吹き出しの背景色をその時の気分で色を決めたい!
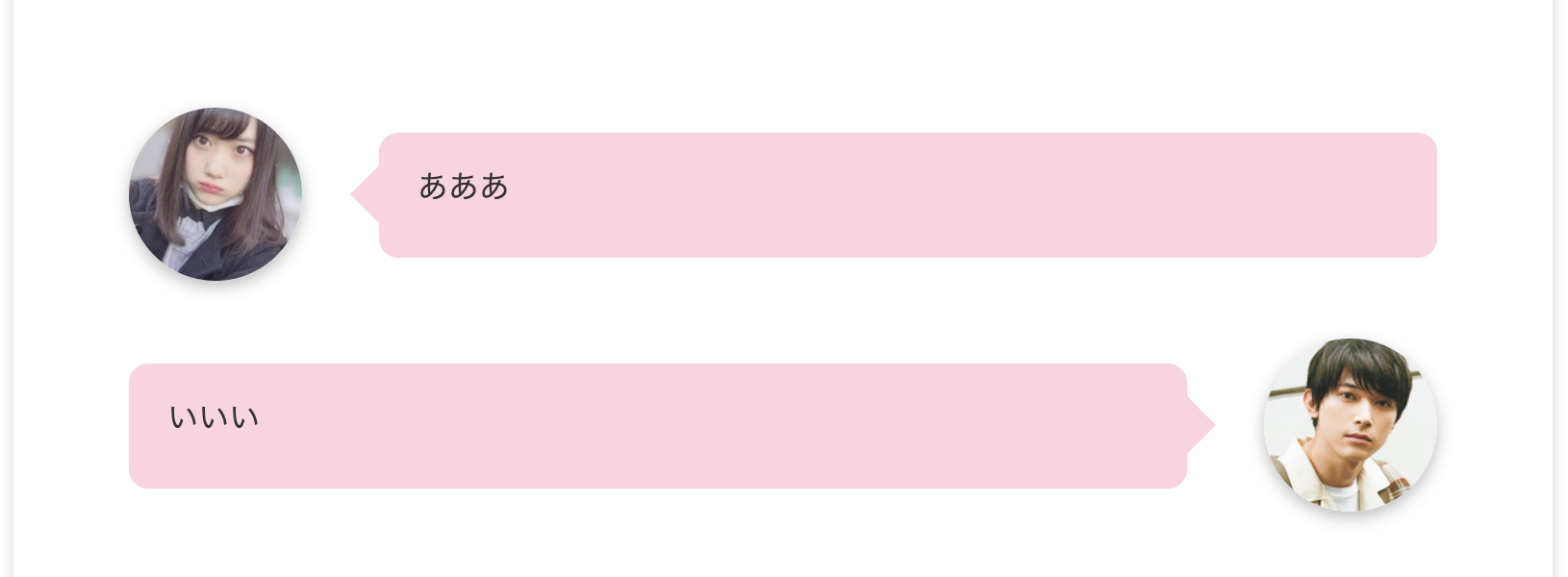
変更前がこちら

やること
Articleモデルに色を登録するカラムcolor_1とcolor_2を追加する
color_field
jqueryのカラーピッカーとかを使って色を登録しようかなんて思っていたところRailsが提供しているcolor_fieldというものを見つけた。
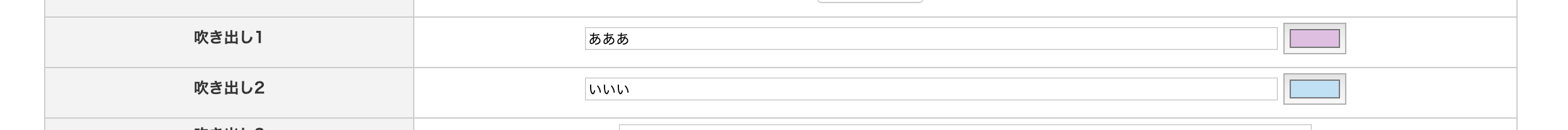
これで色を選択できる!こんなかんじ↓

_form.html.erb
<tr>
<th scope="row">吹き出し1</th>
<td><%= f.text_field :balloon_1, size: "90x10" %>
<%= f.color_field :color_1 %>
</td>
</tr>
<tr>
<th scope="row">吹き出し2</th>
<td><%= f.text_field :balloon_2, size: "90x10" %>
<%= f.color_field :color_2 %>
</td>
</tr>
色の表示
.rb
<div class = "balloon1" style="background-color:<%= @article_.color_1 %>">
<div class = "balloon1" style="background-color:#b8e1f5">

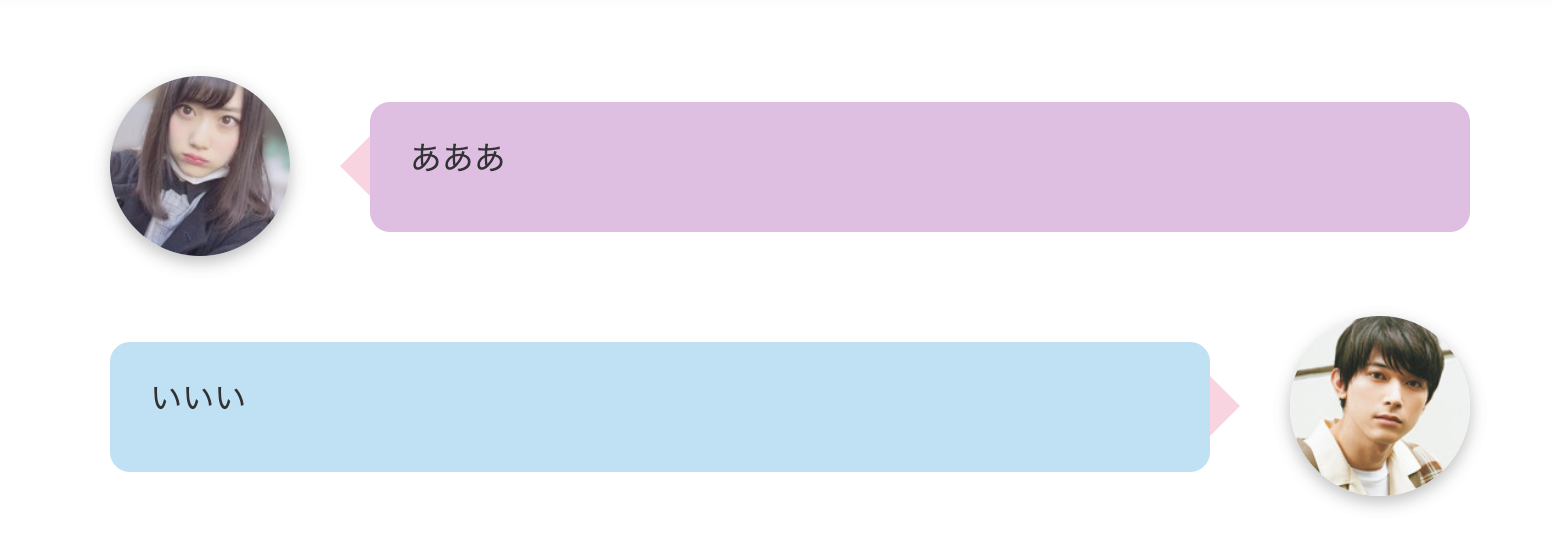
これだとまだ吹き出しの3角の部分の色がstyle.cssで指定したままの色なので未完成です。
この吹き出しのCSSはこのようなコードでできています。
style.css
.detail .article .balloon1{
position: relative;
padding: 20px;
border-radius: 10px;
background-color: #ffb1cd99;
width: 75%;
height: 25px;
}
/* 三角アイコン */
.balloon1::before{
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: -15px;
top: 17px;
border-right: 15px solid #ffb1cd99;
border-top: 15px solid transparent;
border-bottom: 15px solid transparent;
}
::beforeってのが擬似要素ってやつでこれのスタイル指定を別で行わなきゃいけないようです。
擬似要素ってなあに?って方はこちら↓
この方の記事がわかりやすかったです!
いろんな仕様の変更とかで::と:が混じってわかりにくい記事も多いです
参考:擬似要素と擬似クラス
<style>.balloon1::before { border-right: 15px solid <%= @article_.color_1 %>; }</style>
<div class = "balloon1" style="background-color:<%= @article_.color_1 %>"><%= @article_.balloon_1 %></div>

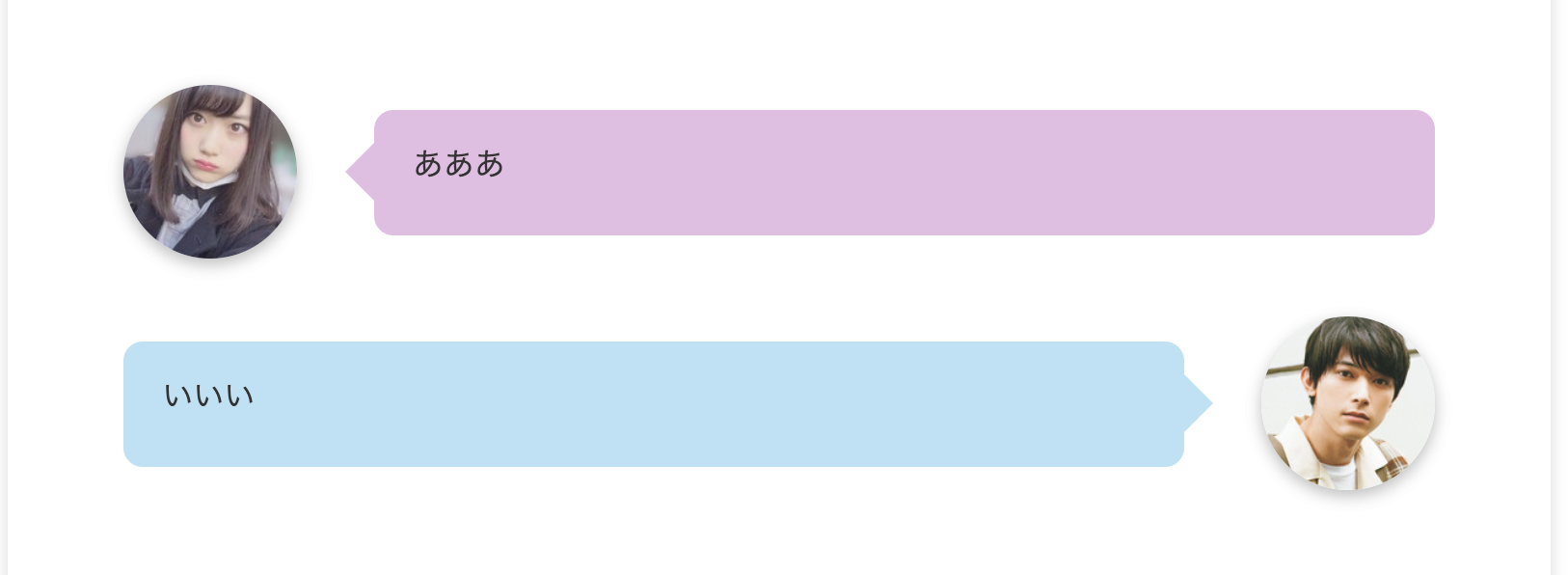
できた!
