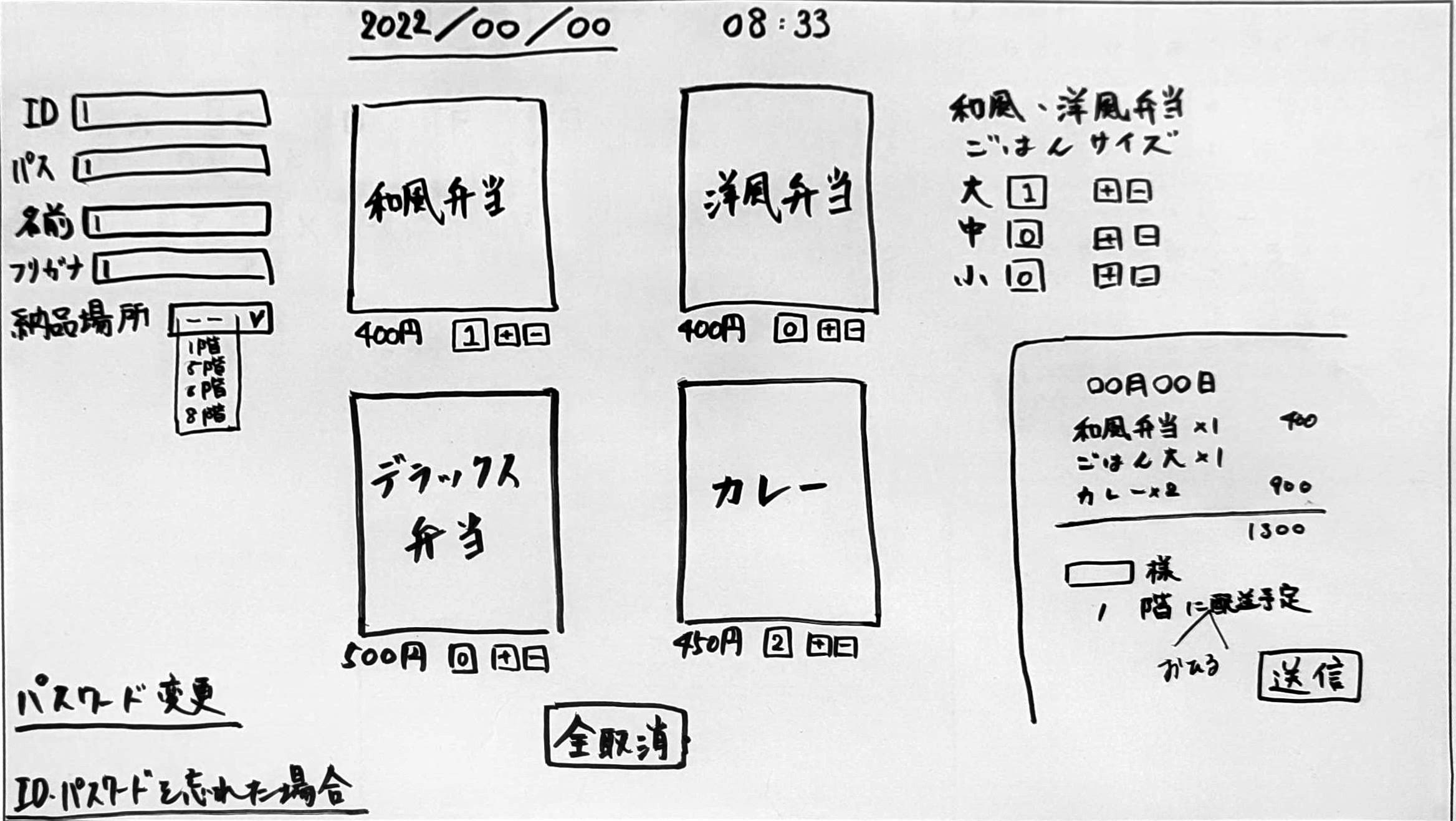
当時描いた理想図を下記に示します。

はじめからこれが作れるとは思えないので、今回は必要最低限の情報を制作し、見た目もシンプルなものにして作ります。
リンクを埋め込んでみる
理想図は画像を2*2で並べて表示していますが、シンプルな見た目にするためブラウザ上では文字のみの表示にしました。
文字をクリックしたらお弁当の写真になるようにリンクを埋め込みました。今回は、いらすとやのお弁当の写真に跳ぶようになっています。
<!DOCTYPE html>
<html>
<head>
<meta charaset="utf-8" />
<title> お弁当発注システム </title>
</head>
<body>
<a href="https://www.irasutoya.com/2012/03/blog-post_3641.html">カレーライス</a>
<a href="https://www.irasutoya.com/2013/12/blog-post_3564.html">和食弁当</a>
<a href="https://www.irasutoya.com/2012/11/blog-post_6820.html">洋食弁当</a>
<a href="https://www.irasutoya.com/2014/10/blog-post_3.html">幕の内弁当</a>
</body>
</html>
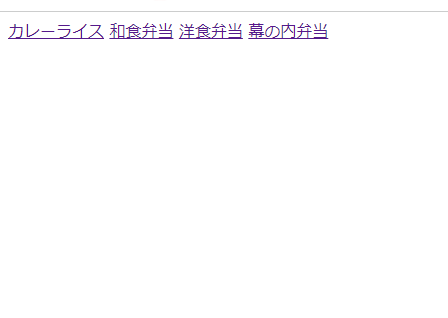
これを実行すると以下のようになりました。

名前をクリックすると、リンク先にとぶようになりました。
しかしこれでは分かりづらいので、表を作ってみようと思います。
表を制作する
表を作るためのタグを使用して作りました。
<!DOCTYPE html>
<html>
<head>
<meta charaset="utf-8" />
<title> お弁当発注システム </title>
</head>
<body>
<table>
<tr>
<th>お弁当名</th> <th>ご飯サイズ</th> <th>個数</th> <th>値段</th>
</tr>
<tr>
<td>
<a href="https://www.irasutoya.com/2013/12/blog-post_3564.html">和食弁当</a>
</td>
<td>中</td> <td>1</td> <td>400円</td>
</tr>
<tr>
<td>
<a href="https://www.irasutoya.com/2012/11/blog-post_6820.html">洋食弁当</a>
</td>
<td>小</td> <td>0</td> <td>400円</td>
</tr>
<tr>
<td>
<a href="https://www.irasutoya.com/2014/10/blog-post_3.html">幕の内弁当</a>
</td>
<td>✕</td> <td>1</td> <td>500円</td>
</tr>
<tr>
<td>
<a href="https://www.irasutoya.com/2012/03/blog-post_3641.html">カレーライス</a>
</td>
<td>✕</td> <td>2</td> <td>450円</td>
</tr>
</table>
</body>
</html>
枠線が無かったり、見出しとの左右バランスが悪いので少し改良しました。
<table border="10" align="center">
<tr>
<th>お弁当名</th> <th>ご飯サイズ</th> <th>個数</th> <th>値段</th>
</tr>
<tr align="center">
<td>
<a href="https://www.irasutoya.com/2013/12/blog-post_3564.html">和食弁当</a>
</td>
<td>中</td> <td>1</td> <td>400円</td>
</tr>
<tr align="center">
<td>
<a href="https://www.irasutoya.com/2012/11/blog-post_6820.html">洋食弁当</a>
</td>
<td>小</td> <td>0</td> <td>400円</td>
</tr>
<tr align="center">
<td>
<a href="https://www.irasutoya.com/2014/10/blog-post_3.html">幕の内弁当</a>
</td>
<td>✕</td> <td>1</td> <td>500円</td>
</tr>
<tr align="center">
<td>
<a href="https://www.irasutoya.com/2012/03/blog-post_3641.html">カレーライス</a>
</td>
<td>✕</td> <td>2</td> <td>450円</td>
</tr>
</table>
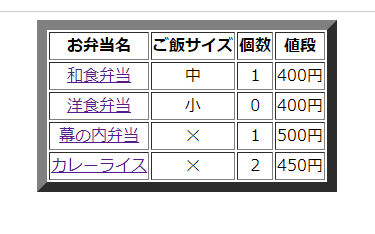
これを実行すると枠が表示されるようになり、文字が中央揃いになりました。

最初に比べると表のようにはなりましたが、ご飯サイズや個数を勝手に設定しているので、実際使用する場合強制的にこの量を注文することになります。;;
タグ解説
<table></table>:表を囲うタグ
このタグ内に以下のタグを入れないと表として反応しない
<th></th>:見出しのセルを作成する タグ数を増やすと列数が比例して増える
<tr></tr>:行を作成する 何個でも増殖できる
<td></td>:データをセルに書くためのタグ
table border:表の枠を作成する
右辺の値が1以上だと生成され、値の大きさが線の幅になる
align="center":中央揃いにする
右辺の単語に合わせて左、右、真ん中に移動する
ボタンを追加する
<!DOCTYPE html>
<html>
<head>
<meta charaset="utf-8" />
<title> お弁当発注システム </title>
</head>
<body>
<input type="date" align="center">
<!--table border=枠線、1=枠幅-->
<table border="10" align="center">
<!--tr=行作成、th=見出し、td=データ入力-->
<tr>
<th>お弁当名</th> <th>ご飯サイズ</th> <th>有無</th> <th>値段</th>
</tr>
<tr align="center">
<td>
<a href="https://www.irasutoya.com/2013/12/blog-post_3564.html">和食弁当</a>
</td>
<td>
<label><input type="radio" name="wasyoku" value="big" >大</label>
<label><input type="radio" name="wasyoku" value="tall" >中</label>
<label><input type="radio" name="wasyoku" value="short" >小</label>
</td>
<td> <input type="checkbox" id="check1" onchange="Change"> </td>
<td> 400円 </td>
</tr>
<tr align="center">
<td>
<a href="https://www.irasutoya.com/2012/11/blog-post_6820.html">洋食弁当</a>
</td>
<td>
<label><input type="radio" name="yousyoku" value="big">大</label>
<label><input type="radio" name="yousyoku" value="tall">中</label>
<label><input type="radio" name="yousyoku" value="short">小</label>
</td>
<td> <input type="checkbox" /> </td>
<td> 400円 </td>
</tr>
<tr align="center">
<td>
<a href="https://www.irasutoya.com/2014/10/blog-post_3.html">幕の内弁当</a>
</td>
<td> ✕ </td>
<td> <input type="checkbox" /> </td>
<td> 500円 </td>
</tr>
<tr align="center">
<td>
<a href="https://www.irasutoya.com/2012/03/blog-post_3641.html">カレーライス</a>
</td>
<td> ✕ </td>
<td> <input type="checkbox" /> </td>
<td> 450円 </td>
</tr>
</table>
</body>
</html>
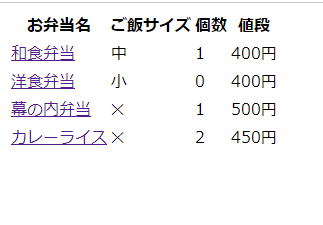
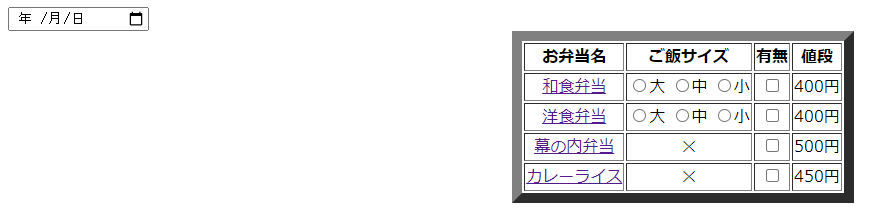
これの結果は以下のようになりました。

弁当の種類を自身で選べるようにしました。現時点では1種類1個ずつで合計4個のお弁当が購入できるようになっています。
また、ごはんのサイズも選べるようにしました。これは1種類のみ選べる仕様です。
左上にカレンダーを挿入し、当日以外のお弁当も予約できるようにしました。
まとめ
HTMLのみで発注画面を作ろうとするとカウントアップボタンが作れなかったりボタン同士の動機ができませんでした。
HTMLに加えJavaScriptが必要だということが分かったものの、まだ知識がないため勉強しながらこれを改良して理想の発注画面に仕上げたいと思いました。
時間かけたのにJavaScript上手くいかなくて悲しい::
参考文献
HTMLのtableでテーブルを作る方法と応用テクニックを解説
[【HTML】align属性の使い方まとめ(center/right/left)]
(https://style.potepan.com/articles/19821.html)
[👉 チェックボックスを作成する]
(https://code-kitchen.dev/html/input-radio/)