模写コーディング
模写するサイト
FaceBook ログイン画面
https://www.facebook.com/
作成時間
その1:3時間
その2:5時間半(+2時間半)
その3 : 5時間半
計:16時間半
環境構築
・Google Chrome(ブラウザ)
・Visual Studio Code(コードエディター)
模写する上でのルール
1.文字のコピペはOK
2.フォントの種類は何でもOK
3.少しのズレはOK
4.背景画像も入れる
5.角丸やフォントの大きさも近いものにする
6.レスポンシブデザインにも対応する
進捗

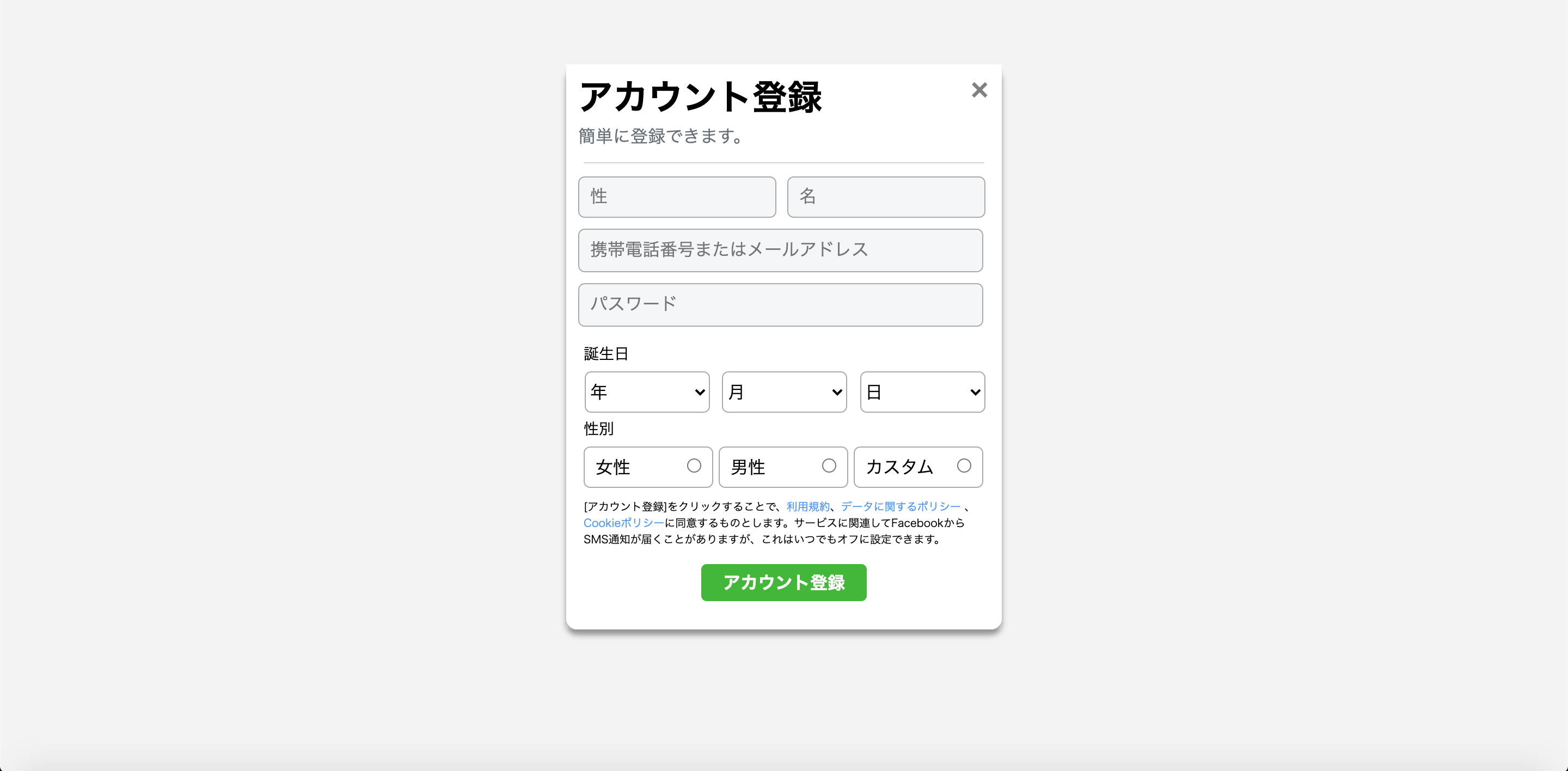
モーダルウィンドウに使用するアカウント作成画面を作りました。
次回
javascriptを記述して、モーダルウィンドウの表示/非表示機能を追加する。
必須入力事項のエラーの出し方と正規表現のインプットし、導入する。
font awesomeのアイコンを使用する。
(はてなマークとか)
レスポンシブデザインのインプット。
以上。