はじめに
JavaScript(以下、JS)を学んでいく上で、1つずつ整理していきます。
私はVScodeでコードを書き、ブラウザでHTMLファイルを開いております。
そして、検証(ブラウザ上で右クリック)のconsole項目に反映されているのか確認しております。
もうすでにご存知の方、省略の仕方等ご存知でしたら、ご教授願います。
アラートの表示
JSファイルにコードを記載します。
qiita.js
window.alert('こんにちは');
文字列の出力
Rubyではputsでしたが、JSではconsole.log(表示したい文字列)となります。
qiita.js
console.log("らいが君、こんばんは");
変数宣言(変数の定義)
JSでの変数宣言は、以下のように文頭にvarもしくはlet、constをつけます。
qiita.js
var name = "raiga"; // varをつけるのはES2015ver以前
let name = "raiga"; //ES2015以降は、letをつける。 以下letで進めます。
const name = "raiga"; //constは後で書き換えられない変数宣言。
関数宣言(関数の定義)
function文を用います。Rubyではdef~endというメソッドでした。
qiita.js
//function文
function 関数名(引数){
処理名;
}
//実践してみます。
function sayHello(){ //関数に引数が含まれなかった場合でも、()は記載する必要がある。
console.log("hello");
}
function sayName(name){
console.log(name)
}
let myName = "raiga";
sayHello();
sayName(myName);
【結果】
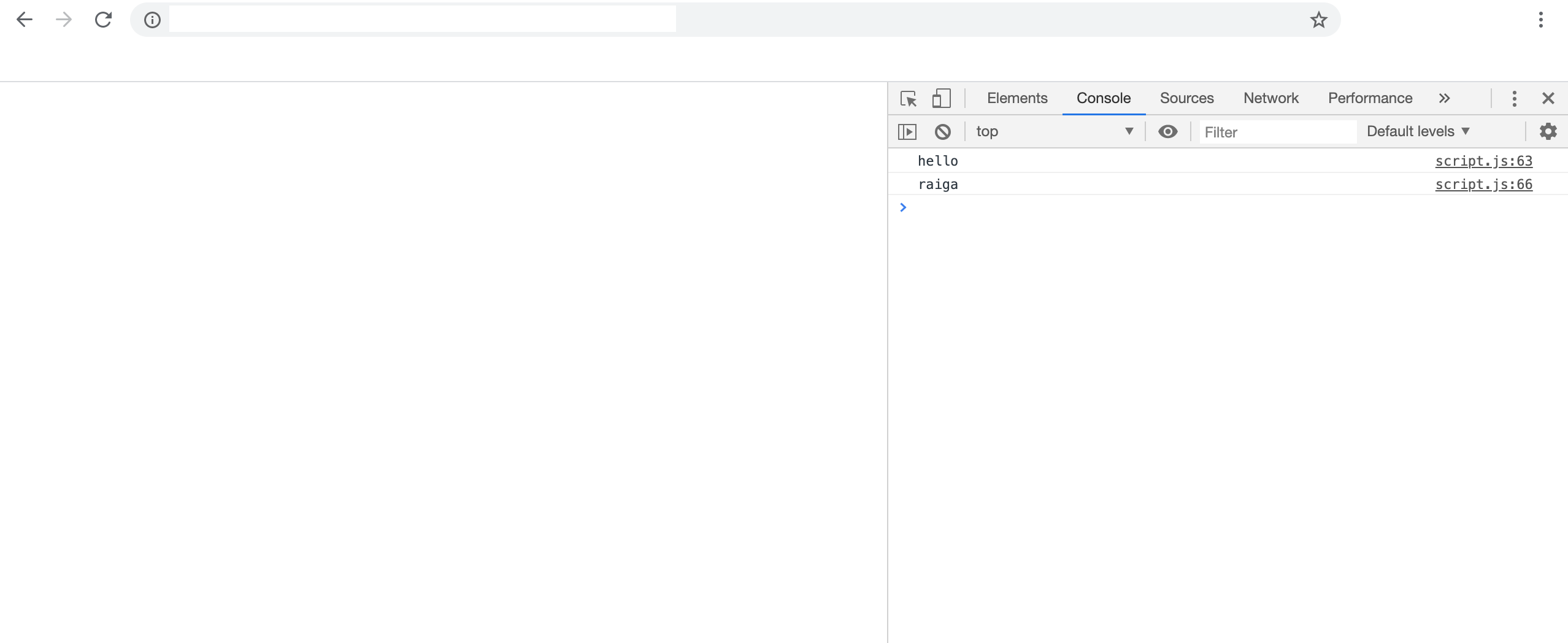
右の検証画面に以下に通り、出力されていれば成功です。
hello
raiga

さいごに
日々勉強中ですので、随時更新します。
皆様の復習にご活用頂けますと幸いです。
