1. 今日は
設計の仕方を説明します。
会社を作成したり、会社の情報を編集したり、一覧で会社情報を見たりできるような機能を作成します。
キーワードは下記
RESTful
MVC
今日のキーワードは上の2つです。来週説明してもらうので覚えて帰ってください。
RESTful APIとは
RESTful => REpresentational State Transfer ful
昔作った
http://localhost:3000/ideas
というURLを開いてください。
・表を見ながら説明します。
| HTTP Request | URL | アクション | 用途 |
|---|---|---|---|
| GET | /ideas | index | あるアイデアの一覧ページ |
| GET | /ideas/:id | show | id=:idのアイデアの詳細ページ |
| GET | /ideas/new | new | あるアイデアの新規作成ページ |
| POST | /ideas | create | アイデアを作成するアクション |
| GET | /ideas/:id/edit | edit | id=:idのアイデアの編集ページ |
| PATCH | /ideas/:id | update | id=:idのアイデアの更新アクション |
| DELETE | /ideas/:id | destroy | id=:idのアイデアの削除アクション |
- RESTとは上の7つのURLの組み立て方のこと
- 設計のときは上の7つのURLを考えることから始める
- WEBのアプリはすべて上の7つの操作で作ることができる
- :idは、1,2,3などの数字のIDのこと。
- GETはURLを開く操作のこと、POST, PATCH, DELETEは、フォームに入力してボタンをクリックする操作のこと
Coachより 各pathについて説明してください。pathの組み立て方は来週
MVCとは
Model => データベースを操作する
View => Controllerから送られたデータを元にhtmlを作成する
Controller => URLの操作とModelを操作する
図で説明
- 過去の例では
- app/models/idea.rb
- app/controllers/ideas_controller.rb
- app/views/ideas/index.html.erb
2. 会社情報を管理する機能を作成しよう、会社のページを作ってみる
RESTfulは?
下記操作に対応するURLを上から順に考えてみましょう。
GET 一覧
GET 新規作成
POST 保存
GET 詳細
GET 編集
PATCH 更新
DELETE 削除
MVCは?
app/models/company.rb
app/controllers/companies_controller.rb
app/views/companies/index.html.erb
config/routes.rb
3. まずは会社の一覧を作成してみよう。

M: モデルを作成します。
rails generate model Company name:string description:text
db/migrate/datetime_create_companies.rb
app/models/company.b
rails db:migrate
Coach: migrateとは何をしている?
Coach: ActiveRecord::PendingMigrationErrorが出るときは?
C: Controllerを作成してください。
rails generate controller companies
app/controllers/companies_controller.rb
def index
@companies = Company.all
end
V: Viewを追加してください。
下記のファイルをSublime Textを使って追加します。
app/views/companies/index.html.erb
Sublime Text の app/views/companies 上で右クリックをして、New File から新規ファイルを作成します。その新規ファイルを index.html.erb として保存することで追加することができます。

<h1>会社の一覧</h1>
<% @companies.each do |company| %>
<p><%= company.name %></p>
<p><%= company.description %></p>
<% end %>
最後にRoutingを追加します。
config/routes.rbを開き最後のendの1行上に
get 'companies', to: 'companies#index'
Coach: RouteErrorが出るときは?
ブラウザを更新して会社の一覧ページが表示されるか確認してください。
4. 会社の作成ページとPOSTを作成し、会社を作成してみよう。

model
3で作成済み。
controllerを作成しよう
def new
@company = Company.new
end
def create
@company = Company.new(company_params)
if @company.save
redirect_to companies_path
end
end
def company_params
params.require(:company).permit(:name, :description)
end
routing
get 'companies/new', to: 'companies#new', as: 'new_company'
post 'companies', to: 'companies#create'
view
<h1>会社を登録する</h1>
<%= form_with(model: @company, local: true) do |form| %>
<!-- name -->
<div class="field">
<%= form.label :name %>
<%= form.text_field :name, id: :company_name %>
</div>
<!-- description -->
<div class="field">
<%= form.label :description %>
<%= form.text_area :description, id: :company_description %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
会社情報データを追加して、一覧ページに表示されるか確認しよう
5. 詳細ページを作成してみよう。

controllerを作成
def show
@company = Company.find(params[:id])
end
routingを追加
下記から選ぼう
get 'companies', to: 'companies#index'
get 'companies/new', to: 'companies#new', as: 'new_company'
get 'companies/:id/edit', to: 'companies#edit', as: 'edit_company'
get 'companies/:id', to: 'companies#show', as: 'company'
patch 'companies/:id', to: 'companies#update'
post 'companies', to: 'companies#create'
delete 'companies/:id', to: 'companies#destroy'
viewを追加
<h1>会社詳細ページ</h1>
<p><%= @company.name %></p>
<p><%= @company.description %></p>
6. 会社の編集ページと更新を作成してみよう。

controllerを作成
def edit
@company = Company.find(params[:id])
end
def update
@company = Company.find(params[:id])
@company = @company.update(company_params)
redirect_to companies_path
end
routingを追加
下記から選ぼう
get 'companies', to: 'companies#index'
get 'companies/new', to: 'companies#new', as: 'new_company'
get 'companies/:id/edit', to: 'companies#edit', as: 'edit_company'
get 'companies/:id', to: 'companies#show', as: 'company'
patch 'companies/:id', to: 'companies#update'
post 'companies', to: 'companies#create'
delete 'companies/:id', to: 'companies#destroy'
viewを追加
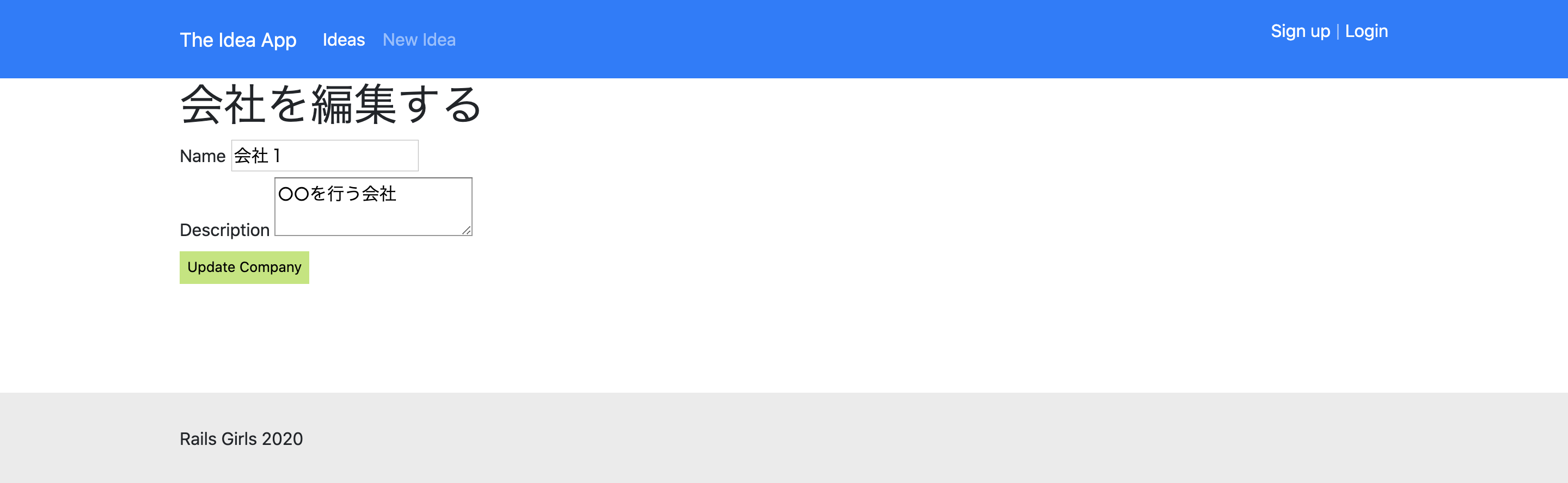
<h1>会社を編集する</h1>
<%= form_with(model: @company, local: true) do |form| %>
<!-- name -->
<div class="field">
<%= form.label :name %>
<%= form.text_field :name, id: :company_name %>
</div>
<!-- description -->
<div class="field">
<%= form.label :description %>
<%= form.text_area :description, id: :company_description %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
7. 削除機能を作成してみよう。

controllerを作成
def destroy
@company = Company.find(params[:id])
@company.destroy
redirect_to companies_path
end
viewを追加
<p><%= link_to 'Delete', company_path(@company), method: :delete, data: { confirm: '削除してもよろしいですか?' } %></p>
2の答え、routingは下記から選んで追加してみよう
GET 一覧/companies
GET サクセイ/companies/new
POST 保存/companies
GET 詳細/companies/:id
GET 編集/companies/:id/edit
POST 更新/companies/:id
POST 削除/companies/:id
get 'companies', to: 'companies#index'
get 'companies/new', to: 'companies#new', as: 'new_company'
get 'companies/:id/edit', to: 'companies#edit', as: 'edit_company'
get 'companies/:id', to: 'companies#show', as: 'company'
patch 'companies/:id', to: 'companies#update'
post 'companies', to: 'companies#create'
delete 'companies/:id', to: 'companies#destroy'
