初めに
最近Visual Studio Codeの代わりとなりえるCursorというエディタが
話題になりつつあります!
AI搭載機能がついているということで、好奇心だけが取り柄の私は
早速触ってみました。
結果開発の効率がかなり上がるのでは?
と思い記事にしてみました!
Cursorには課金プランがあるので、
機能によっては課金が必要になることに注意
Codexの記事も書きました
最近はバイブコーディングと呼ばれる新たなAIエージェントも
登場しています。
Cursorと見比べてみるのも面白いかもしれません。
Cursorとは?
CusorはAnysphereが開発したエディタツールであり、
Visual Studio Codeが基になっています(VScodeのフォーク)。
また公式には、下記の記載があります。。
AI とのペアプログラミング用に設計されたエディターでソフトウェアをより迅速に構築
んん?
AIとペアプロという意味深な記載が。。
もう少し特徴を具体的にします。
Cursorの特徴
〜特徴〜
・VSCodeと同様の操作で使用できる
・エディタでChatGPTと対話ができる
・エディタに実装したコードをChatGPTが読み取れる
・AIによるバグの修正案
・修正前後の表示(Quick Fixの強化!?)
・・・少しだけイメージできてきたでしょうか?
ChatGPTを利用している方も多いかとは思いますが、エディタで使えると
開発効率が上がりそうな気がしますよね笑
具体的な機能はこの後紹介します!
公式ページ
インストール方法
インストール方法は以下記事を参考にしたので、
こちらを見て頂けたらと思います。
Cursorで出来ること
1. エディタでChatGPTと対話ができる
特徴にも記載しましたが、Cursor内でChatGPTが利用できます。
先に見本を載せると。。
「Ctrl + L」を押下します。
すると少々小さいですが、右側のバーに表示されているのがChatGPTです!
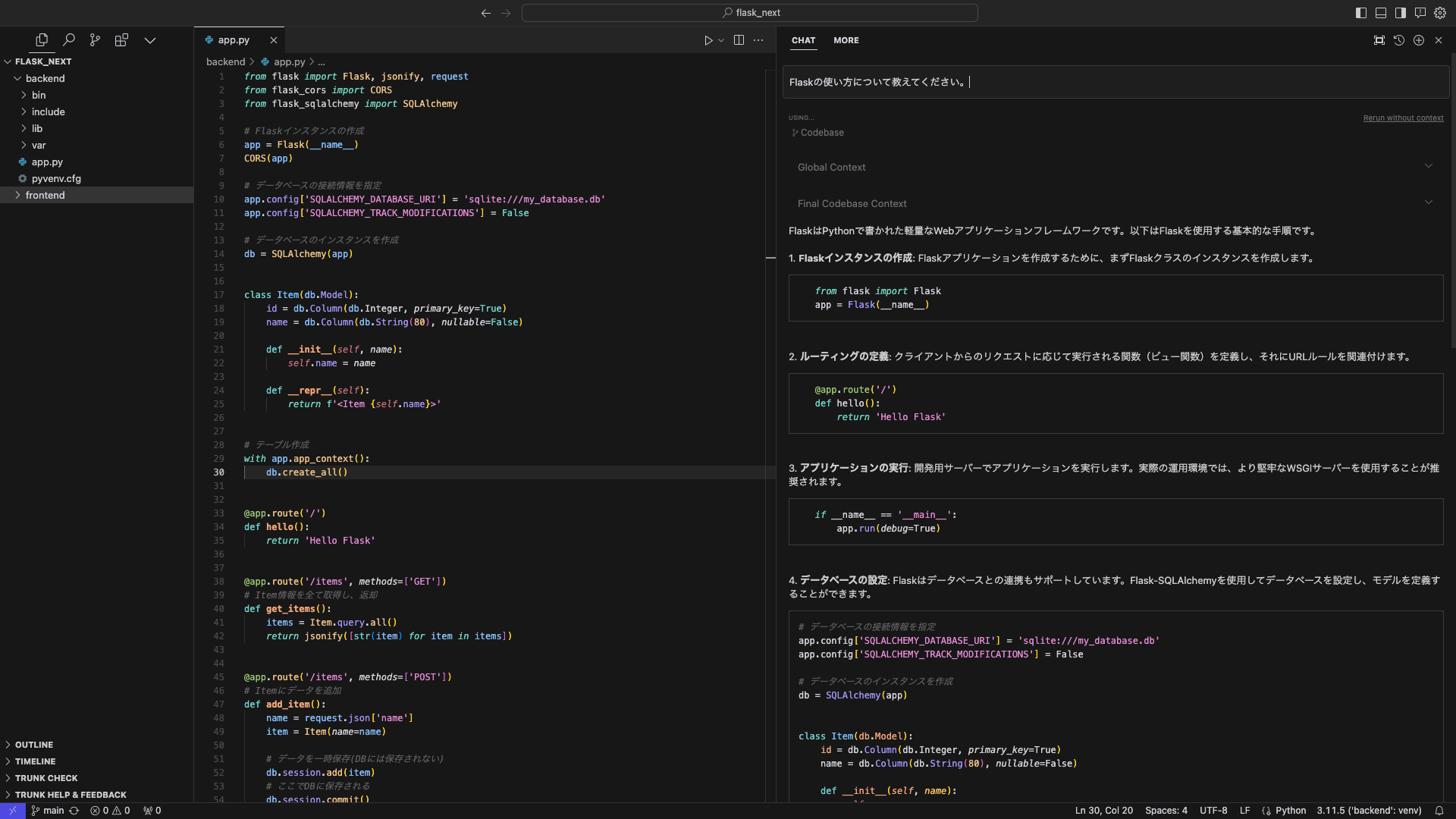
少しバーを大きくして適当な質問をしてみましょう。。
Pythonのコードだったので、Flaskの使い方を質問してみました。
ChatGPTお馴染みの回答が記載されています!
本来はブラウザやアプリでChatGPTを起動して、
エディタと行ったり来たりしていましたが
その必要がなくなったことが一つの特徴です!
〜POINT〜
Cursor内でChatGPTが使える!
2. エディタに実装したコードをChatGPTが読み取れる
ChatGPTにプログラミングの質問をする際は、
コードをコピー&ペーストしてるのではないでしょうか?
しかしCursorでは、エディタのコードを読み取ってくれる機能があります!
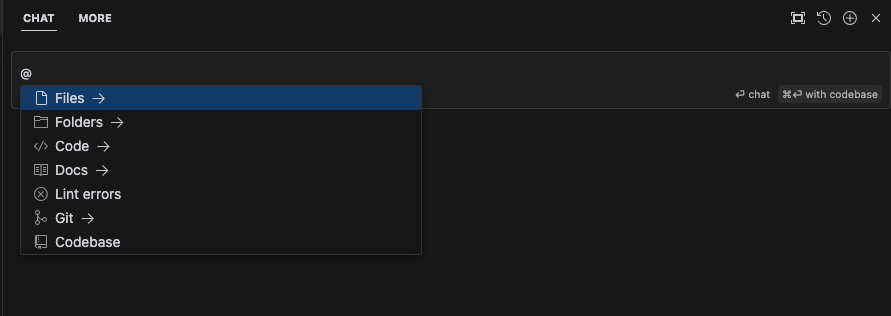
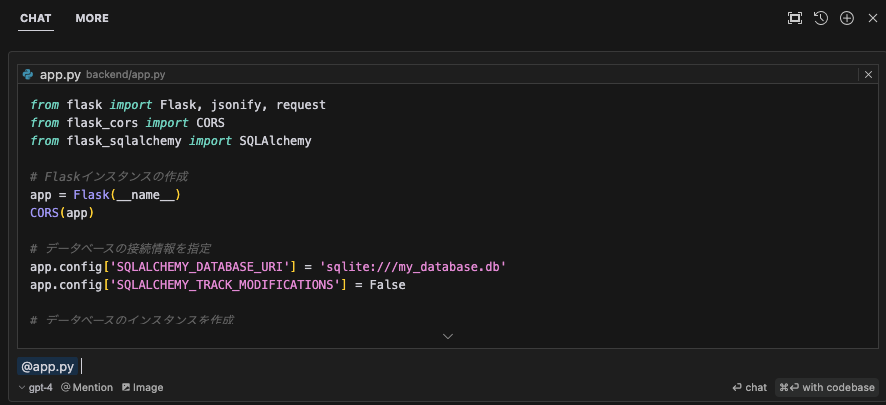
まずはChatGPTのテキストに「@」を入力してみましょう。。
これだけで色々できそうな予感!
ここでは「Files」を選択します。
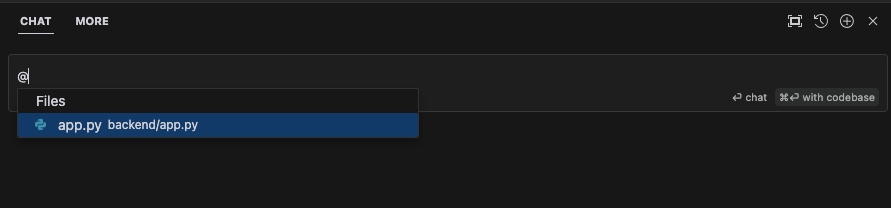
すると今エディタで記載したPythonのファイルが出てきました!
これを選択すると。。
なんとファイルに記載されてるコードを読み取ってくれました。。!
コピー&ペーストが不要で、ファイル選択でコードを参照できるのは便利ですね!
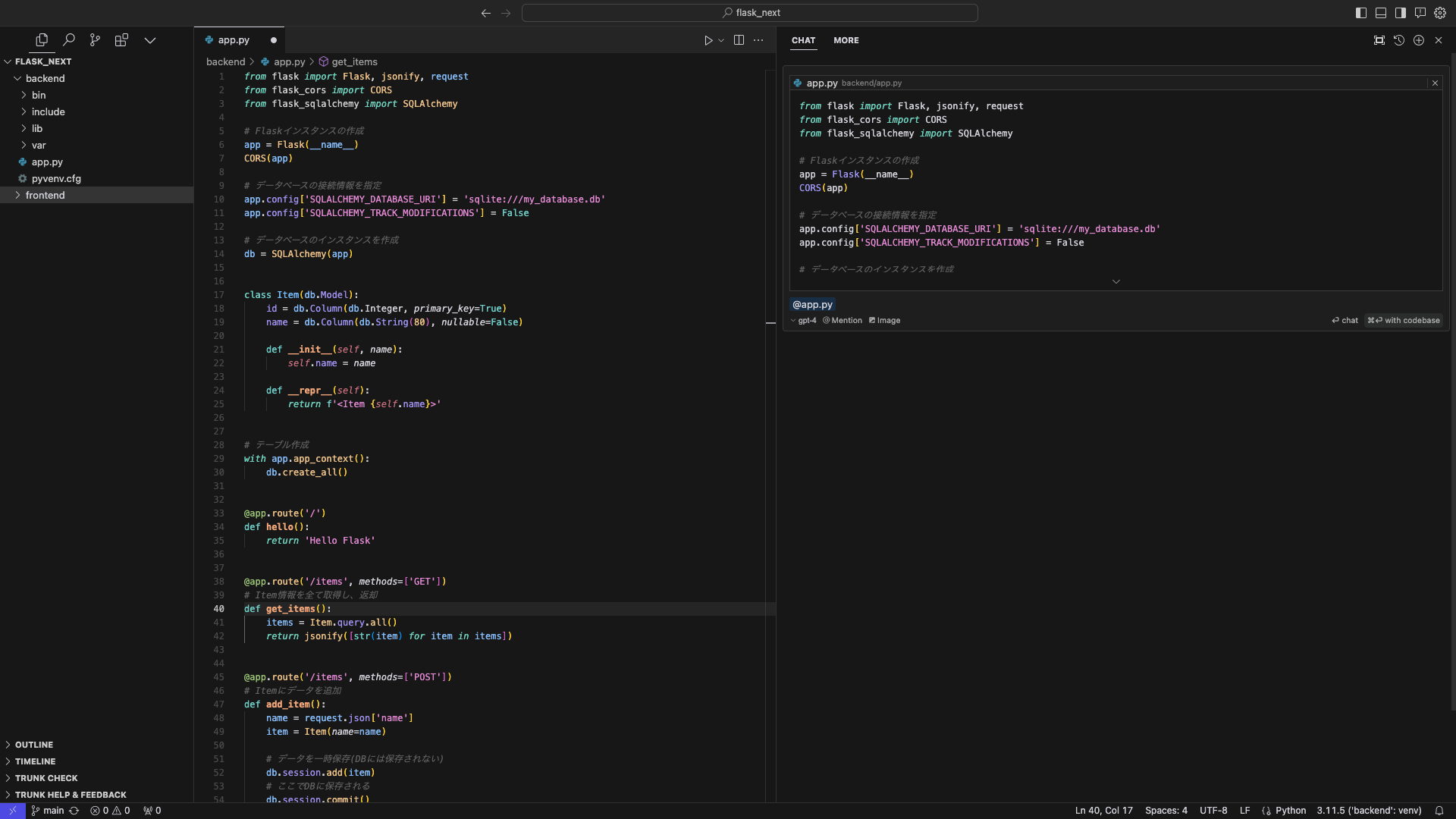
(以下は全体画像)
〜POINT〜
Cursorで開いているファイルを
ChatGPTが参照してくれる!
3. AIによるバグの修正案
もうなんでもありですね・・・。
見て行きましょう笑
Python経験者はお分かりかと思いますが、
classの末には「:」が必要なのでエラーが出てます。
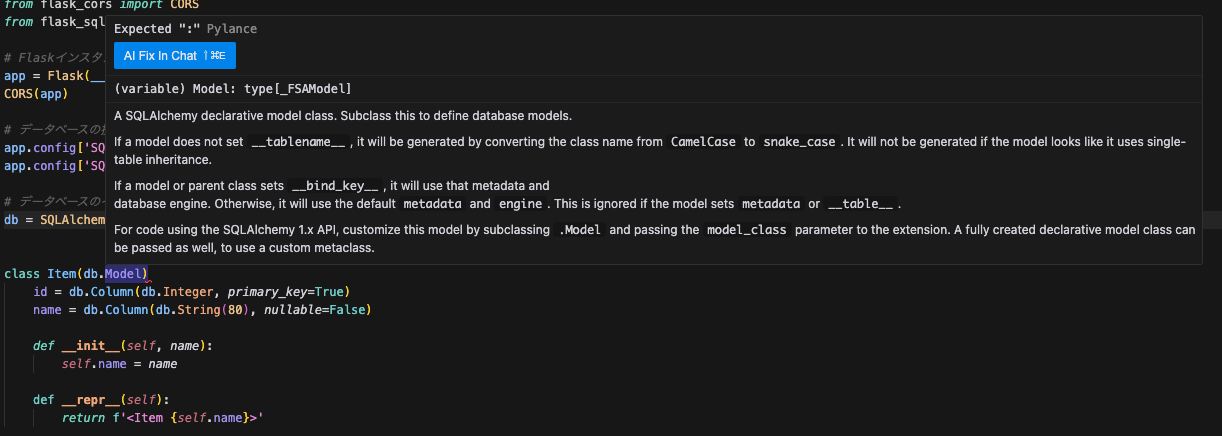
皆さんの大好きなエラー内容が表示されます。
内容は上記の通り「:」不足による文法エラーですね。
Expected ":"Pylance
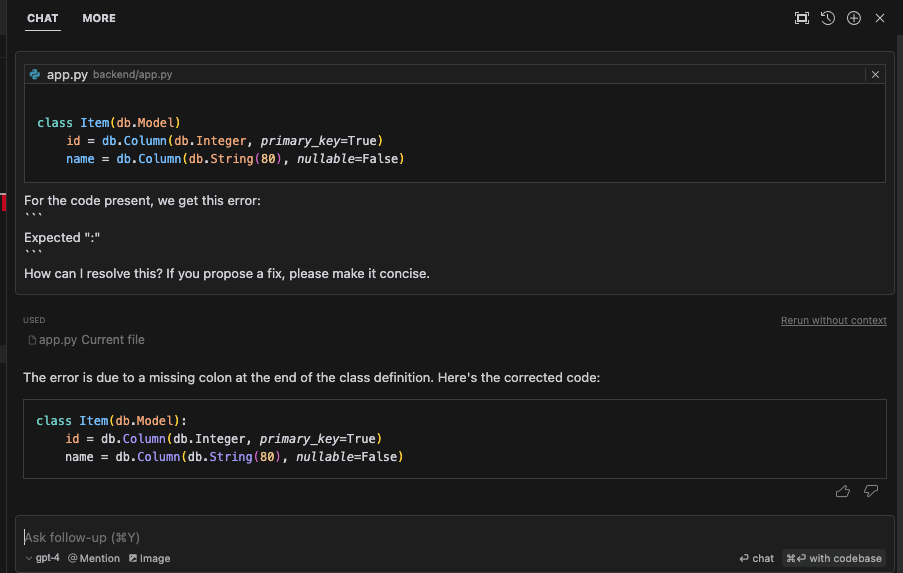
さて、エラー詳細の上部に水色の「AI Fix In Chat」というボタンが
見えますでしょうか?
これを押下すると。。
なんとエディタの右部にChatGPTが起動し、エラー内容の
修正案を出してくれました!
こういったエラーの修正を行なってくれるのは心強いですし
コードが複雑になってくると、文法ミスが見つからない時があったりするので
早期発見にもなりそうです。
エラーは自分で調べて成長するという考え方もありますので、
こちらは賛否両論あるみたいです。
4. 修正前後の表示 (Quick Fixの強化!?)
先程のエラー修正はもう一つ方法があります。
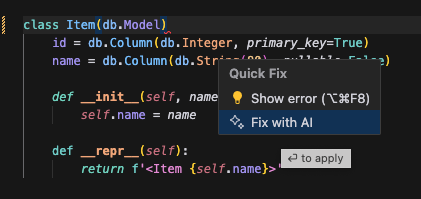
エラー詳細に「Quick Fix」があるので押下すると。。
「Fix with AI」というメニューがCursorで追加されてみます。
選択してみましょう。
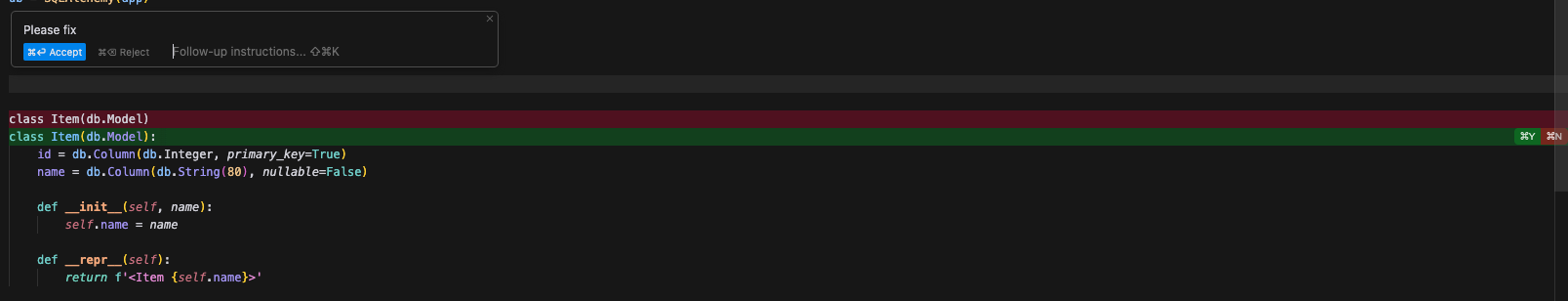
今度はChat欄が表示されるのではなく、AIで実施にコードへ修正を
してしまいました!
VSCodeでも「Quick Fix」で予測修正みたいなことをしてくれますが
どうやらChatGPTの修正案なので正確性は上がったのでは?
後は修正前後を表示してくれると自分の目で確認できるのは良いですね!
(Quick Fixするとどこが修正されたか分かりにくい場合もあるので。。)
※「Command + Y」で修正後、「Command + N」で修正前(赤部分)が残ります
〜POINT〜
・Quick FixにAI機能が搭載
・修正後のソースを提示
豆知識
VSCodeはターミナルで「code .」と入力すると、
該当箇所をVSCodeで開いてくれます。
Cursorも同じ方法で開けました!
// VSCode
code .
// Cursor
cursor .
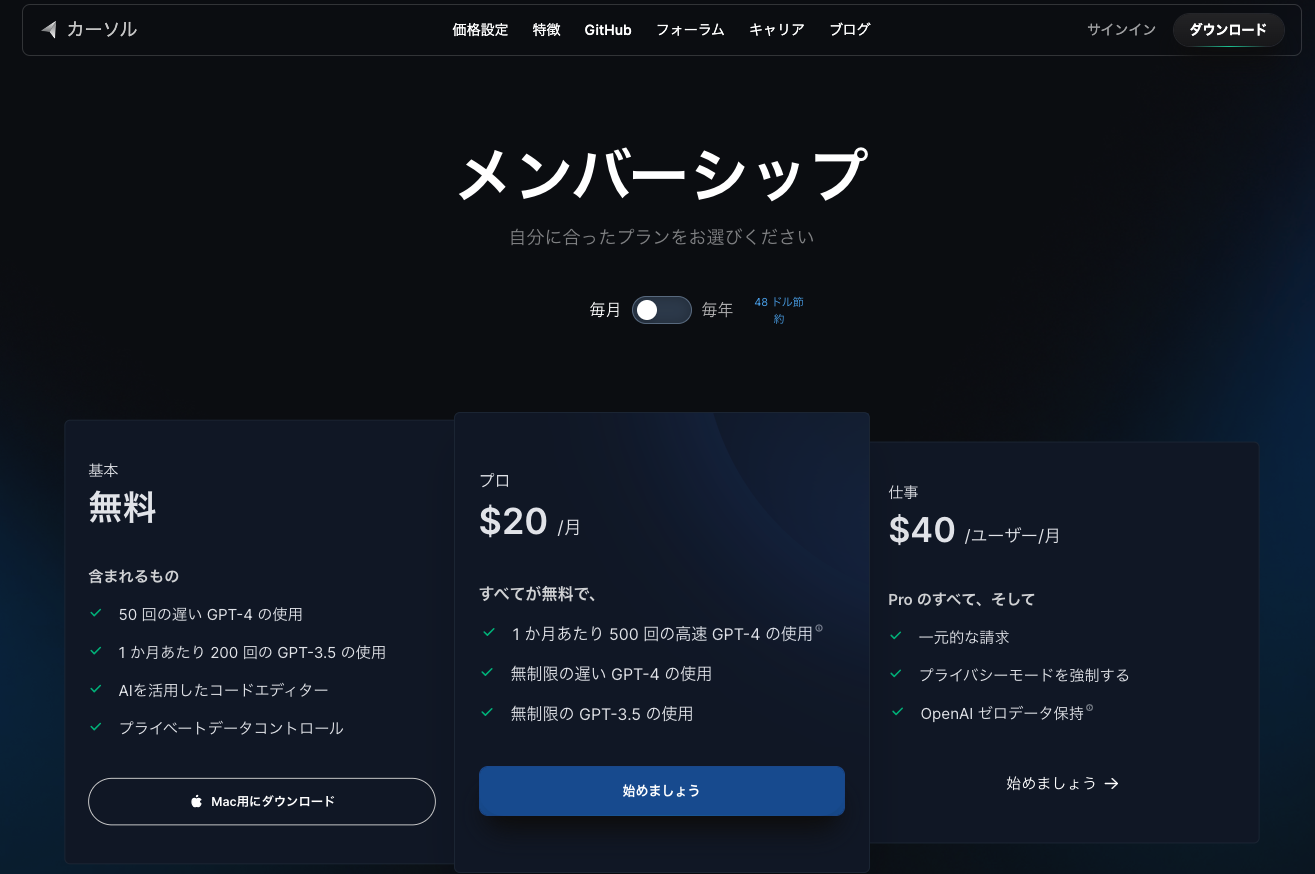
課金要素
個人的には無料でも大変便利ですが、課金すれば GPT-4の使用量が
増やせるみたいです。
無課金でもGPT-4を月200回使えるので、良心的ではないでしょうか。
上記はCursorへの課金になります!
既にChatGPT4に課金している方は
解除した上でCursorへ課金しないと二重に費用が
発生してしまいます。。
まとめ
VSCodeでもGitHub Copilotでコード補完やチャットは可能ですが、
Cursorは元々それらの機能が付いたものとしてより使いやすくなってます。
これまでのVSCodeの拡張機能も使うことができ、
操作についてもVSCode同様なので移行しても手間はかかりません!
他にも色々機能はありそうなので、皆さんも検討してみてはいかがでしょうか?
参考文献
・Cursor公式ページ
・はじめてのCursor〜インストール編〜