記事一覧
Swift MkMapViewで地図アプリ作成してみた(記事一覧)
環境
- Xcode 10.01 (Swift 4.2.1) 2018/10/30リリース
プロジェクトを作成する
-
Xcodeを立ち上げて、Create a new Xcode projectを押す。
-
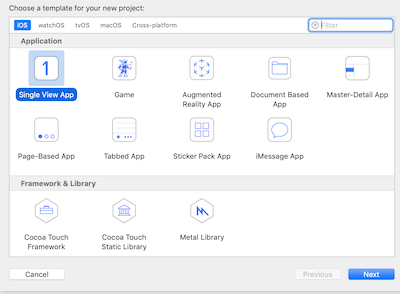
Single View Appを選択してNextを押す。
-
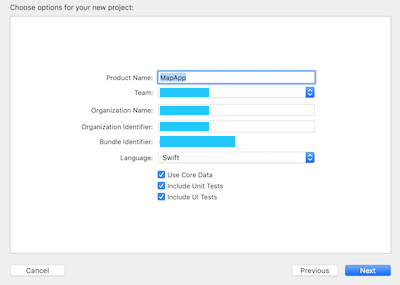
Product Nameにアプリ名称を入力する。
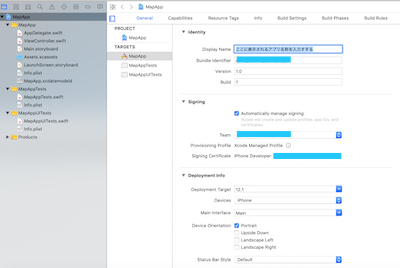
Nextを押すと(4.)の画像にあるGeneralの設定画面が表示される。
-
Display Name、Deployment Target、Deviceを設定する。
-
Display Name:アプリのアイコンなどに表示される名前
-
Deployment Target:iOSバージョン
-
Device:デバイス(iPhone / iPad / Universal)
MkMapViewで地図を表示する
-
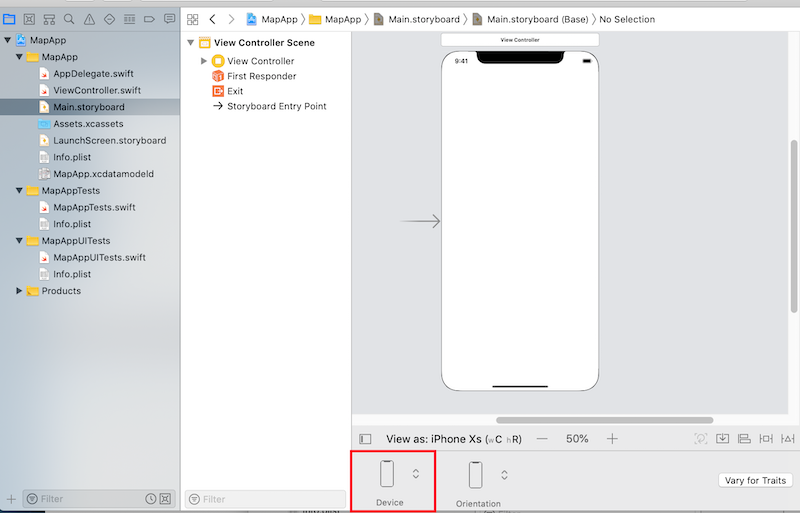
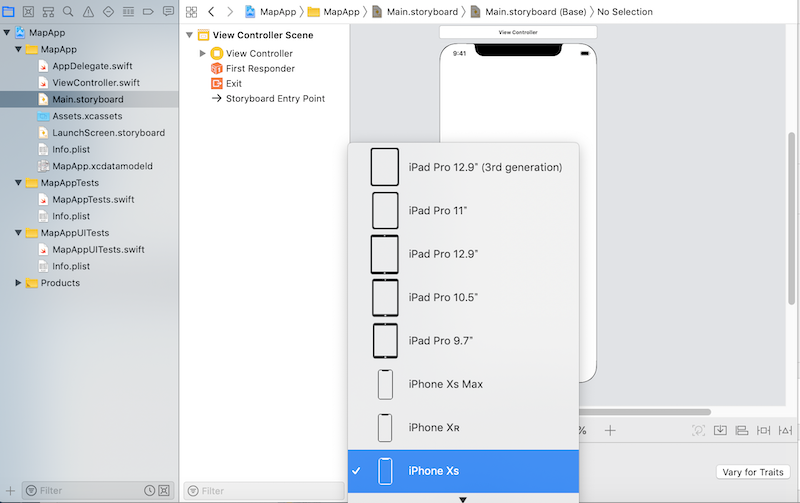
storyboardに表示されるデバイスを設定しておく。
-
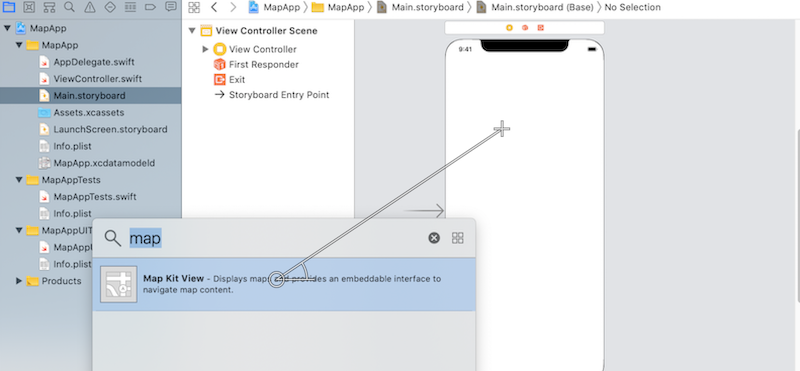
storyboardにMkMapViewを貼り付ける。
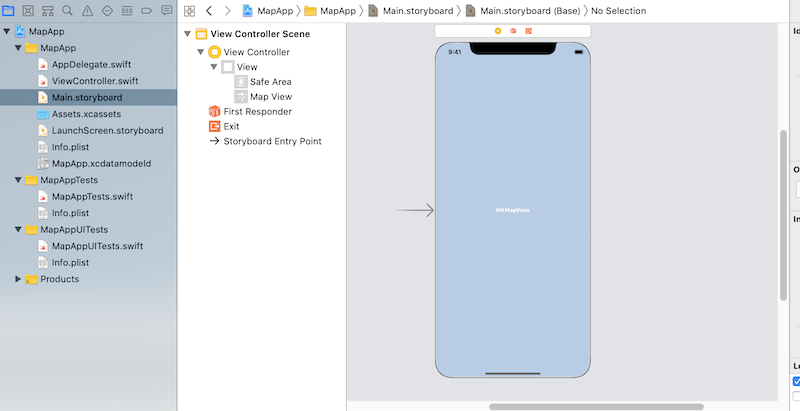
貼り付けたMkMapViewを画面いっぱいに引き伸ばす。
「command + shift + l(エル)」を押すとObjectを選択するWindowが表示される。
Map Kit Viewをstoryboard上のデバイスまでドラックしてドロップする。 -
ViewController.swiftにMkMapViewの変数を定義する。
MkMapViewの変数を定義import UIKit import MapKit class ViewController: UIViewController { @IBOutlet var mapView: MKMapView! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } } -
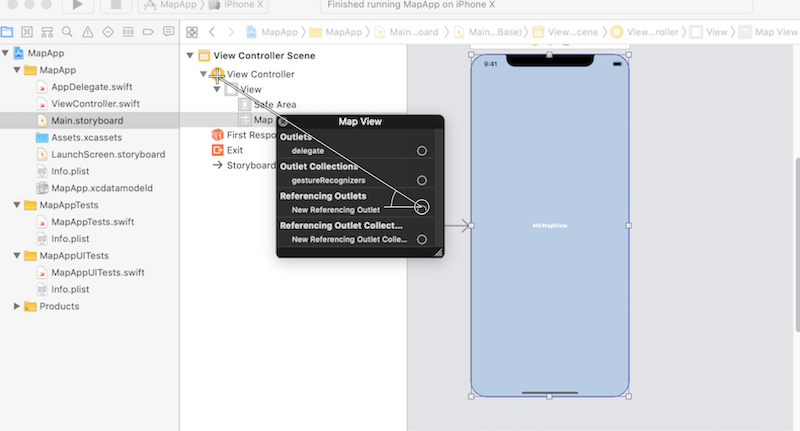
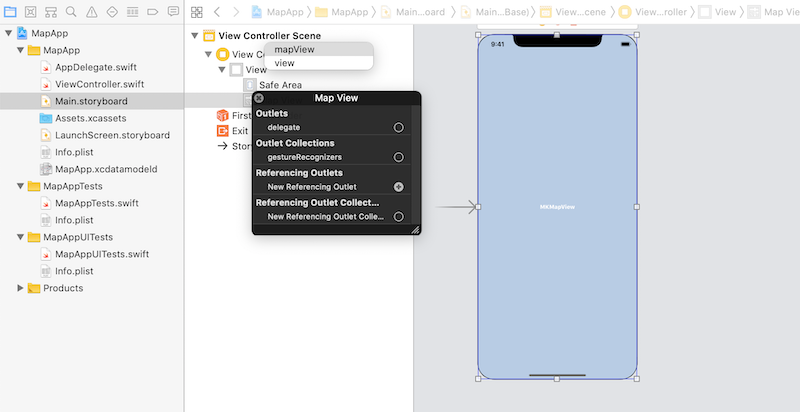
mapView変数にMkMapViewを紐付ける。
Map Viewで右クリックし、Referencing Outletsの○をView Controllerまでドラックしてドロップする。
紐付ける変数を選択する。
<div align="center"><img width="400" alt="Runsimulator.png" src="https://qiita-image-store.s3.amazonaws.com/0/362635/aa0c8efa-cfa1-0991-a153-b1a8088f0664.png"></div>