はじめに
「特定のページのこの部分を、jsで操作できる形で欲しい...」みたいなケースが時折あります。
そんな時はChromeDevツールでJSPathをコピーしてみましょう!
機能と使い方
こんな機能
- 画面内のお好みの要素をjsで扱いやすい形で持ってくる機能です。
-
document.querySelector("取得したい要素のXPath")として取得されます。
使い方
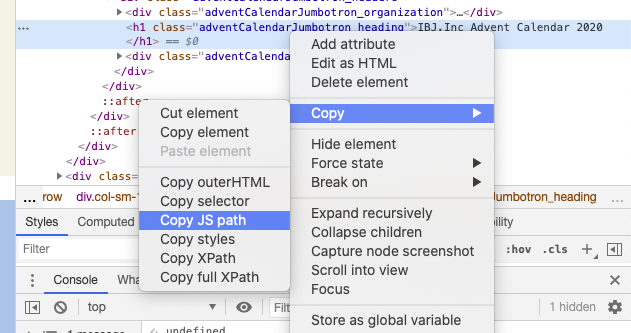
- ChromeDevツールを開き、 Elements で取得したい要素を選ぶ
- 右クリック > Copy > Copy JS path
- 完了!
実際にやってみる
IBJ.Incのアドベントカレンダーのタイトルで試します。
コピーされたJSpath
copied_JSpath.js
document.querySelector("#main > div.adventCalendarJumbotron > div > div > div > div > h1")
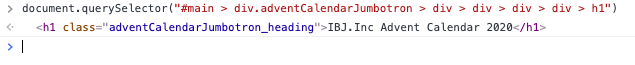
consoleに流してみる
加工してみる
querySelectorで取得しているので、簡単に加工できます。
テキスト部分のみ取得してみる
- コピーしたJSPathのinnerTextを持ってくればOKです。
innerText.js
document.querySelector("#main > div.adventCalendarJumbotron > div > div > div > div > h1").innerText
//console出力
//"IBJ.Inc Advent Calendar 2020"
選択箇所の色を変えてみる
- コピーしたJSPathにBackground-colorを設定してみます。
Background-color.js
document.querySelector("#main > div.adventCalendarJumbotron > div > div > div > div > h1").style.backgroundColor = 'yellow'
これが嬉しい
- 探すのが面倒な**「画面の特定の場所のパス」**を自由に拾ってくることができます
- パスが分かれば、あとは目的に合わせて自由に加工するだけですね。
- 応用するとconsoleで動かす簡単なフィルターや集計ツールが作れます。
- サイト画面上でしか取れない集計データなんかが使い所です。
終わりに
最後まで読んでいただきありがとうございました。
コピーしたJSPathを活かしてできる楽しい作業の具体例は、機会があればご紹介します。