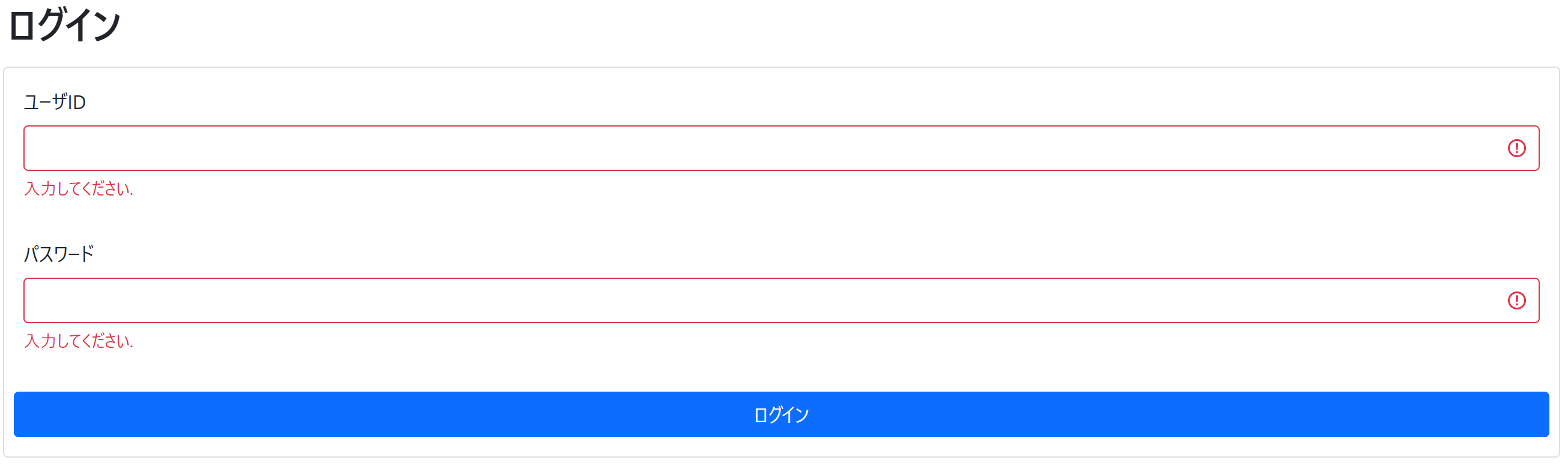
bootstrap-5-jbvalidator
.html
<h:inputText id="userId" value="#{loginManagedBean.userId}"
p:required="true" p:data-v-min-length="2" p:data-v-max-length="10"
styleClass="form-control" />
.js
$(function () {
let validator = $('form.needs-validation').jbvalidator({
errorMessage: true,
successClass: true,
language: 'static/lib/bootstrap-5-jbvalidator/lang/ja.json'
});
$("form").on('submit', function (e) {
console.log('validator.checkAll()', validator.checkAll());
if(validator.checkAll() > 0){
// チェックエラー時はsubmitをキャンセル
return false;
}
});
});
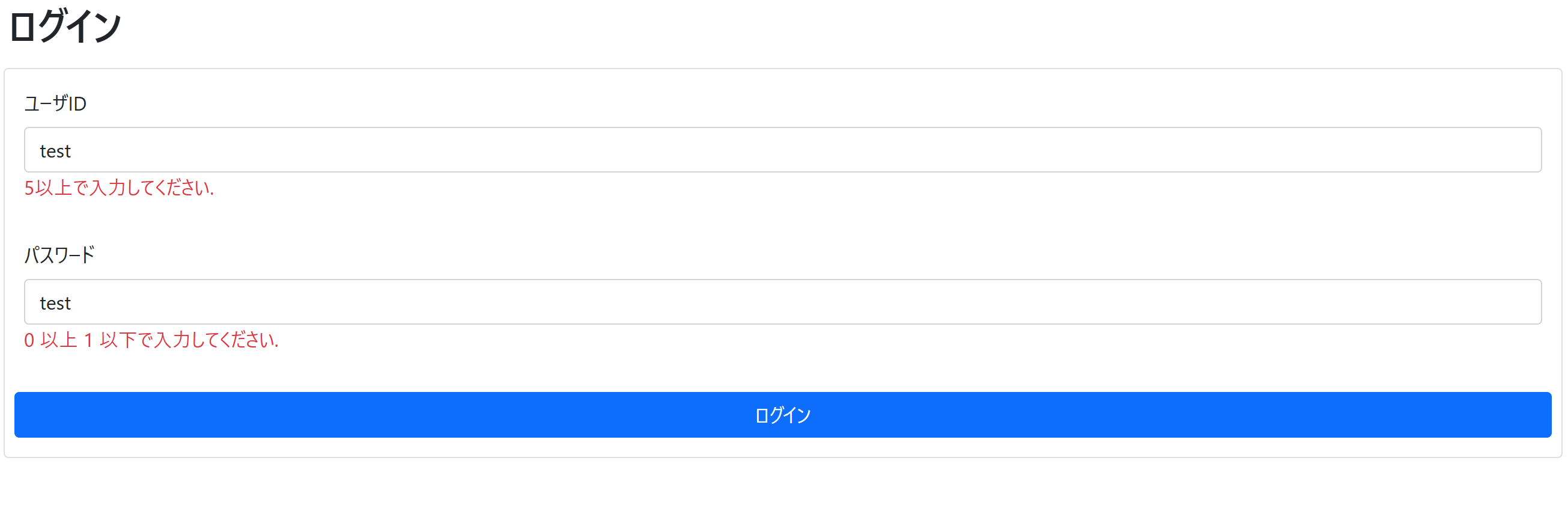
bean validation
.html
<h:inputText id="userId" value="#{loginManagedBean.userId}"
styleClass="form-control" />
<h:message for="userId" styleClass="text-danger"></h:message>
.java
@Named
@ViewScoped
@Getter
@Setter
public class LoginManagedBean implements Serializable {
/**
* ユーザID
*/
@NotEmpty
@Min(5)
private String userId;
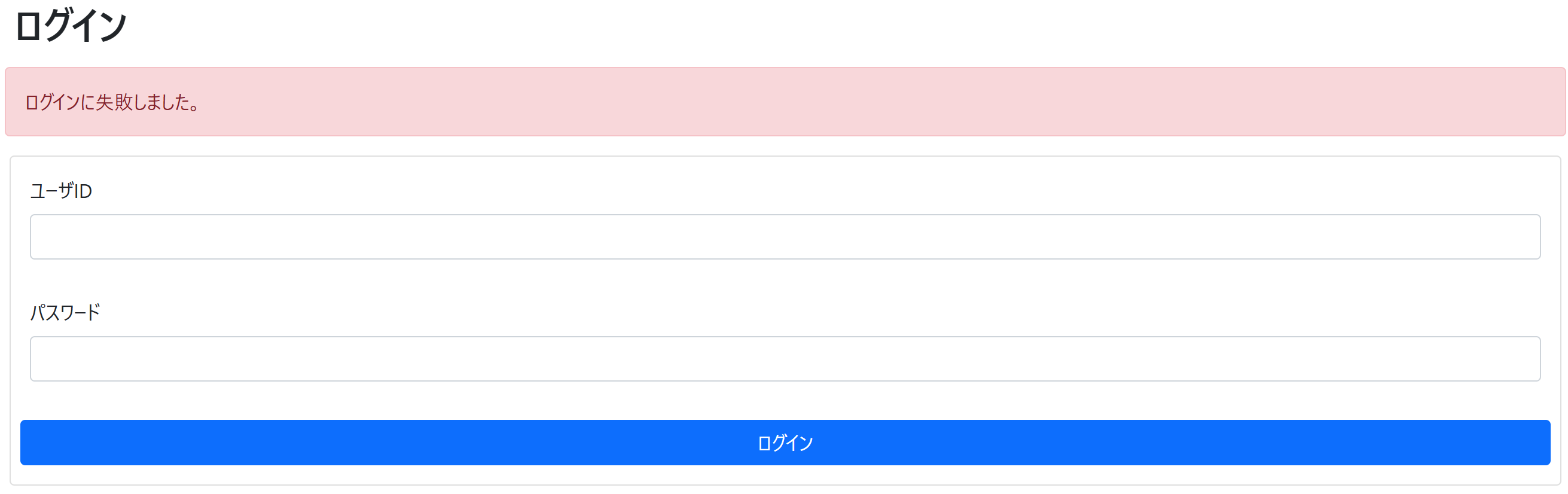
業務ロジックチェック
.html
<h:messages globalOnly="true" style="list-style:none"
styleClass="my-2 px-2" errorClass="alert alert-danger"
infoClass="alert alert-info" />
.java
FacesMessage errmsg = new FacesMessage(FacesMessage.SEVERITY_ERROR, msg, null);
facesContext.addMessage(null, errmsg);