ここ最近MacBookProでVSCodeを開くだけでCode HelperがCPUをかなり使い、コードを書くのもカクカクで仕事にならない状態になりました。
ネットで情報を探ったところ、MacでCode HelperがCPUを使いすぎる問題はよくあるようです。
そこで今回はVSCodeが重いときの原因特定方法、解決手段を共有します。
原因の種別を特定する
まずはターミナルで以下のコマンドを入力します。
code --status
すると以下のようにVSCodeがどこでCPUやメモリを使っているか表示されます。
(一部省略)
CPU % Mem MB PID Process
0 164 8402 code main
0 66 8405 gpu-process
0 33 8411 utility-network-service
0 360 8412 window (xxx)
72 197 8420 extensionHost
extensionHostのCPU使用率がぶっちぎりなので、どうやら今回は拡張機能が原因のようです。
具体的な原因箇所を特定する
それでは拡張機能に原因があるとわかったところで、どの拡張機能が原因なのか特定していきます。
VSCodeには不具合の原因の拡張機能を特定するExtension Bisectという機能があります。
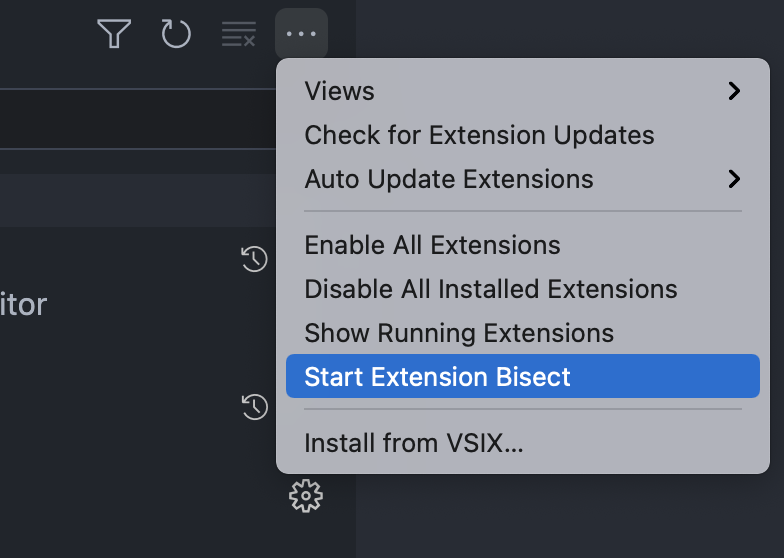
拡張機能の画面からStart Extension Bisectをクリックしましょう。

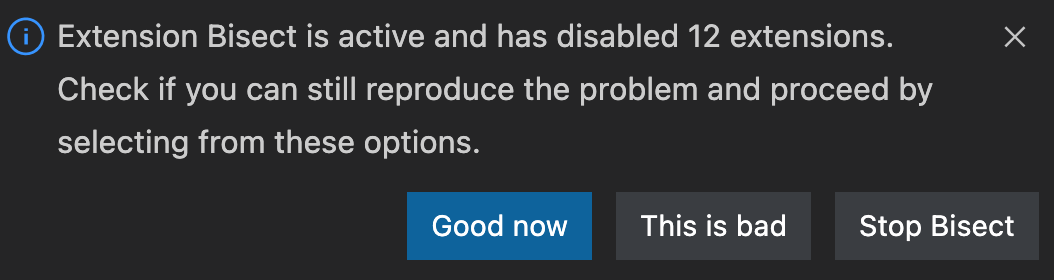
するとこのように、VSCodeがインストールされている拡張機能のオンオフを切り替えながら、PCの状態が良好であるか聞いてくれます。
CPU使用率が低くなればGood nowを、高いままならThis is badをクリックしましょう。
これを続けることで、2分探索の要領で原因の拡張機能を特定してくれます。
手動でオンオフを繰り返して検証するのは手間なので素晴らしい機能ですね。

私の場合はSettings Syncという拡張機能が原因で、これをオフにするとCPU使用率が落ち着きました。
おまけ
ちなみに、CodeHelper CPU等でググると、
VSCodeの監視対象ファイルが多すぎるのが原因
といった記事も出てきます。
その場合はおそらくですが、windowのようなcode mainに属するプロセスのCPU使用率が高くなっているかと思います。
しかしながら、VSCodeのパフォーマンス問題解決に関するwikiでは
High CPU consumption is often caused by an issue in an extension.
と書かれています。
VSCode本体じゃなくて、拡張機能が原因だと初めから疑ってかかるべきだそうです。
さすがは天下のMS。すごい自信ですね。
ですが実際に拡張機能が原因であり、しかもその原因を特定するための機能まで用意されているあたり、VSCodeの品質と便利さ、そしてMSの強い自信を再認識できました。