OverlayのCanvasより前にパーティクルを出したい!
UnityでuGUI上にパーティクルを出したい時、すでにOverlayのCanvasがあると、RenderModeをCameraにしても最前面には出てくれることはなく、Overlayに直接パーティクルを出すこともできないので、もうだめだ!おしまいだ!と思っていましたが、表示する方法を見つけたので解説していきたいと思います。
ただし、かなり遠回りなうえ、使い勝手は劣悪かつ設定が面倒です。なのでほぼ私的な備忘録です。
RenderTextureを用意する
Asset→Create→Render Texture (たぶん真ん中あたりにあります)
名前は任意なので分かりやすくつけましょう
Cameraを用意する
パーティクルを表示するための専用のカメラを用意します。
まずカメラの設定ではないですが、LayerにParticleを追加しましょう。
Layerの設定
InspectorにLayerがあるのでクリックして、一番下のAdd Layerを押します。
User Layer の任意の場所にParticleを入力。
Particleでなくても任意の名前で大丈夫ですが、この記事ではParticleとしておきます。
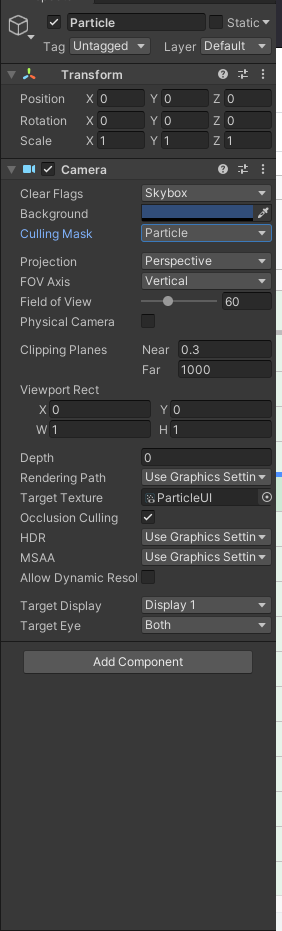
Cameraの設定
Clear FlagsをSolid Colorに
Backgroundのα値を0に
Culling MaskをParticle
いくつか飛ばして
Target Textureに作成したRenderTextureを入れます。
ComponentにAudio Listenerがついていると思うのでこれはRemove Componentしましょう。
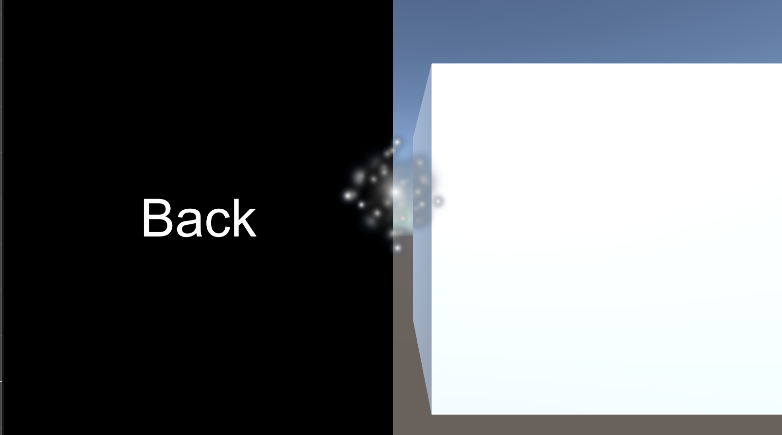
すると下図のようになっていると思います。

これで、このカメラは作成したRenderTextureに対してパーティクルのみ映した内容を返します。
Particleの設定
次にCamera下にParticle Systemを作成します。
任意ではありますが、X:0 Y:0 Z:10にしておくと大抵いい感じにはなります。
近すぎるとうまく表示されないこともあるので……
Layerの設定
忘れてはならないのがLayerの設定です。
Particleにしておかないと、作成したカメラの撮影対象にならないので映りません。
Materialの作成
表示するパーティクルにはMaterialの設定が必要です。
Asset→Create→Material
作成したMaterialを選択して、ShaderをStanderdから
Moblie→Particles→Alfa Blend
に変更します。
Textureを選択し、パーティクルのテクスチャを選択。
この辺りは任意ですが、まずちゃんと表示させることが目的なので、まずやるだけやってみましょう。
設定をし終えたら、このMaterialをドラッグアンドドロップで作成したParticle Systemに入れます。
Materialがないとうまく出ない
この記事で残している問題として、Materialを設定してあげないと表示がうまくいかないことです。
原因をよく理解していないため、この辺りしっかり理解したいですね。
uGUIとして表示する
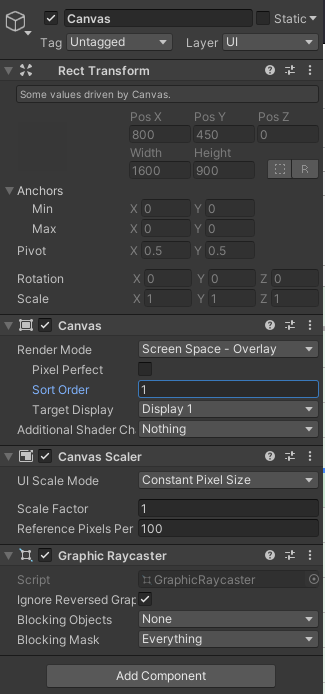
Canvasを用意する
すでにあるならそれでいいです。タイトルにある通りRender ModeがScreen Space - Overlay上でParticleを表示する方法なので。
ただ表示順の都合で、出ない可能性があるので今回は新しく用意しましょう。
・Render ModeをScreen Space - Overlayに
・Sort Oderを既にある他Canvasより大きい数字に(今回は1にします)

RawImageを使って表示
ここまでくれば後はCanvasにRawImageを作成するだけです。
作成したRawImageに対して、作成したRenderTextureを設定します。