今回はis_shopというカラムでの条件分岐をします。
なので、enumで同時に格納できる項目(値)を定義。
expert_collection.rb
class ExpertCollection < ActiveRecord::Base
enum is_shop: { limited: 0 , altogether: 1 }
end
# この書き方はis_shopがinteger型
_form.html.erb.rb
<script type="text/javascript">
$(function(){
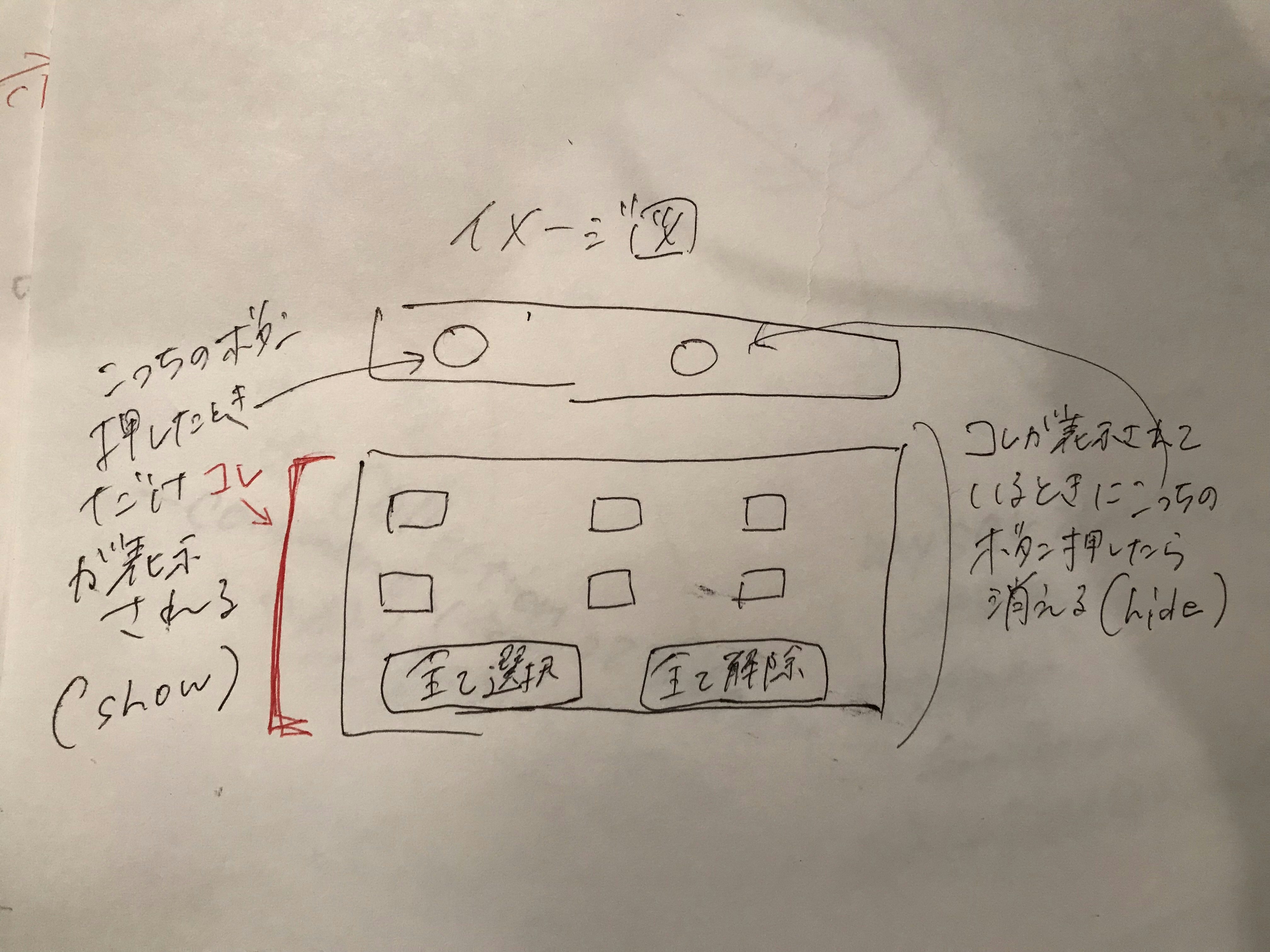
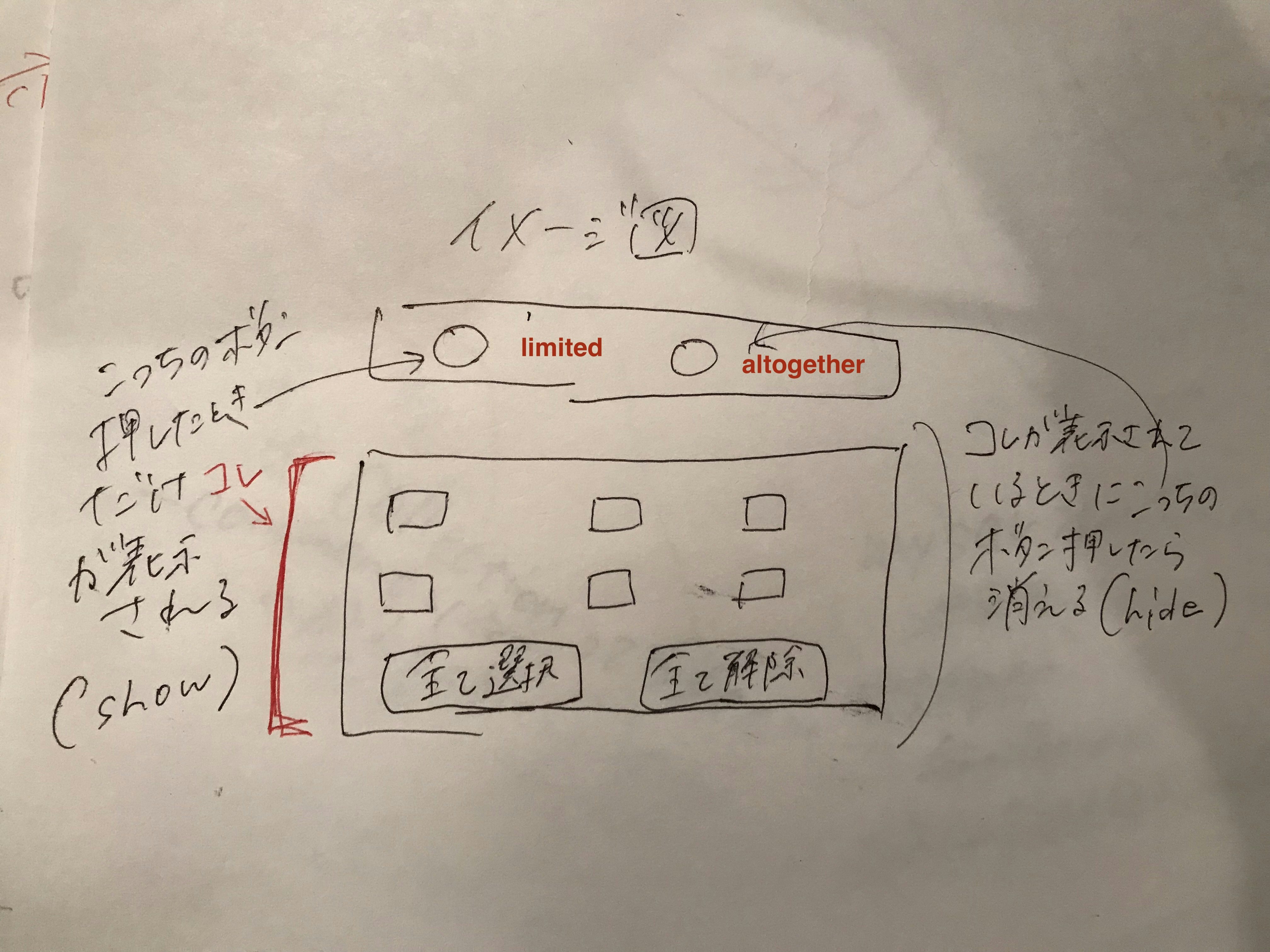
=====①======
<% if @expert_collection.is_shop == 'limited' %>
$('#is_shop_area_1').show();
<% else %>
$('#is_shop_area_1').hide();
<% end %>
============
=====②======
$("#expert_collection_is_shop_limited").click(function(){
$('#is_shop_area_1').show();
});
$("#expert_collection_is_shop_altogether").click(function(){
$('#is_shop_area_1').hide();
});
============
// 全て選択・解除
CLASS_NAME_INDEX = 0;
VALUE_INDEX = 1;
var set_all_is_shop_value = function(is_shop_name, value){
$('.' + is_shop_name).each(function() {
$(this).attr("checked", value);
});
};
$(".set_all_button").click(function(){
class_name_and_value = $(this).attr("id").split("-");
if ( class_name_and_value[VALUE_INDEX] == 'false' ) {
class_name_and_value[VALUE_INDEX] = false;
}
set_all_is_shop_value(class_name_and_value[CLASS_NAME_INDEX], class_name_and_value[VALUE_INDEX]);
});
});
</script>
<%= form_for [:ar_admin, @expert_collection], :html => {:multipart => true} do |f| %>
<tr>
<th scope="row">実施店舗</th>
<td>
<%= f.radio_button :is_shop, :limited %><label for="_is_shop_1">店舗限定 </label>
<%= f.radio_button :is_shop, :altogether %><label for="_is_shop_2">全て </label>
</td>
</tr>
<table class="form_area " id="is_shop_area_1">
<tr>
<th scope="row">対象店舗</th>
<td>
<% for shop in current_site.real_shops %>
<%= check_box_tag "shop_ids[]", shop.id, @expert_collection.real_shops.ids.include?(shop.id), :id => "shop_id_#{shop.id}" , :class => 'shop'%>
<%= label_tag "shop_id_#{shop.id}", shop.name %>
<% end %>
<% if current_site.real_shops.present? %>
<br />
<input type="button" value="全て選択" id="shop-true" class="set_all_button" /> <input type="button" value="全て解除" id="shop-false" class="set_all_button" />
<% end %>
</td>
</tr>
</table>
<p class="change"><a href="<%= url_for :action => :index %>"><img src="/images/ar_admin/form/btn_prev.jpg" alt="前のページへ戻る" class="nav" /></a> <input type="image" src="/images/ar_admin/form/btn_regist.jpg" alt="登録する" class="nav" /></p>
<% end %>
jsのなかにゴリゴリrailsの文法かけるらしい
limited'はenumの記法。enumじゃなかったらいらない部分だと思われ
①is_shopの値がlimited(左のボタン)だったら下のテーブル開くlimitedじゃなかったら隠す(これは編集画面の時の分岐。最初に値が入ってるかどうか見るため)
②も意味は①と同じ
expert_collections_controller.rb
def edit
@expert_collection = ExpertCollection.site(current_site.id).find(params[:id])
end
def update
@expert_collection = ExpertCollection.site(current_site.id).find(params[:id])
@expert_collection.site_id = current_site.id
@expert_collection.real_shops = RealShop.find(params[:shop_ids]) if params[:shop_ids].present?
@expert_collection.attributes = params[:expert_collection] ☆
if @expert_collection.save ☆
redirect_to ar_admin_expert_collections_path, notice: "エキスパートコレクションを更新しました。"
else
render :edit
end
end
更新の時に☆部分がif @expert_collection.update_attributes(params[:expert_collection]) だとダメで、新しく渡ってきたパラメーターを追加して再度saveしてあげなきゃ上手く更新されない