はじめに
Webサービス開発でカレンダーを使用する際にとても役に立つ「fullcalendar」という
オープンソースのjavascriptライブラリがあります。
(Amazon,Uber,Netflixも使っている強強ライブラリです←)
主にできることは、予定の表示、追加、変更、移動と大きく分けて4種類です。
今回はこのFullcalendarをrailsのなかで最大限に使う方法を残していきたいと思います!
(この記事では予定の移動については触れていません)
前提条件
環境
ruby : 2.7.2
rails : 6.0.3.4
fullcalendar : 5.5.0
webpacker : 4.0.7
アプリはもう作られている前提でその先から始めます。
dockerの方は
$ docker-compose run web
があると思って読んでください。
導入(セットアップ)
今回はgemではなくwebpackerから必要なものをインストールしていきます。
yarn add @fullcalendar/core @fullcalendar/interaction
@fullcalendar/daygrid @fullcalendar/timegrid @fullcalendar/google-calendar
説明
・@fullcalendar/core :このライブラリの軸となるもの。とりあえず絶対必要です
・@fullcalendar/interaction :カレンダーをクリック、ドロップなどのアクション時に適切な動作を促してくれるものです。「表示しかしないよ!」っていう方には必要ないファイルにはなります。
・@fullcalendar/timegrid :週単位でのカレンダー表示(7日✖️24h)をするのに必要になります。
・@fullcalendar/googlecalendar :fullcalendar上にgoogle calendar Apiを同期させたり、祝日を引っ張ってきて表示させるのに必要なファイルです。
他にもインストールできるファイルはありますが今回は割愛させていただきます。
公式のプラグインのページ
↑もしまだやりたいことが足りない場合はこちらから必要なものを選んで追加してみてください
まずは表示してみる
導入が出来たらひとまず表示してみましょう。
rails側の準備
カレンダーを表示するためのcontrollerとviewを準備します。
(modelはあとでデータを反映させる時に作ります。)
注意点
このライブラリを使うにはcontrollerからindexでしか表示できません。
なので設定ページを間違えないように注意しましょう。
また、データをカレンダーに表示する際にcontrollerのindex内の変数を必ず@event
にしてやる必要があります。
なので、「今からcontrollerを作るよ!」って人はcontrollerの命名はeventsがわかりやすくて
いいと思います。
逆に「途中で必要になったけど変えるのが面倒!」って人は本当は変えた方がいいのですが、最悪の場合は変数だけ@eventとしてやれば挙動はうまく行くので安心してください。
今回はcontroller名はeventsで作ります。
controller
rails g controller events index
# 省略
def index
end
view
<div id='calendar'></div>
<%# ↑このコードさえあればカレンダーが現れてくれます %>
<%= javascript_pack_tag 'calendar/event' %>
<%# これを書くとapp/javascript/packsの中にある
calendarディレクトリ内のevent.jsというファイルを読み込んでくれます。
詳しくは次で出てきます。 %>
route
今回はわかりやすいようにroot指定で行きます。
Rails.application.routes.draw do
root 'events#index'
end
jsを書く(カレンダーを作る)
ここからがとても重要です!
application.jsに書くことも考えましたが、
ページごとに表示カレンダーを変えたい場合もあるのでapp/javascript/packsの中にcalendarというディレクトリを作りevent.jsというファイルを作りその中に記載していきます。
//インストールしたファイルたちを呼び出します。
import { Calendar} from '@fullcalendar/core';
import interactionPlugin from '@fullcalendar/interaction';
import monthGridPlugin from '@fullcalendar/daygrid'
import googleCalendarApi from '@fullcalendar/google-calendar'
//<div id='calendar'></div>のidからオブジェクトを定義してカレンダーを作っていきます。
document.addEventListener('turbolinks:load', function() {
var calendarEl = document.getElementById('calendar');
//カレンダーの中身を設定(月表示とか、クリックアクション起こしたいとか、googleCalendar使うととか)
var calendar = new Calendar(calendarEl, {
plugins: [ monthGridPlugin, interactionPlugin, googleCalendarApi ],
//細かな表示設定
locale: 'ja',
timeZone: 'Asia/Tokyo',
firstDay: 1,
headerToolbar: {
start: '',
center: 'title',
end: 'today prev,next'
},
expandRows: true,
stickyHeaderDates: true,
buttonText: {
today: '今日'
},
allDayText: '終日',
height: "auto",
dateClick: function(info){
//日付をクリックしたときのイベント(詳しくは次回の記事へ)
},
eventClick: function(info){
//表示されたイベントをクリックしたときのイベント(詳しくは次回の記事へ)
},
eventClassNames: function(arg){
//表示されたイベントにclassをcss用に追加する(詳しくは次回の記事へ)
}
});
//カレンダー表示
calendar.render();
});
細かな設定の説明
locale :カレンダーの英語表記を日本語表記に変更してくれます。
timeZone :データを表示する時の時間をGMT時間表示から日本時間に直すものです。
firstDay :最初の曜日を決めてくれます。例) 0=>日曜, 1=>月曜...
headerToolbar :カレンダーの一番上の次の週をみたり前の週を見たりするボタンの配置の設定です。
start => center => end の順で左から配置できます。
title :今見ている週がいつかを書いてくれます。
today :今日のページに戻ってくれるボタンです。
next, prev: 次週、先週を表示してくれます。
expandRows : pcなどで表示する縦幅を変えるとそれに対応して時間幅も合わせてくれる設定です。
stickyHeaderDates : スクロールした際に日付が一番上に残ってくれる設定です。
buttonText :ボタンの表示を変更します。
allDayText :終日予定の表示を変更します。
height : カレンダー全体の高さを指定します。
css同様にpx指定や100%などもできます。autoにすると全画面表示になります。
※高さを設定しないとカレンダーの内部でスクロールをする形になります。その時にデフォルトで特定の時間を一番最初に表示させたい時は
例) scrollTime: '07:00:00'としてやると7時が先頭に来るように表示されます。7時以前もスクロールすれば見れます。
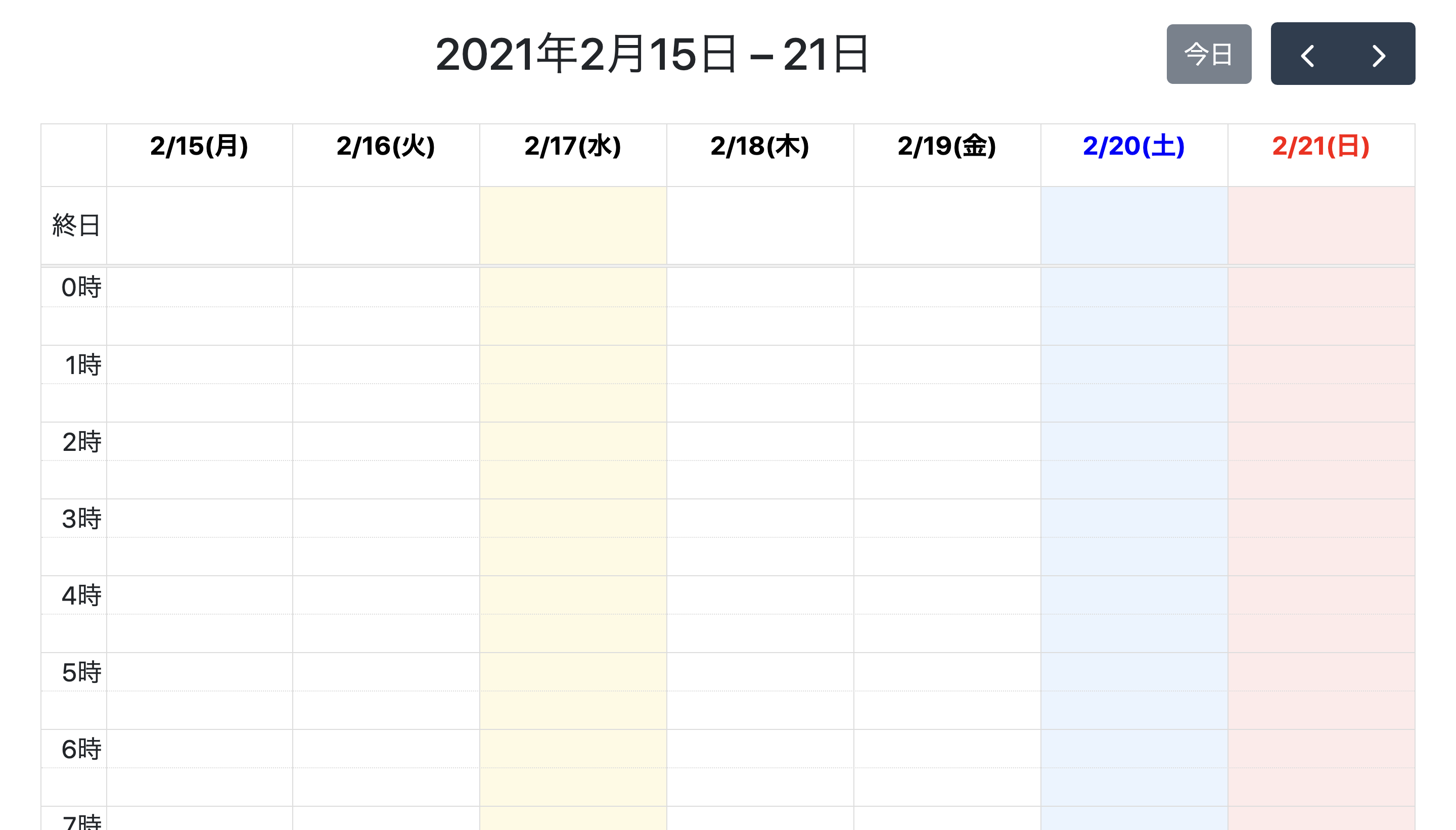
実際のページをみてみよう!
今までの工程を実際のページで見ると以下のようになっていたらいい感じです。
ひとまずお疲れ様でした!
次の章
[rails6] fullcalendar 攻略ガイド(予定追加、表示編)
参考
[公式ドキュメント]
(https://fullcalendar.io/)
[【Rails6】FullCalendar(v5)の導入] (https://qiita.com/okayu_331/items/8c4ab42d27a8ac16da5b)
【rails】fullcalendarの導入