はじめに
CocosCreatorもバージョン2系が主流となり、より高度なゲームをよりシンプルに作れるようになりました。
その一方で、いろいろな仕様変更もあり、以前使えた手法の多くが使えなくなってしまいました。
以前書いた記事(バージョン1系)もおそらく動作しないと思われるので、改めてバージョン2系で再整理していきます。
今回の目標
- Tiledマップエディタでマップ作成
- マップをノードインスタンスとして画面表示
- アンチエイリアスの無効化
動作環境
- MacOS
- CocosCreator v2.4.3
- Tiledマップエディタ 1.3.4
CocosCreatorとTiledマップエディタはインストール済みの前提で始めます。
1. CocosCreatorのプロジェクト作成
マップの置き場所を先に作成しておきたいため、まずCocosCreatorのプロジェクトを作成します。
Cocos Dashboard上で新規プロジェクトを作成します。
今回は20201022_cc2tiledmapという名前でプロジェクトを作成しました。

CocosCreatorが起動したら、最初にシーンを作成します。
左下のassetsフォルダを右クリックし、Create→Sceneの順に選択します。
名前はGameとしました。

続いて、あとで読み込むためのマップを格納するフォルダを作成します。
左下のassetsフォルダを右クリックし、Create→Folderの順に選択します。
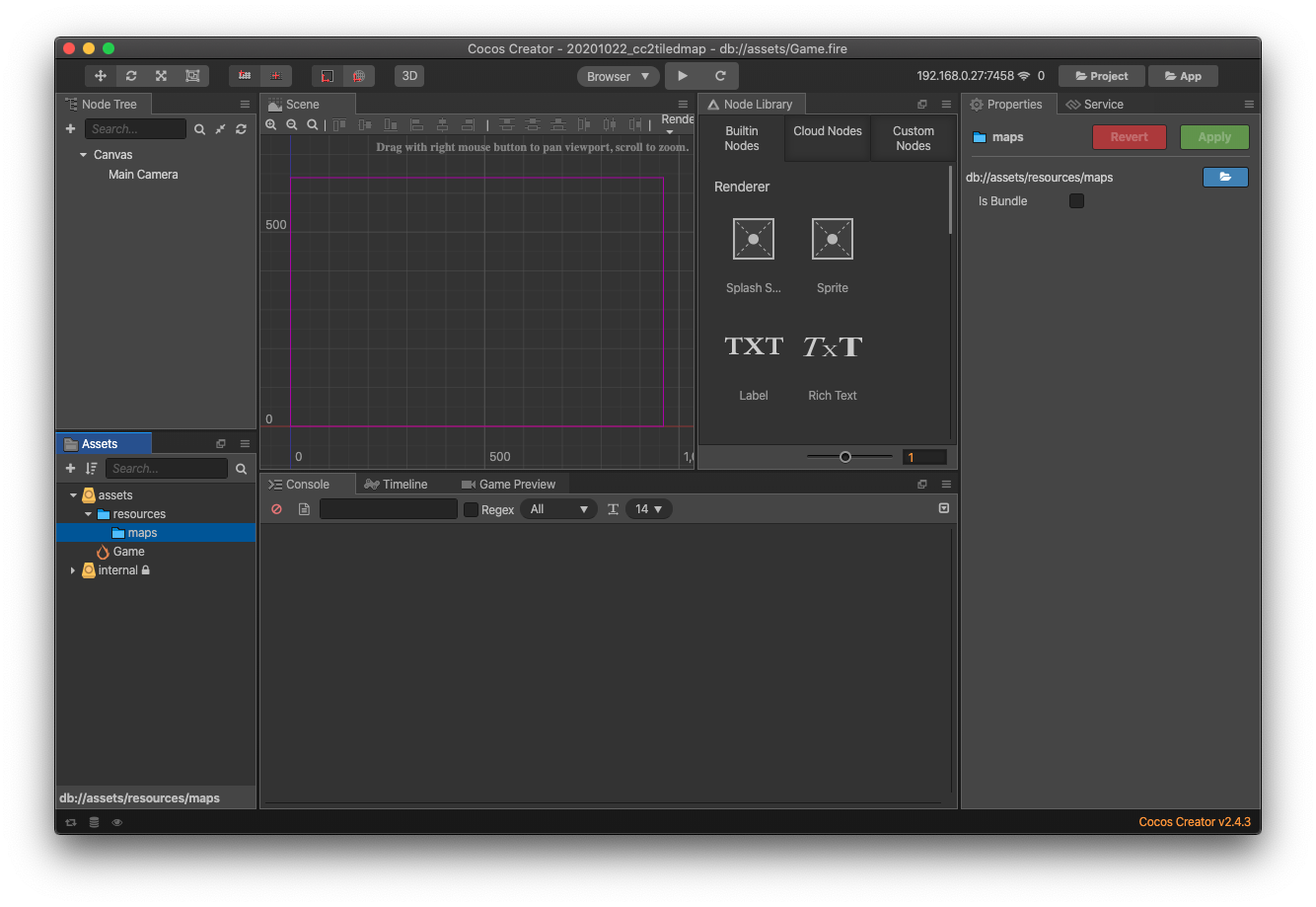
以下のようにresourcesフォルダを作り、またその中にmapsサブフォルダを作成します。
CocosCreatorのリソース読み込みはresourcesフォルダ配下に対して行われるため、リソースを配置するフォルダ名はresourcesとすること。

ここでいったんプロジェクトを保存しておきます。
2. マップ作成
以前の記事で作成したマップを使用します。
マップやタイルセットの作成方法は以前の記事を参照してください。
マップの概要
- タイルの大きさ:32px*32px
- マップの大きさ:16タイル*16タイル
- 2種類のタイルセットを使用
- mapchip1.tsx
- mapchip2.tsx
- マップ(map.tmx)は2種類のレイヤで構成
- foregroundレイヤ
- backgroundレイヤ
以下のように、Tiledマップエディタでマップを作成します。

作成したマップに関連する以下5種類のファイルを、CocosCreatorのプロジェクト内にあるassets/resources/mapsフォルダに格納します。
- map.tmx
- mapchip1.tsx
- mapchip1.png
- mapchip2.tsx
- mapchip2.png
3. マップの読み込みと画面表示
3.1 マップ表示用ノードの作成
Node Tree上で、Canvasノード内にmapノードを新規作成(Create Empty Nodeを選択)します。

続いて、mapノードのプロパティにて、以下を設定します。
- Position X:-480 Y:-320
- Anchor X:0 Y:0
上記の設定によって、mapノードの左下の原点がCanvasの左下に揃います。

3.2 マップを表示するスクリプトの作成
assetsの中にscriptsフォルダを作成し、JavaScriptを作成します。
スクリプトの名前は「Map」に変更します。
mapノードを選択し、プロパティ上の「Add Component」を押し、「Custom Component」→「Map」を選択します。
以下のように、mapノードにMapスクリプトが関連付けられます。

Map.jsを以下の内容に書き換えます。
cc.Class({
extends: cc.Component,
properties: {
},
start () {
const self = this;
cc.resources.load("maps/map", function (err, map) {
let component = self.node.addComponent(cc.TiledMap);
component.tmxAsset = map;
});
}
});
※バージョン1系との差分
- cc.resources.load()でアセットを読み込む
(バージョン1系のcc.loader.load()はdeprecatedになりました) - タイルセットの読み込みは不要
ブラウザでプレビューすると以下のようにマップが表示されるはずです。

4. アンチエイリアスの無効化
レトロ風のゲームを作成する場合など、画像にアンチエイリアス(ギザギザの平準化)がかかっていない方がよいケースもあります。
デフォルトではアンチエイリアスがかかっているため、以下の手順で無効化します。
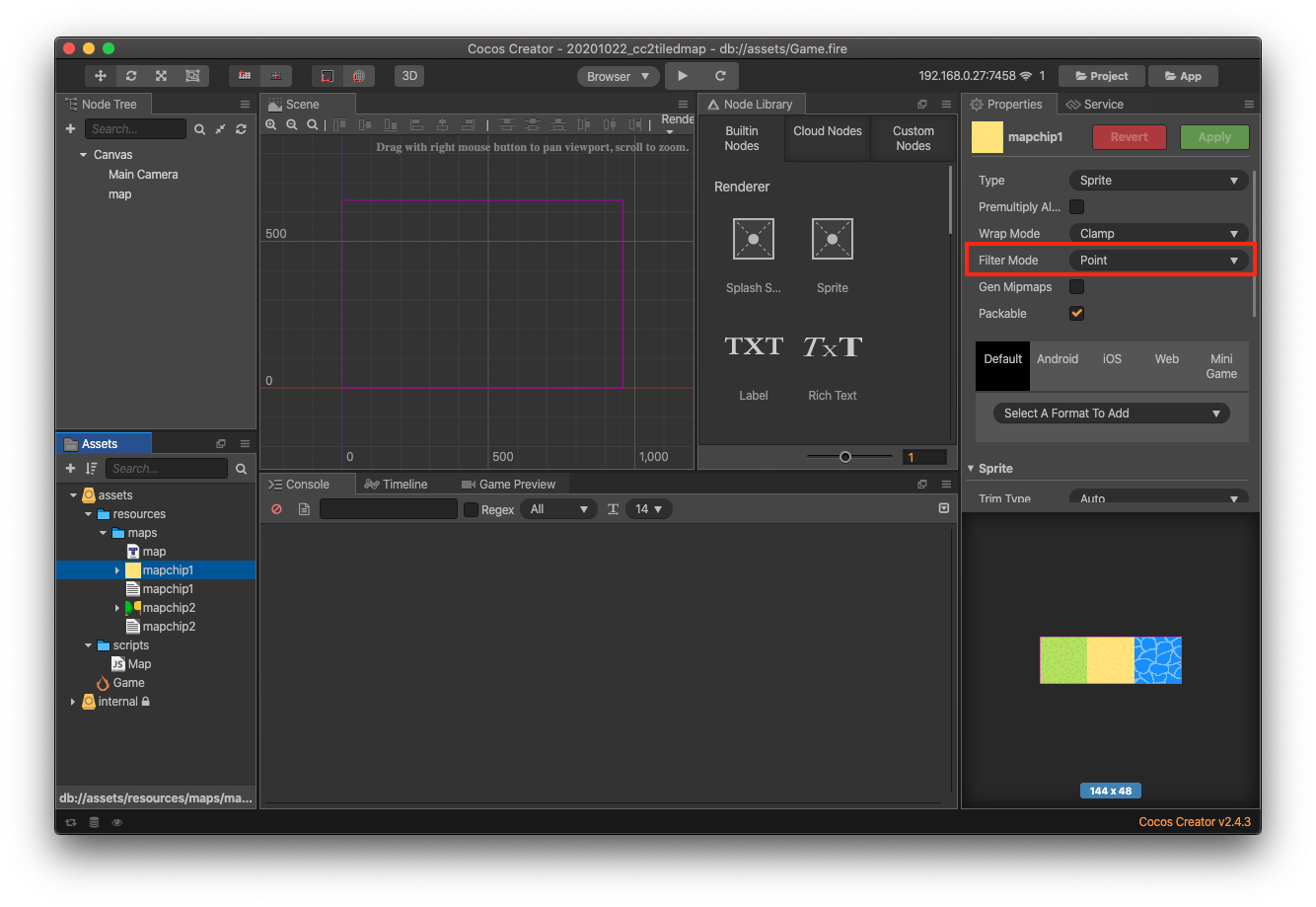
画像(mapchip1.png)を選択し、プロパティのFilter ModeをPointに変更します。
画像(mapchip2.png)も同様に変更します。
ブラウザでプレビューすると、(この例ではわかりづらいですが)マップのアンチエイリアスが無効化されているのが確認できます。