グレンジ Advent Calendar 2017 7日担当の raitome です。
グレンジでクライアントエンジニアをしています。
趣味で絵を描いたりアニメーションを作ったりしています。
ボーンアニメーションツールのSpineに興味がありまして、
最新版を触ってみましたので、触った内容を記事にまとました。
1.最新版のSpine
正式版:3.6
Beta版:3.7
http://ja.esotericsoftware.com/blog/spine-3-7-beta-released
今回は3.6を使って色々作ってみました。
2.Cocos2d-xとUnityに導入する方法
各プラットフォームでの使い方はよく忘れますので、ここでメモとして残しておきます。
2.1 Cocos2d-x
- json、png、atlasファイルをセットでExportする

- Cocos2d-xでファイルを使う
auto _spine = spine::SkeletonAnimation::createWithJsonFile(skeletonJsonFile, atlasFile, scale);
_spine->setAnimation(0, "idle", true);
2.2 Unity
- json、png、atlasファイルをセットでExportする

-
最新のUnity用Runtimeをインストール
https://github.com/EsotericSoftware/spine-runtimes/tree/3.6/spine-unity -
exportしたSpineのファイルをUnityのプロジェクトに入れると、自動的に下記のファイルが生成される

- SkeletonDataをSceneにドラッグすると使えるようになる
3.Mesh
公式サイトの紹介によると、
この機能は個人的に一番気に入りの機能で、画像一枚で頂点を操作するだけで、豊かな表現を作れます。
もちろん頂点は自分で設定する必要があります。


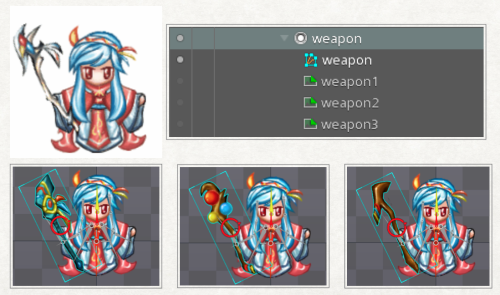
4.Slot画像変更
Slotは画像を格納するもので、Slot内の画像を切り替えすることで、武器、装備などの見た目変更が実現可能です。
ただし、現状は、事前に複数の画像をSlotに入れる必要があります。

Cocos2d-xのコードでSlot画像を変更する方法が下記通りです。
std::string weapon = "weapon"+ id
auto attachment = spineSprite->getAttachment("weapon", weapon);
spSlot_setAttachment(spineSprite->findSlot("weapon"), attachment);
5.Channelによるアニメーションの融合
アニメーションは、Channelを分けて再生することができますので、複数のChannelを同時に再生することで、アニメーションの融合ができます。
(ただ、パーツをChannelで分けて再生した方がいいです。同じパーツを複数Channelで同時に違うアニメーションを再生すると、表示がおかしくなる場合があります。)

Cocos2d-xでの使い方は下記通りです。
_spine->setAnimation(0, "idle", true);
_spine->addAnimation(1, "wink", false);
6.Event
アニメーション再生の特定のタイミングでEventを送ることができます。
Cocos2d-xでEventを受け取って、必要な処理を行います。(setAnimationListener)
下記の例では、RunStepのEventを設定して、Cocos2d-x側でEventを受け取ったタイミングで、足音のサウンドを再生することができます。
また、Particle Effectの再生タイミングの制御もできます。

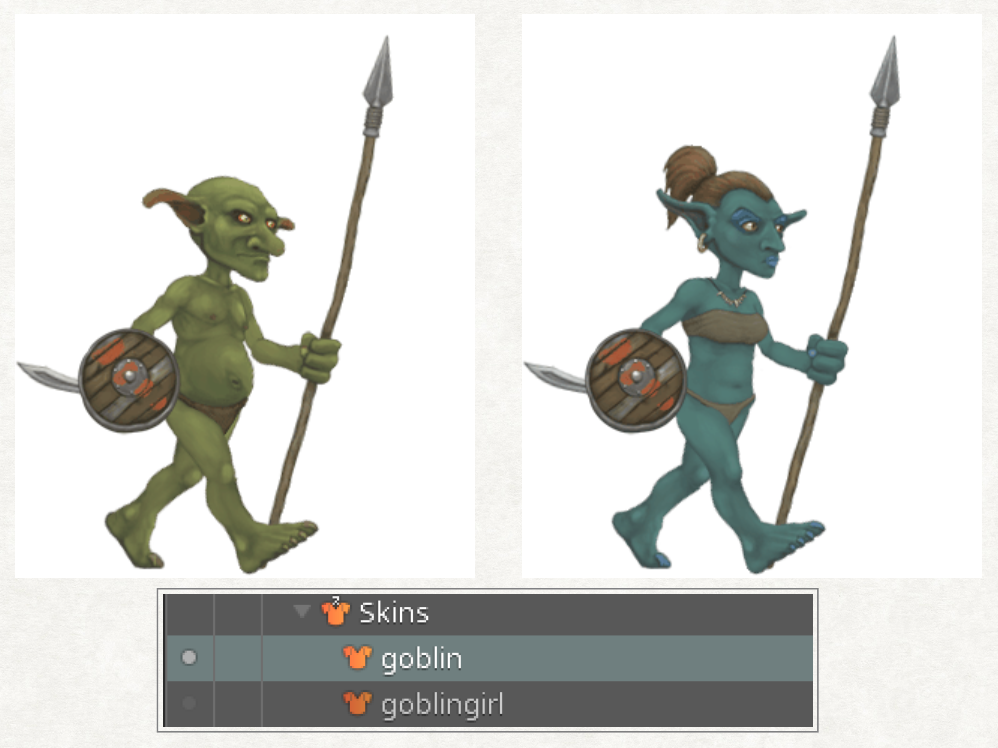
7.Skin
Skin機能で同じボーンと異なる画像セットでアニメーションを量産することができます。
見た目装備にも使えそうな機能です。
下記はSpineのアプリにあるサンプルです。

Cocos2d-xでの使い方は下記通りです。
_spine->setSkin("gobilin");
_spine->setSkin("goblingirl");
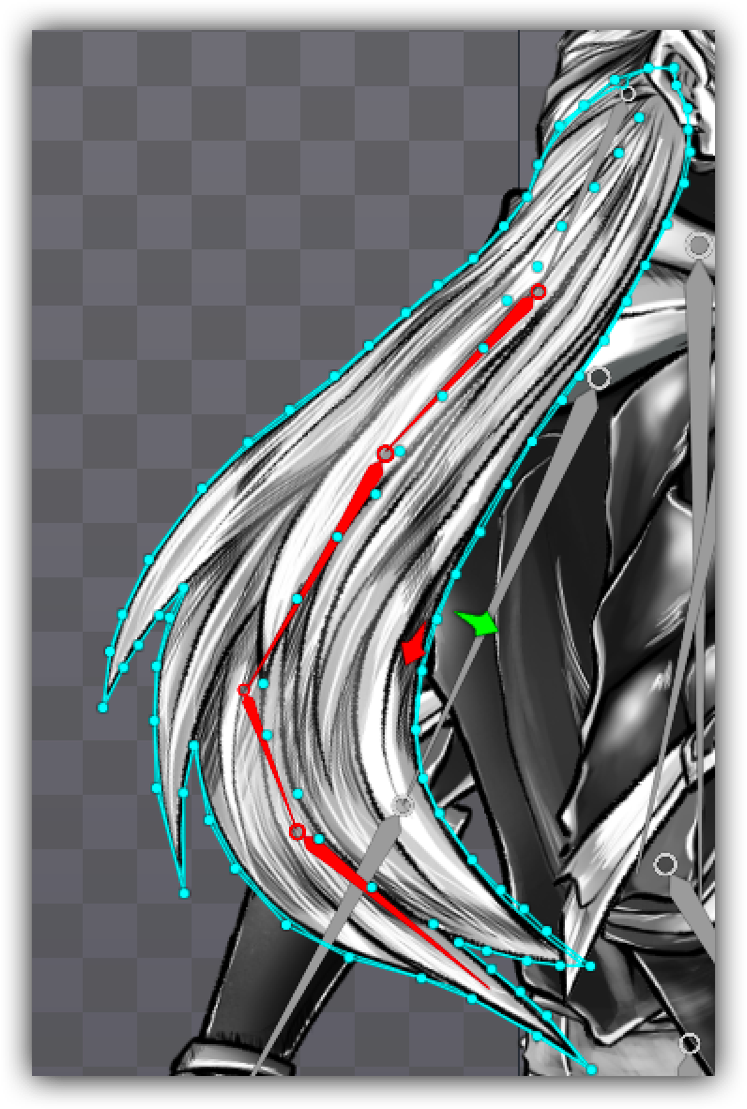
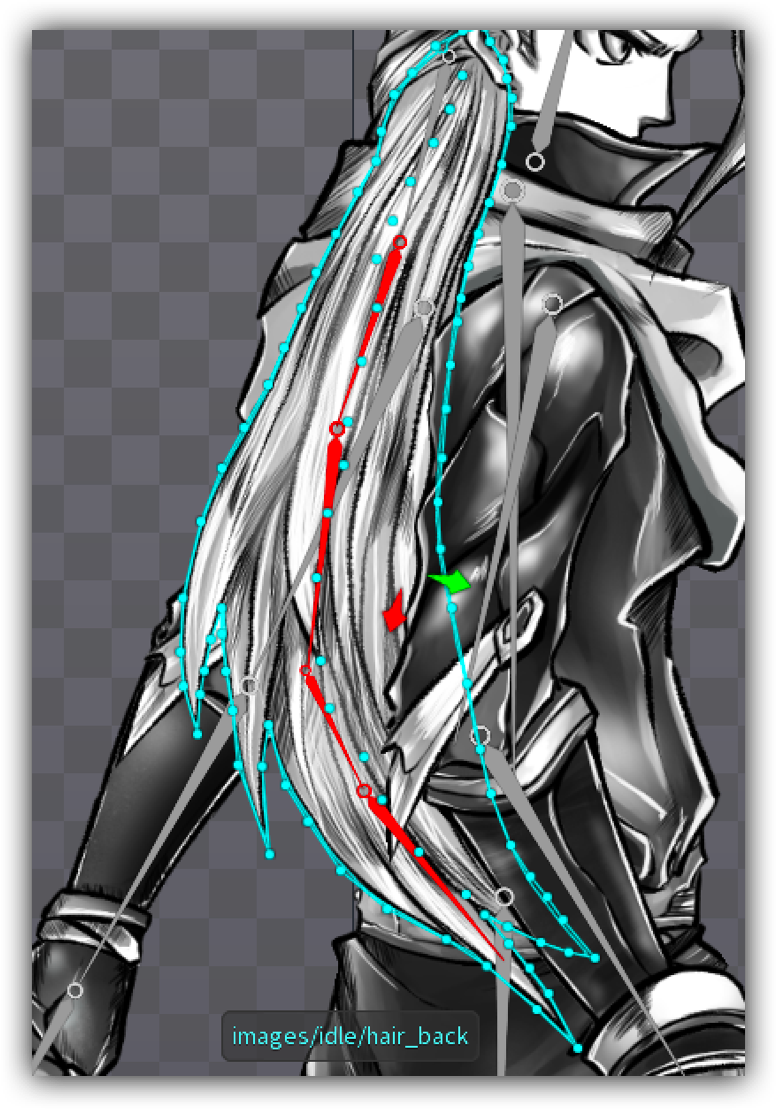
8.Clip (3.6新機能)
指定の範囲を非表示にする機能です。
特殊な演出などに使えそうです。

実際な設定は下の画像通りで、赤い範囲は非表示範囲です。

9. Tint (3.6新機能)
Tint機能は実際、Cocos2d-xのTinttoと同じ効果が得られるので、ここで割愛させていただきます。
興味ある方は公式サイトで確認してみてください。
http://ja.esotericsoftware.com/blog/Spine-3.6-tint-black-clipping-weight-painting-and-more
最後に
以上は今回触った内容です。
ちなみにBeta版の3.7では、サウンドを直接入れることもできるらしいので、正式リリース版が来たら使ってみる予定です。
まだSpine初心者ですので、
もっと色々作ってみて、また何か気づきや学びがあったら記事にしたいと思います。