CAGradientLayerを使用してUIViewにグラデーションを描画する機会があったので
実装方法を軽くまとめてみました。
前提知識
startPoint・・・グラデーションの開始地点
endPoint・・・グラデーションの終了地点
startPoint, endPointを指定しない場合
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
setGradation()
}
private func setGradation() {
let gradientLayer = CAGradientLayer()
// グラデーションさせる範囲をUIViewControllerのviewのサイズに指定
gradientLayer.frame.size = self.view.frame.size
gradientLayer.colors = [UIColor.green.cgColor, UIColor.white.cgColor]
self.view.layer.addSublayer(gradientLayer)
}
}
グラデーションのstartPoint、endPointのデフォルト値は以下の通りなので(中央上から中央下へグラデーション)
| startPoint | endPoint |
|---|---|
| CGPoint(x: 0.5, y: 0.0) | CGPoint(x: 0.5, y: 1.0) |
以下のように描画されます。

startPoint, endPointを指定する場合
グラデーションのstartPoint, endPointは上記の通りデフォルトで値が決まっていますが、指定することも可能です。
以下のコードでは
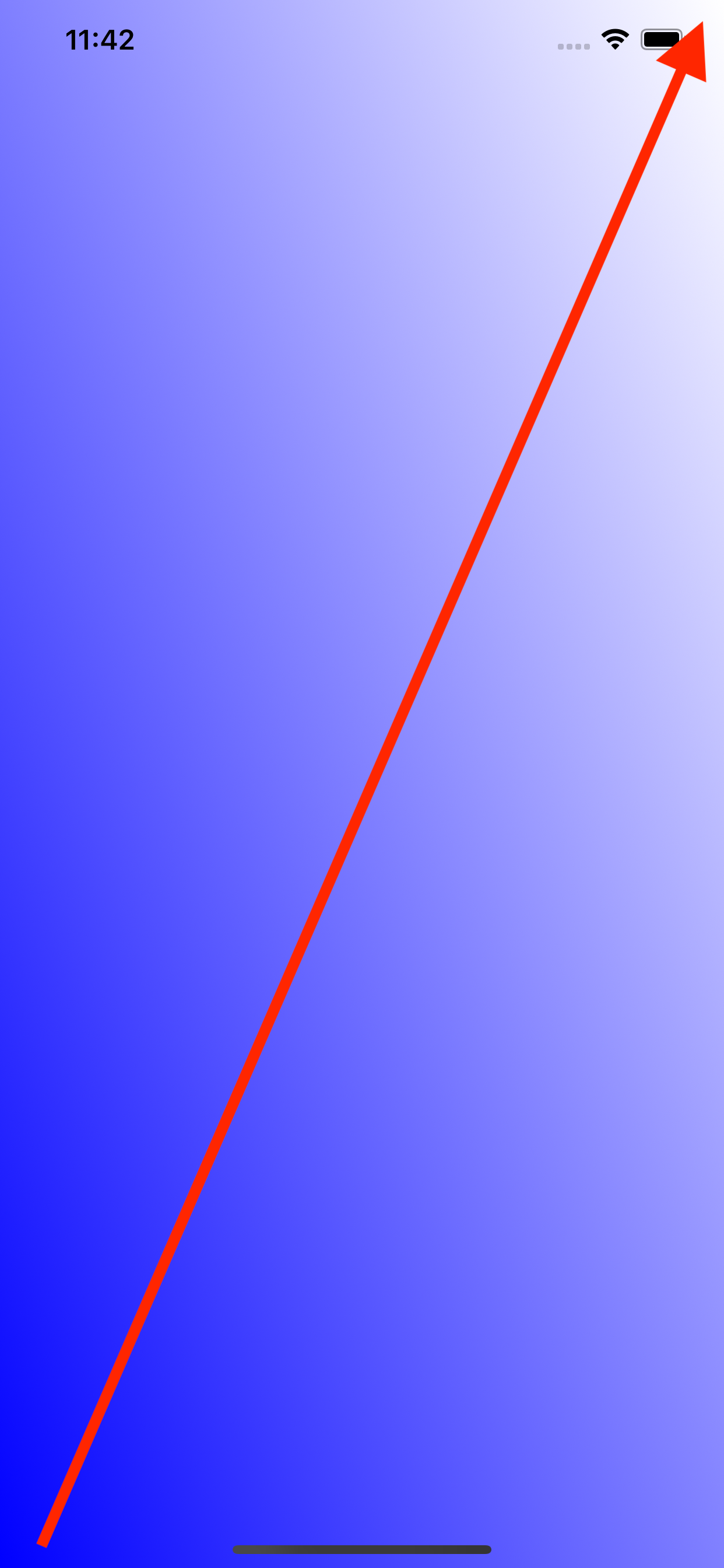
startPoint: CGPoint(x: 0.0, y: 1.0) (左下)
endPoint: CGPoint(x: 1.0, y: 0.0) (右上)
としているため、以下のキャプチャのように描画されます。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
setGradation()
}
private func setGradation() {
let gradientLayer = CAGradientLayer()
// グラデーションさせる範囲をUIViewControllerのviewのサイズに指定
gradientLayer.frame.size = self.view.frame.size
gradientLayer.colors = [UIColor.blue.cgColor, UIColor.white.cgColor]
gradientLayer.startPoint = CGPoint(x: 0.0, y: 1.0)
gradientLayer.endPoint = CGPoint(x: 1.0, y: 0.0)
self.view.layer.addSublayer(gradientLayer)
}
}