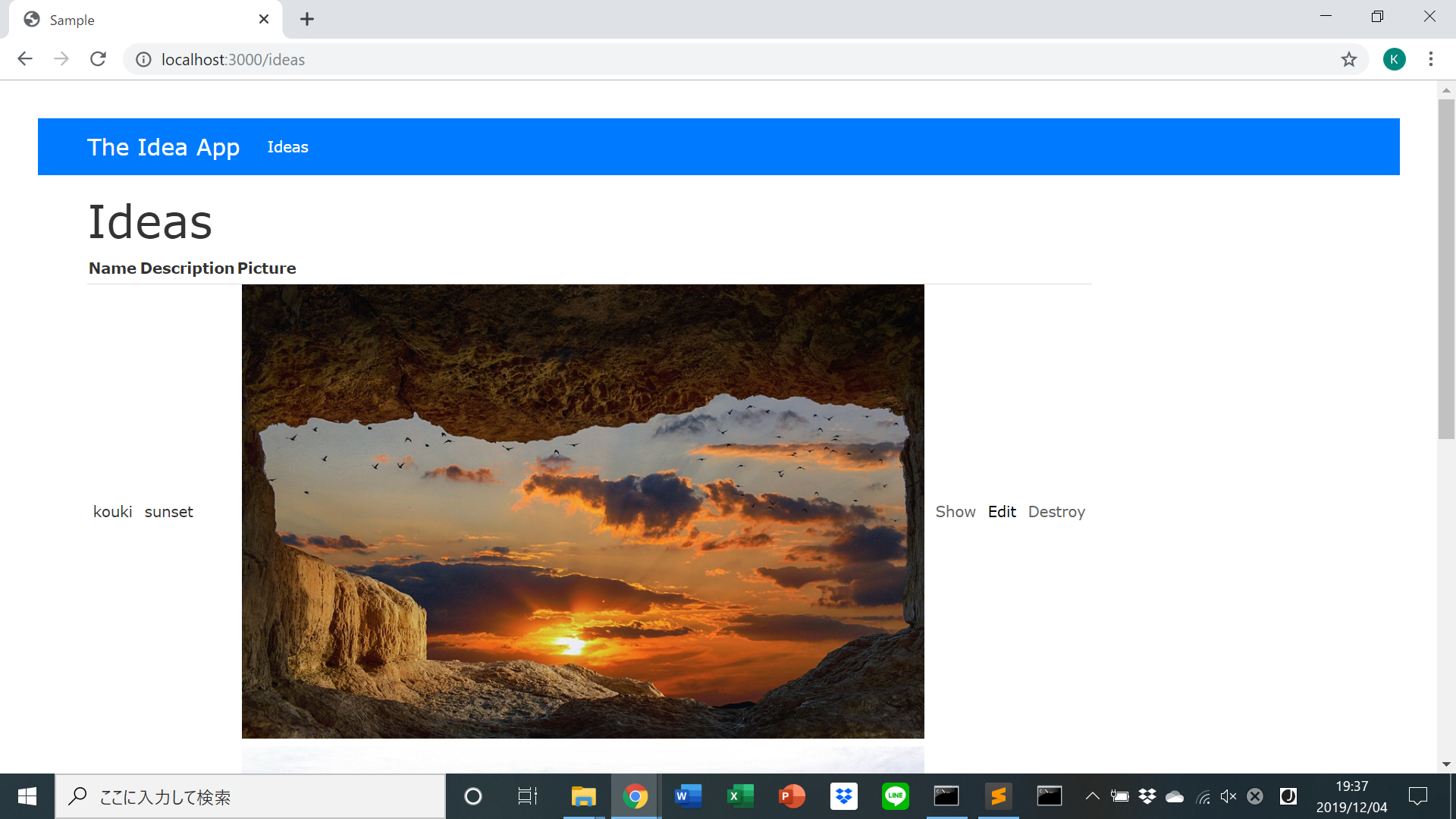
今日のゴール
- 今日のアウトプットは画像のようになることが目標です。
- プロジェクトの立ち上げ方
- Webアプリケーションの基本的な動作(データの作成・編集・削除)ができるアプリの原型を作ってみます。
Rails Girls アプリ・チュートリアル
**まず、Railsがインストールされていることを確認してください。
ツールを知る
テキストエディタ
Sublime Text, Atom, Vim や Emacs は、テキストエディタの例です。コードを書いたりファイルを編集したりすることができます。
ターミナル (Windows の場合はコマンドプロンプト)
rails serverを起動したりコマンドを実行したりするものです。
Webブラウザ (Firefox, Safari, Chrome)
アプリケーションを表示するためのものです。
Chrome推奨です。
注意点
改行する
全角は使わない
出来るだけ半角2つでindentする
def show; company; end;
def show company end
def show
company
end
Windowsの方は、TerminalはCommand Promptに読み替えてください。
Coachの方への部分は読み飛ばしてください。
Commandを打つときはアプリケーションのホームフォルダでコマンドを実行するようにしてください。(今はわからないので、後ほど説明)
Sublime Textを使ってファイルを編集したら
Mac: Command + s
Windows: CTRL + s
で保存してください。
授業の流れ
- 章ごとに解説
- 実際に手を動かしてやってみる
- 終わったらチューターにチェックしてもらい、質問があればチューターにしてみてください。
質問をできるだけすれば実力を伸ばす事ができます。
1. アプリケーションを作る
railsgirls という名前の Rails アプリを作っていきます。
まず、Terminal を開いてください。
- macOS: Spotlightで Terminal と入力して出てきた Terminal をクリックしてください。
- Windows: 「プログラムとファイルの検索」で Start Command Prompt with Ruby 検索し、クリックしてください。
そして、Terminal上で次のコマンドを入力します:
mkdir projects
cd projects
rails new railsgirls -B
(WindowsはGemfileを編集する)
cd railsgirls
(今後は常にこのプロジェクトのホームフォルダでコマンドを実行する)
bundle install
rails server
自分のパソコン上のブラウザで http://localhost:3000 にアクセスしてください。
"Yay! You’re on Rails!" の画面が表示されれば、さきほど作ったアプリは正しく動作しています。
Terminal 上で CTRL-C(CTRL(Control)キーとCを同時に押す)を実行してサーバを終了します。(WindowsでCTRL-Cで終了しない場合は、CTRL-PAUSEを試してください。)
Gemfile修正ポイント
windowsのみ
gem 'sqlite3','~> 1.3.13'
gem 'bootsnap', '~> 1.1.0'
2.Idea の scaffold をする
- scaffoldとは? ・・・完成品を作れる便利ツール
Rails の scaffold 機能を使って、list, add, remove, edit, view を生成します。これが Rails アプリの最初の一歩です。
ここでは ideas という名前で作ります。
rails generate scaffold idea name:string description:text picture:string
scaffold は新しいファイルをプロジェクトのディレクトリに追加しますが、意図したように動作させるためには以下の 2 つのコマンドを実行してデータベースの更新と Rails server プロセスをリスタートする必要があります。
rails db:migrate
rails server
ブラウザで http://localhost:3000/ideas にアクセスしてください。
いろいろクリックしてみたりしたら、 CTRL-C を押して、サーバを終了します。(WindowsでCTRL-Cで終了しない場合は、CTRL-PAUSEを試してください。)
Coachより: localhost:3000にアクセス、rails serverをしてlocalhost:3000にアクセス、CTRL-Cをしてlocalhost:3000にアクセスして、アプリケーションが起動するとはどういうことか確認してみましょう。
3.デザインする
Coachより: HTML と Railsの関係について話してみましょう。すべてwebサイトはHTMLで表示されています。Railsを使えば1ページづつ作るのはなく複数ページを生成することや入力フォームなどを簡単に作ることが出来ます。
そのままのデザインはイケてないので、何かやってみましょう。Twitter Bootstrapフレームワークを使うと、ホント簡単に、いい感じのスタイルに変えられます。
Coachより: Bootstrapとは? 他の開発者が作ってくれたデザインのCSSをダウンロードして、クラスを指定するだけで使えるもの。デザインフレームワーク。
Coachより: Sublime TextでのRailsのプロジェクトフォルダとファイルの開き方を確認してみましょう。(プロジェクトのファイルを開くときはフォルダ全体を開きましょう。)
テキストエディタで app/views/layouts/application.html.erb (Windowsの場合 app¥views¥layouts¥application.html.erb) を開くと、次の行があります。
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
この1行前に次のタグを追記してください。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
そして、この部分、
<%= yield %>
これを次のように置き換えてください。
<div class="container">
<%= yield %>
</div>
次に、ナビゲーションバーとフッターをレイアウトに追加してみましょう。同じファイルの<body>の1行後に以下を追加してください。
<nav class="navbar navbar-expand-lg navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="/">The Idea App</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/ideas">Ideas</a>
</li>
</ul>
</div>
</div>
</nav>
さらに、</body> の1行前に以下を追加してください。
<footer>
<div class="container">
Rails Girls <%= Time.now.year %>
</div>
</footer>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
ここで、ideasの表のスタイルも変更してみましょう。app/assets/stylesheets/application.css を開いて、コードの一番下に次のcssを追加しましょう。
footer { margin-top: 100px; }
table, td, th { vertical-align: middle; border: none; }
th { border-bottom: 1px solid #DDD; }
ファイルがきちんと保存されたことを確認して、ブラウザを更新してみましょう。
さらに、HTMLとCSSに変更を加えることもできます。
JavaScriptやCoffeeScriptを実行する環境に問題があるというようなエラーメッセージがTerminalに表示された場合、
nodejsをインストールしてください。
この問題は、RailsInstallerを使っている場合は起こらないはずです。
(ただし、Railsをgem install railsコマンドでインストールしている場合には起こるかもしれません)
Coachより: 何が変わったのかを確認してみましょう。
4.写真アップロード機能を追加する
Rails にファイルをアップロードする機能を追加するには、ライブラリをインストールする必要があります。
プロジェクトディレクトリ内の Gemfile を開いて、この行
gem 'sqlite3'
の1行後に、次の1行を追加します。
gem 'carrierwave'
Coachより: Gemとは? 他の開発者が作ってくれたソースコードをダウンロードして使えるもの。ライブラリ、フレームワークなどと呼ばれる。何のライブラリがあって、なぜ便利なのかを説明してください。オープンソースソフトウェアが何なのかも説明してください。
サーバーを終了するためには、CTRL-Cを押します。
Terminal で、次のコマンドを実行してください:
bundle install
そうすると、次のコマンドでアップロードを実行するコードを生成できます:
rails generate uploader Picture
app/models/idea.rb を開いて、次の行
class Idea < ApplicationRecord
の直後に、
mount_uploader :picture, PictureUploader
を追加します。さらに、app/views/ideas/_form.html.erb を開いて次のように編集します。
<%= form.text_field :picture %>
↓
<%= form.file_field :picture %>
場合によっては、 TypeError: can't cast ActionDispatch::Http::UploadedFile to string というエラーが起きることもあります。
エラーになった場合は、 app/views/ideas/_form.html.erb の
<%= form_with(model: idea, local: true) do |form| %>
上記のコードを、以下のように変更してみてください。
<%= form_with(model: idea, local: true, html: {multipart: true}) do |form| %>
画像をアップロードするとわかりますが、これだけでは見栄えのいいものではありません。ファイルのpathだけを表示してるので、これもいじってみましょう。
app/views/ideas/show.html.erb を開いて編集します。
<%= @idea.picture %>
↓
<%= image_tag(@idea.picture_url, width: 600) if @idea.picture.present? %>
app/views/ideas/index.html.erb についても同じように編集します。
<%= idea.picture %>
↓
<%= image_tag(idea.picture_url, width: 600) if idea.picture.present? %>
それでは、Railsのサーバーを起動してみましょう。
ノート: 人によっては、コマンドを入力する用のTerminalとは別のTerminalでRailsのサーバを動かしているかもしれません。
もしそうなら、Railsのサーバープロセスを再起動する必要があります。
5. routes を調整する
http://localhost:3000 を開いてみてください。まだデフォルトページが見えると思います。ideas ページにリダイレクトするようにしましょう。
config/routes.rb を開いて、最初の行の1行後に以下のコードを追記してください:
root to: redirect('/ideas')
ルートパス(http://localhost:3000/)をブラウザで表示して変更点を確認しましょう。
6. アプリにページを追加する
アプリに開発者(あなたです!)の情報を表示できるようにページを追加してみましょう。
rails generate controller pages info
このコマンドはプロジェクトの app/views 以下に /pages へのアクセスに対応するための新しいディレクトリを追加します。そこに info.html.erb という名前のあなたの情報のためのページが作られます。
また、以下のシンプルなルーティングも routes.rb に追加されます。
get "pages/info"
それでは、プロジェクトの app/views/pages/info.html.erb をテキストエディタで開いて、あなたの名前,年齢,意気込みを、 <p> ~~~ </p> を用いて追記しましょう。
その後はブラウザで http://localhost:3000/pages/info を開いて、作成したページを確認してみましょう。
7. HTML の基本的なタグ
<h1>~<h6>
<h1>~<h6>の h は heading の略で、見出しを意味します。
<h1>が最上位の見出しで一番大きく、以下数字が大きくなるにつれて下位の見出しとなり、<h6>が最下位の見出しで一番小さくなります。
一般的に、<h>タグで囲まれた部分はテキストのサイズが変化し、太字で表示され、前後に改行が入ります。
ex)
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
↓↓
(ブラウザ上の表示)
見出し1
見出し2
見出し3
見出し4
見出し5
見出し6
<p>
<p>タグの p は paragragh の略で、<p>タグで囲まれた部分が一つの段落となり、一般的にその前後に改行が入ります。
ex)
<p>あいうえお</p>
<p>かきくけこ</p>
<p>さしすせそ</p>
<p>
あいうえお
かきくけこ
さしすせそ
</p>
↓↓
(ブラウザ上の表示)
あいうえお
かきくけこ
さしすせそ
あいうえお かきくけこ さしすせそ
次は?
- わからないことについて質問してみよう
- cd, mkdir, ls or dirのコマンドについて復習してみよう