どんなもの
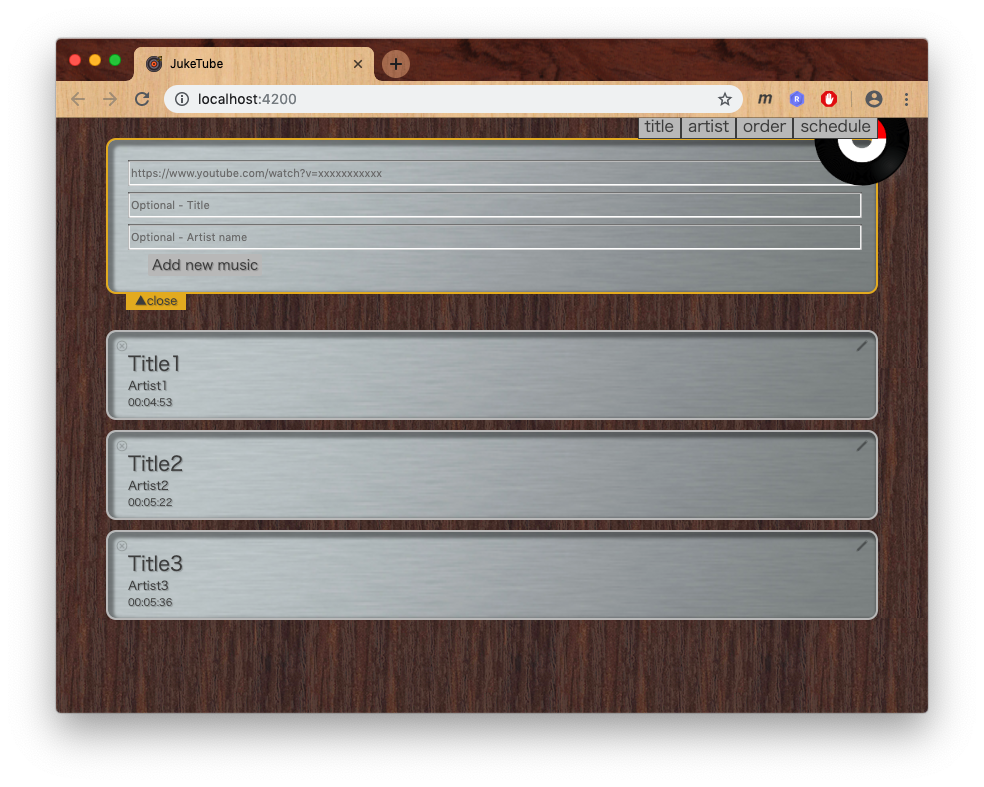
YouTubeのURLを登録しておくと指定した時間帯にランダム再生するジュークボックスです。
音専用で、映像は流れません。
ブラウザでサーバにアクセスし、曲登録や編集ができます。
注意事項
- ssl設定はしていないので、VPNやローカルネットワークなどのセキュアなネットワーク内で利用してください
- 著作権は守ってください。ご自分の演奏動画などが推奨されます。
構成
インストール
GitHubからファイル一式をクローンするかダウンロードしてください。
バックエンド
-
Node.jsをインストールしてください
-
MongoDBをインストールしてください
-
back/app/environment.tsを環境に合わせて編集してください -
下記のコマンドを実行しプラグインをインストールしてください
$ npm install -
下記のコマンドを実行すると起動します
$ npm start
フロントエンド
-
Angular7をインストールしてください
-
front/src/environments/environment.tsを環境に合わせて編集してください -
下記のコマンドを実行しプラグインをインストールしてください
$ npm install -
下記どちらかの方法でWEBページを公開してください
-
下記のコマンドを実行するとnginxやapacheなしでWEBページが公開されます
$ ng serve --host 0.0.0.0 -
下記のコマンドを実行すると
distディレクトリにindex.htmlやjs, css一式が生成されるので、apacheやnginxでWEBページを公開してください$ ng build
利用しているモジュール
バックエンド
- @microlink/youtube-dl
- @types/express
- @types/mongodb
- @types/node
- body-parser
- cluster
- crypto
- express
- moment
- mongodb
- node-cron
- typescript
フロントエンド
- angular