web story (旧amp storyとは)
インスタで人気になった画像や動画中心の投稿機能を、WEBでも使えるようにしたものです。
AMP(Accelerated Mobile Pages)の機能としてリリースされました。
通常のHTMLほど自由度がないですが、そのかわりに簡単に実装することができます。
インスタやTwitterのストーリーと異なる点
- アプリのインストールが不要
- PC、タブレット、スマホで閲覧が可能
- WEBページ(HTML)なのでGoogle検索にHITする
SEO視点から見た「Webストーリー」とは?(機能や活用メリット)というYoutube動画で詳しく説明されています。
必要最低限のソース
<!doctype html>
<html amp lang="ja">
<head>
<title>hogehoge</title>
<meta charset="utf-8">
<link rel="canonical" href="http://localhost.com/amp/hogehoge.html">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-story" src="https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
</head>
<body>
<amp-story standalone
title="hogehoge"
publisher="fugafuga"
publisher-logo-src="./hogehoge.jpg"
poster-portrait-src="./hogehoge.jpg">
<amp-story-page id="first-page">
<amp-story-grid-layer template="fill">
<amp-img src="./hogehoge.jpg" height="1280" width="720"></amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template="vertical">
<h2>1ページ目のコンテンツ</h2>
</amp-story-grid-layer>
</amp-story-page>
</amp-story>
</body>
</html>
AMPテストというサイトで構文が正しいかを確認できます。
https://search.google.com/test/amp
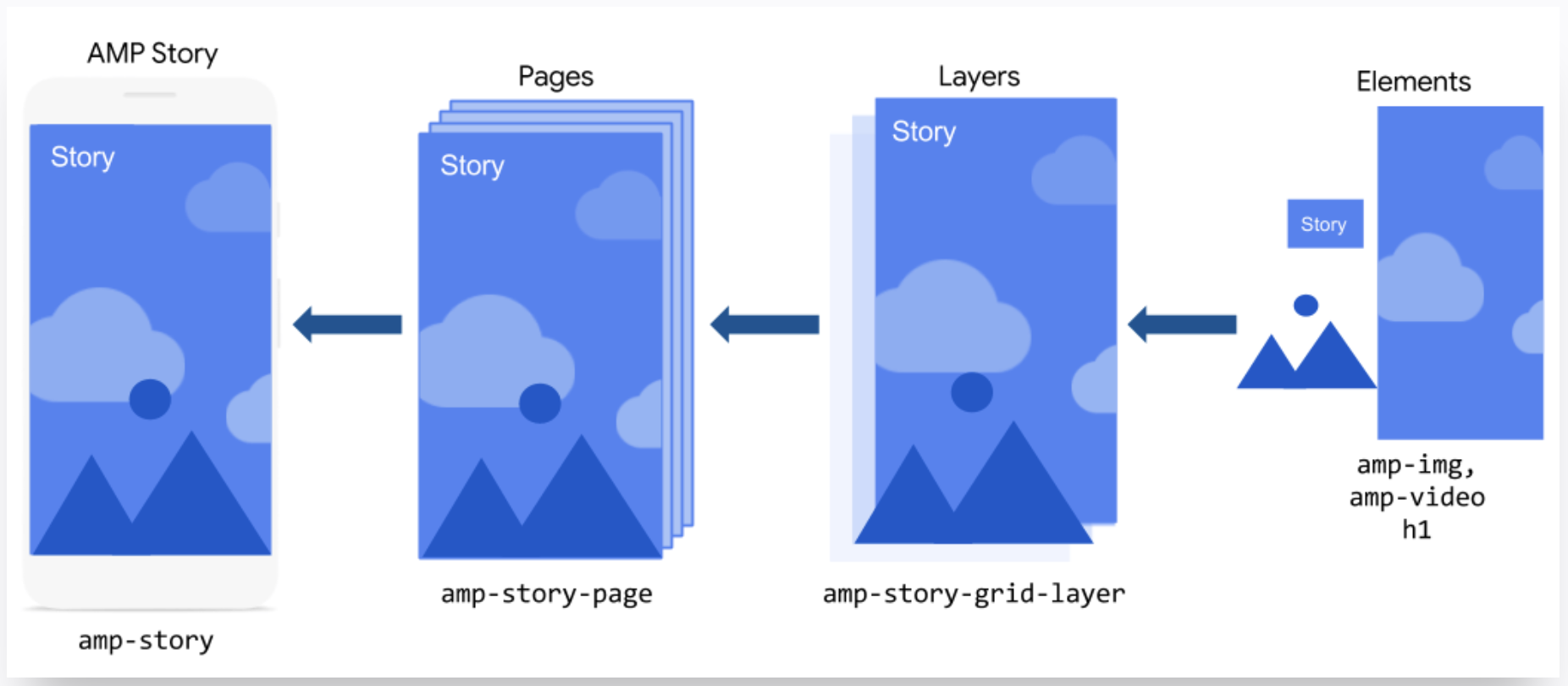
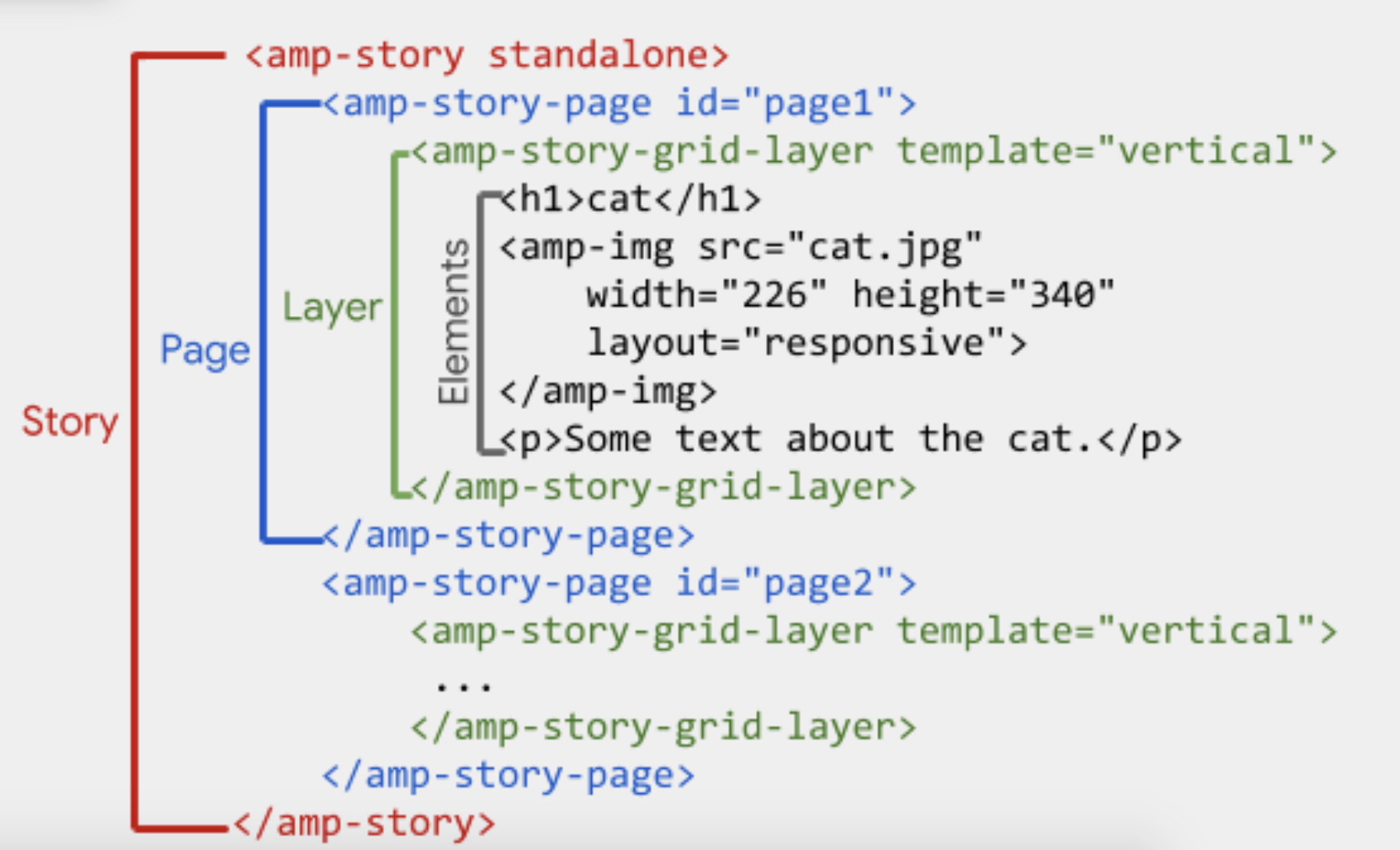
表示の仕組み
以下で説明されています。(画像は同ページから転載)
https://amp.dev/ja/documentation/guides-and-tutorials/start/visual_story/parts_of_story/


その他 web storyでできること
以下にweb storyでできること(使えるタグ)が一覧でまとまっています。
https://amp.dev/documentation/components/amp-story-page/?format=stories