はじめに
初めてAdvent Calendarに投稿します。
つい最近Azure Mapsというものを初めて知ったので、今回はこのAzure Mapsについて調べたことを書きたいと思います。
Azure Mapsとは
Azure Mapsとは、MicrosoftのAzureを通してWebやモバイルアプリの開発で便利に地図を利用できるAPIやSDKを提供してくれるサービスです。
一般的によく利用される(?)Google Maps PlatformのMicrosoft版といったサービスのようです。
Azure Mapsの利用方法について
Azure Mapsの利用方法については下記のMicrosoft Learnを見ると比較的わかりやすいと思います。
このLearnでSandbox利用できるので、試しに触ってみたい方はここのLearnからAzure Mapsを触ってみることがおすすめです。
他のサービスと比較してみた
今回はWeb開発で利用時の観点で調べてみました。
Azure MapsとGoogle Maps Platform以外にも馴染みのあるMapboxやMaplibreも入れました。
主観的なまとめにつき、参考の際はご注意ください。
| No. | 項目 | Azure Maps | Google Maps Platform | Mapbox | Maplibre |
|---|---|---|---|---|---|
| 1 | 提供元 | Microsoft | Map Box | MapLibre | |
| 2 | 歴史 | 2018年にはすでに提供開始している。1 | 2005年頃からGoogle Maps APIとして提供開始、2018年頃にGoogle Maps Platformとして再スタート2 | 2010年にオープンソースプロジェクトとして発足、2020年12月にライセンスが変わり従量課金制に・・・3 | Mapbox GL JSからフォークして生まれたオープンソースプロジェクト3 |
| 3 | 料金形態 | 従量課金 | 従量課金 | 従量課金 | 無料 |
| 4 | 気になった特徴 | Power BIを利用した分析結果のマップ上での可視化・天気を取得可能・3つの認証方法(共有キー認証、Microsoft Entra ID認証、SASトークン認証) | 太陽光/大気質/花粉など環境情報を取得可能 | カスタマイズ性が高く、利用できるスタイルが豊富(そう) | オープンソースプロジェクト |
| 5 | 利用の前提条件 | Azure上でAzure Mapsアカウント作成・サブスクリプションキー取得 | APIキー取得・請求先アカウント設定 | アクセストークン取得・請求先アカウント設定 | - |
| 6 | 利用できる地図データソース | TomTom4・OpenStreetMap等 | 様々なデータプロバイダー | OpenStreetMap・ZENRIN等5 | OpenStreetMap等 |
| 7 | ドキュメントURL | https://learn.microsoft.com/ja-jp/azure/azure-maps/ | https://developers.google.com/maps?hl=ja | https://docs.mapbox.com/jp/mapbox-gl-js/overview/ | https://github.com/maplibre/maplibre-gl-js |
実際触ってみた。
Google Maps PlatformとAzure Mapsでそれぞれどんなものか比較してみました。
前提
利用OS:Ubuntu 22.04
利用ブラウザ:Google Chrome
比較時の諸条件を正確に揃えていないため、参考の際はご注意ください。
今回利用したコード
利用される際はAPIトークン部分をご自身のトークンに置き換えた上でお試しください。
1. 地図の確認
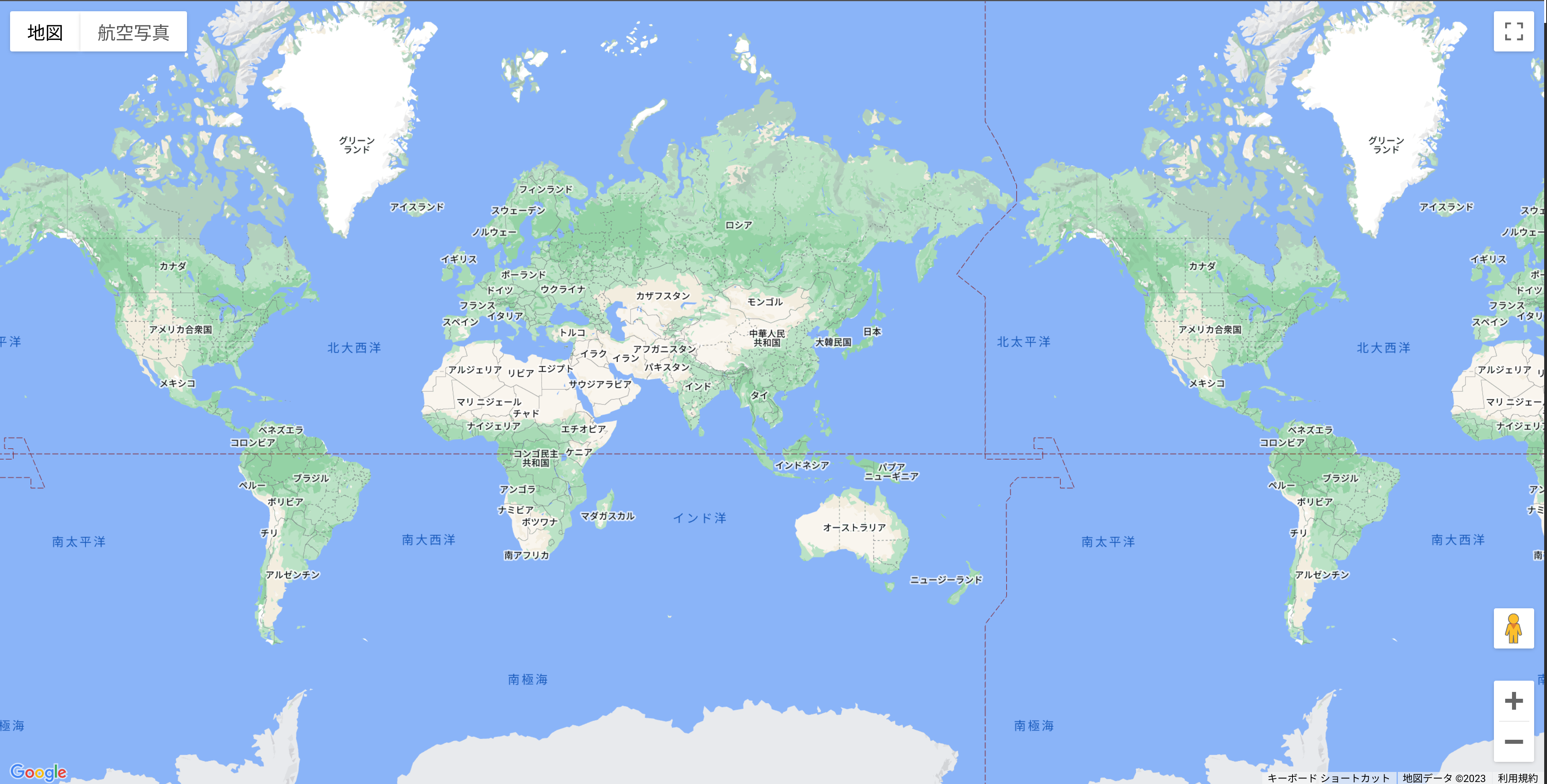
Google Maps Platform
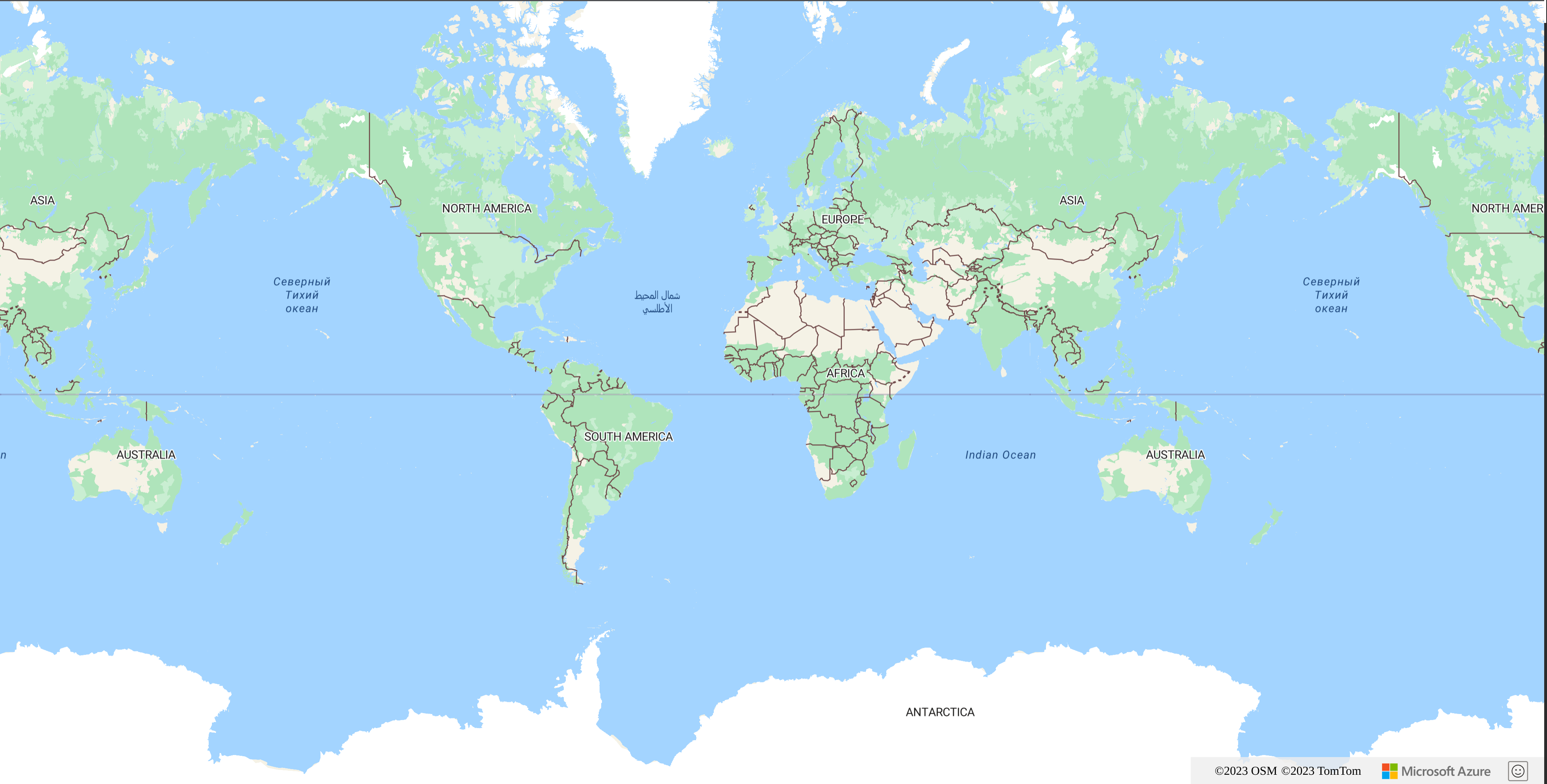
Azure Maps
拡大版

やはりシンプルな気がする。
さきほどのGoogle Mapを見ているとちょっと物足りなさを感じます。
右下のコピーライトを見ると、OpenStreetMap・TomTom・ZENRINから地図データを提供いただいているみたいですね。
2. 場所を探してみよう。
それぞれのAPIを利用して、川崎駅を探してみることにしましょう。
(なお、Web画面での検索ではなく、ハードコードでパラメータに場所を入れて検索しています。)
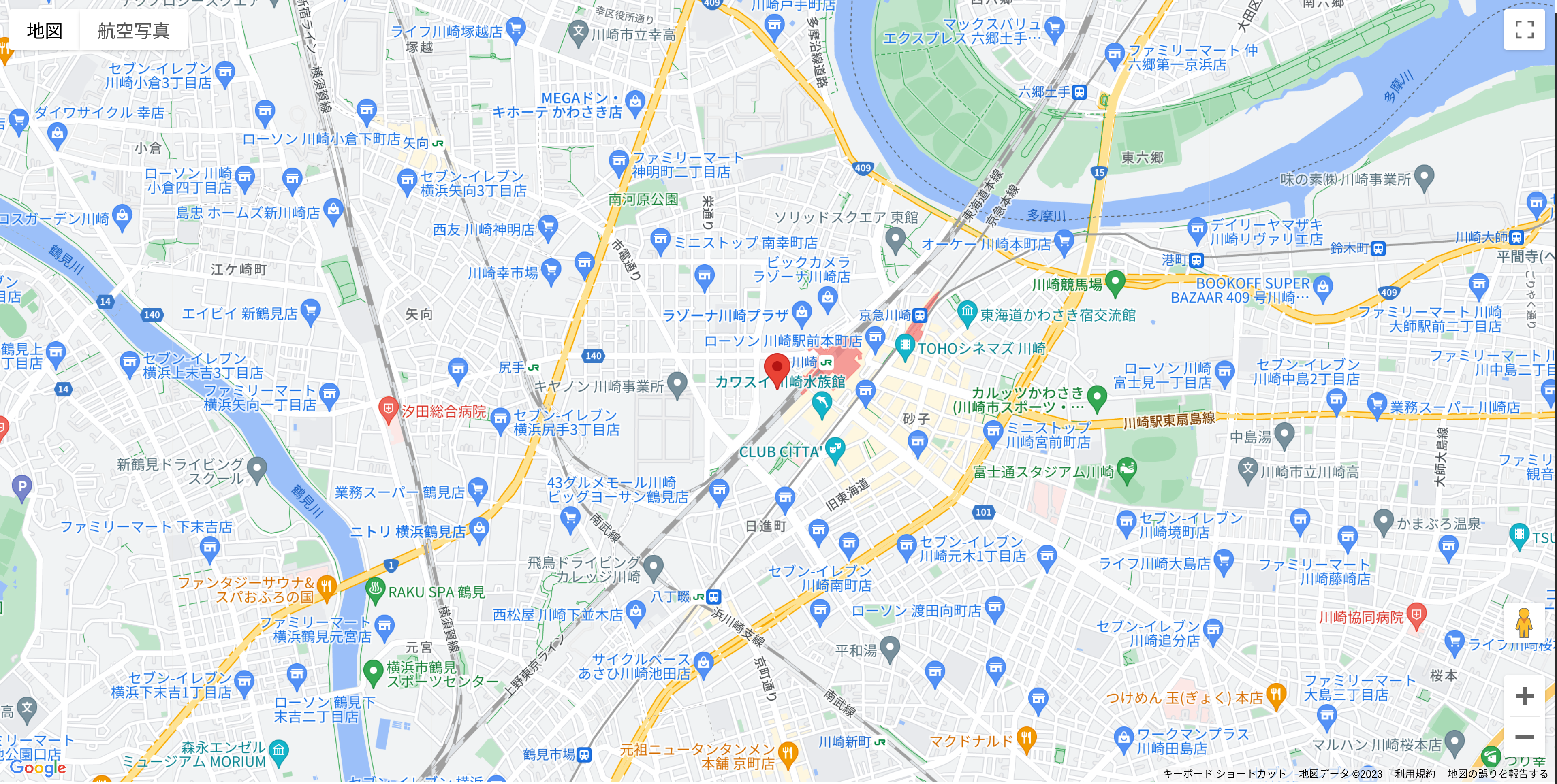
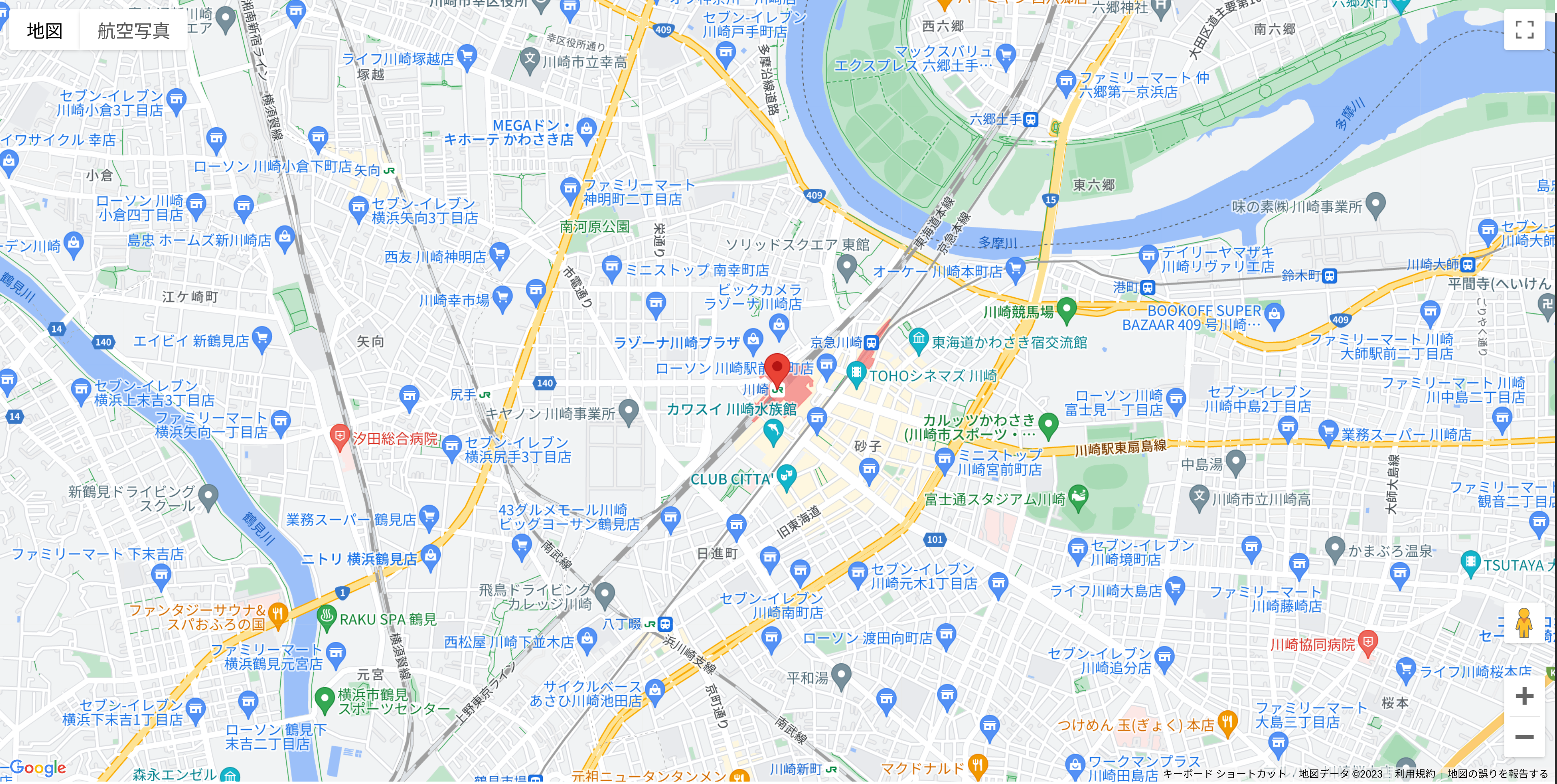
Google Maps Platform(Places APIを利用)

こちらもいつも通りという感じですね。
うまく川崎駅にマーカーが立っています。
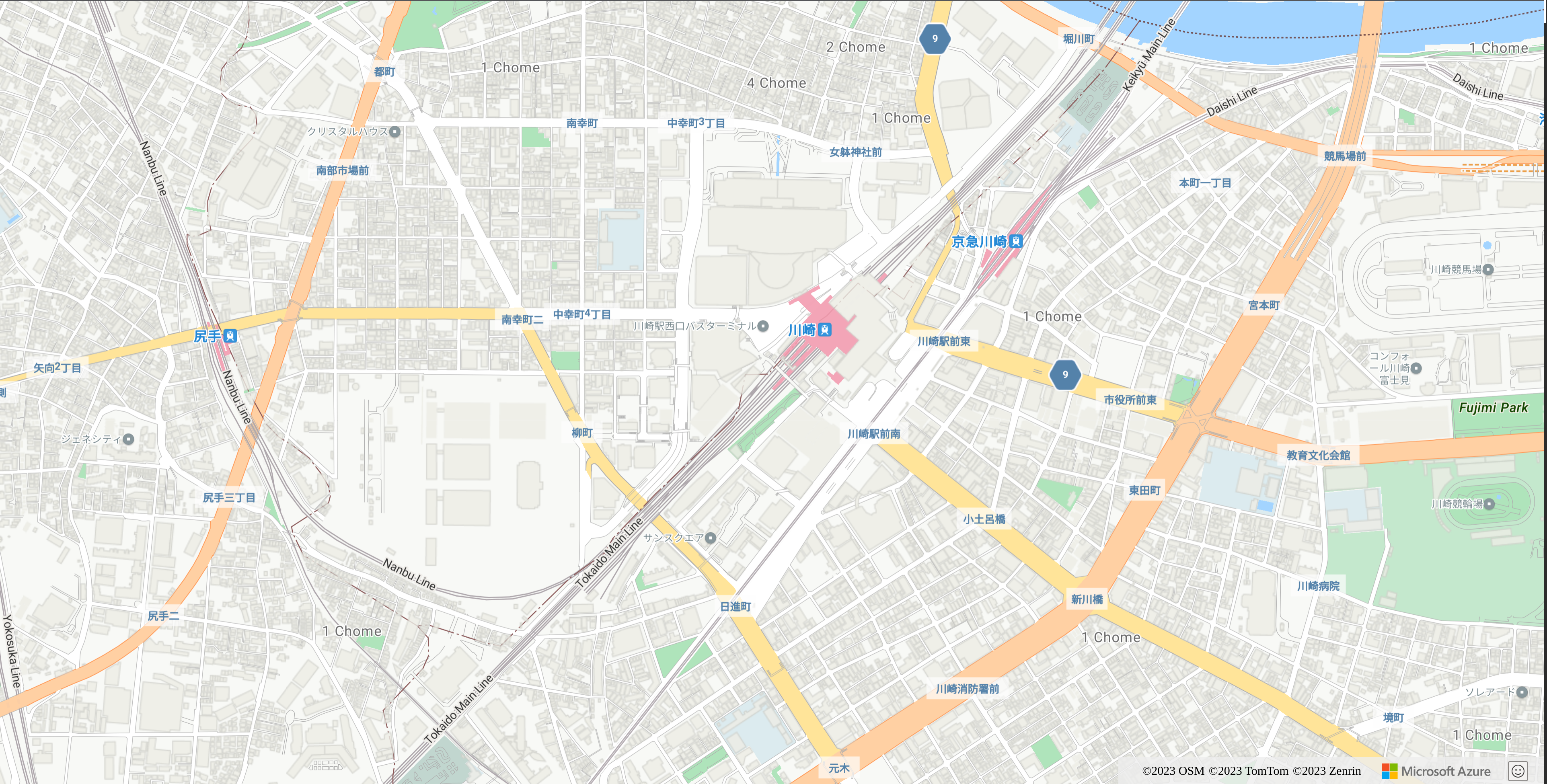
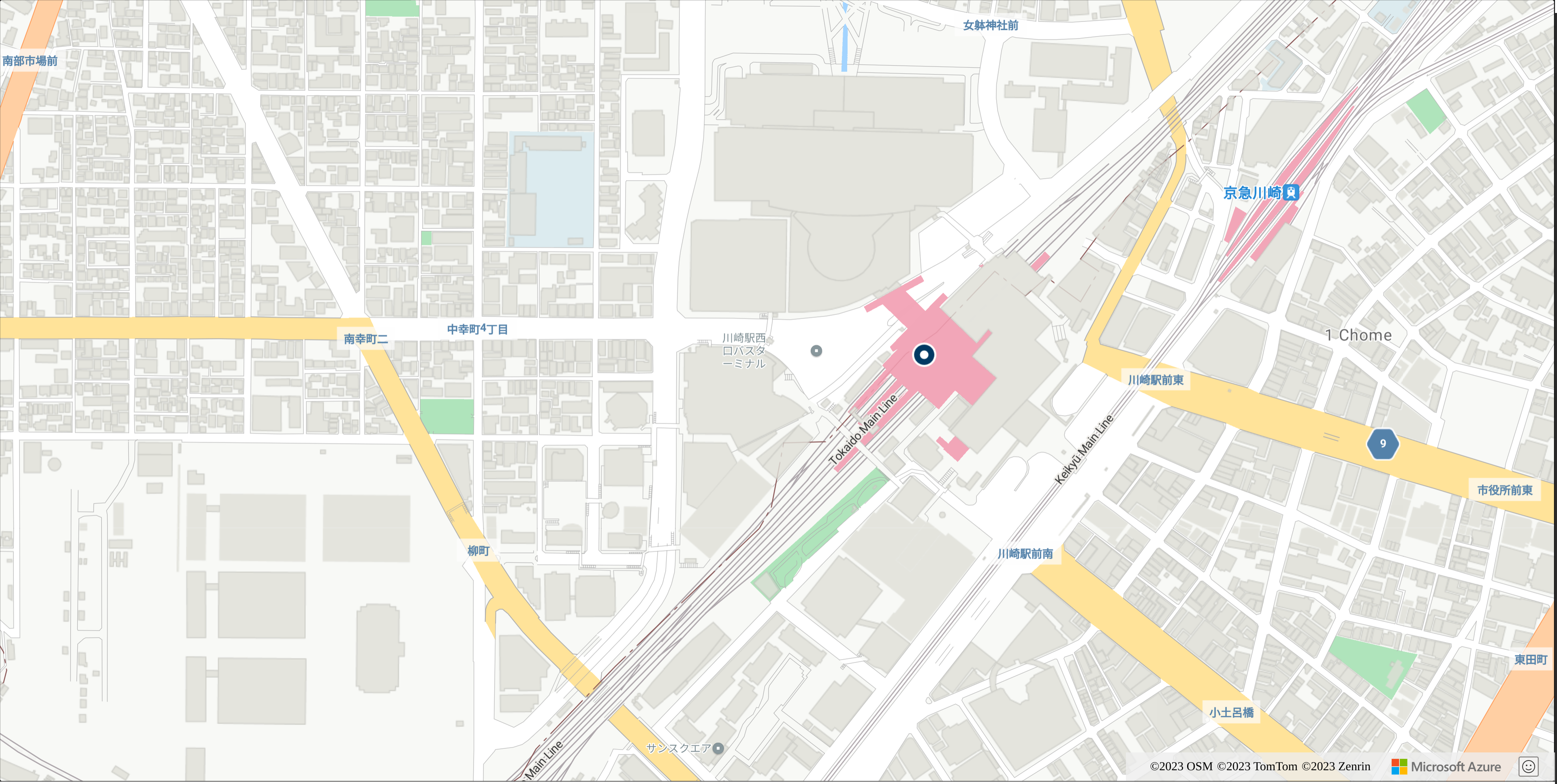
Azure Maps(Search APIを利用)

シンプルですね。
ちゃんと川崎駅にマーカーが設定されています。
なお、日本語の川崎駅はヒットせず、Kawasaki Stationで検索することでヒットしました。
お次に富士通のFujitsu Uvance Kawasaki Towerを探してみましょう。
Google Maps Platform(Direction APIを利用)
Azure Maps(Route Service APIを利用)

なんにも出てきません。登録されている初期データが少ないのでしょうか。
3. ルートを検索してみよう。
次にルートを検索してみましょう。
試しにFujitsu Uvance Kawasaki Towerから富士通株式会社本店への車を利用したときの道のりを検索してみましょう。
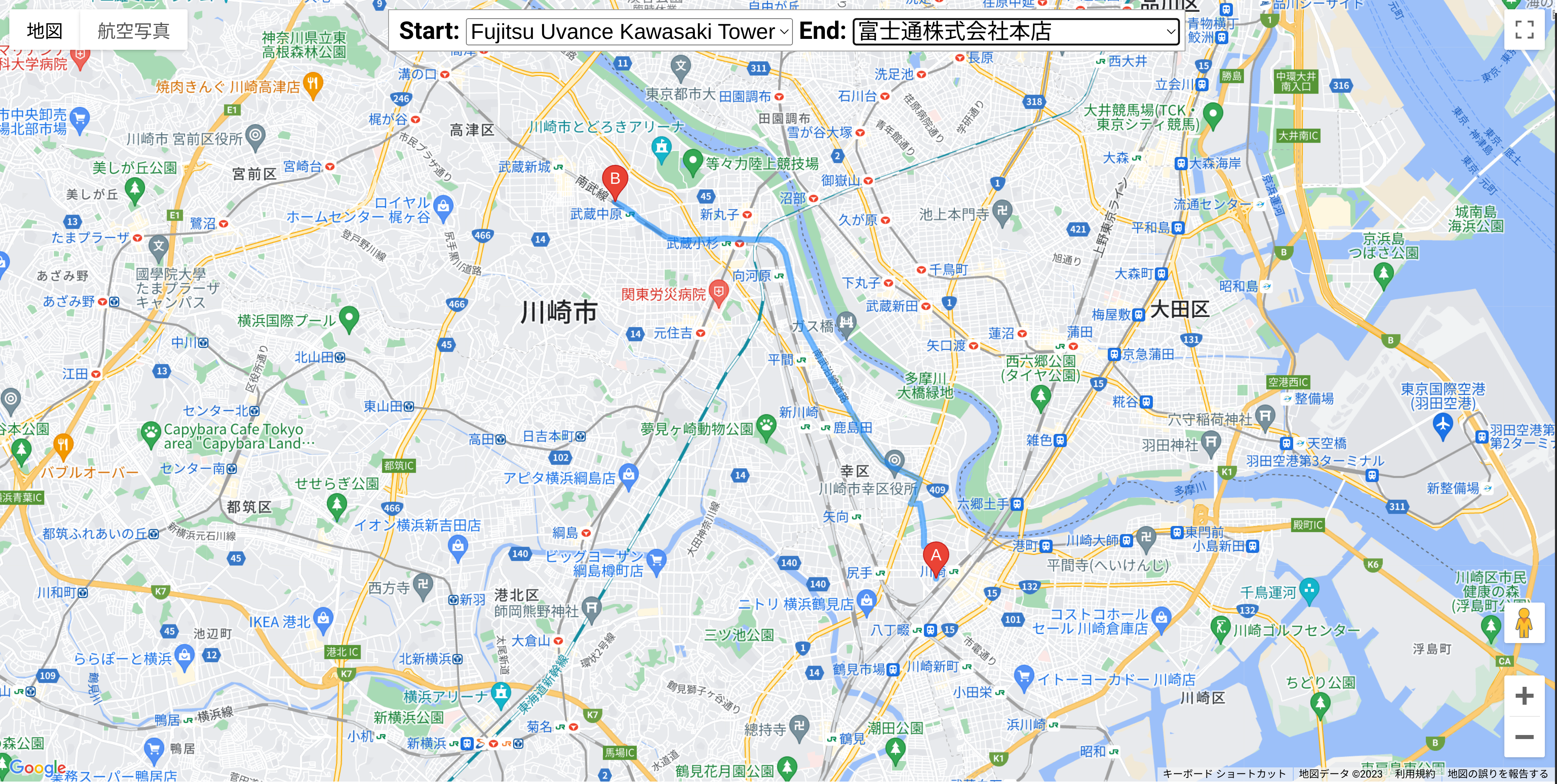
Google Maps Platform

ずれもなくきれいに表示されていますね。確かにこのルートが近そうだなと思いますね。(車でいったことないからわからないけど)
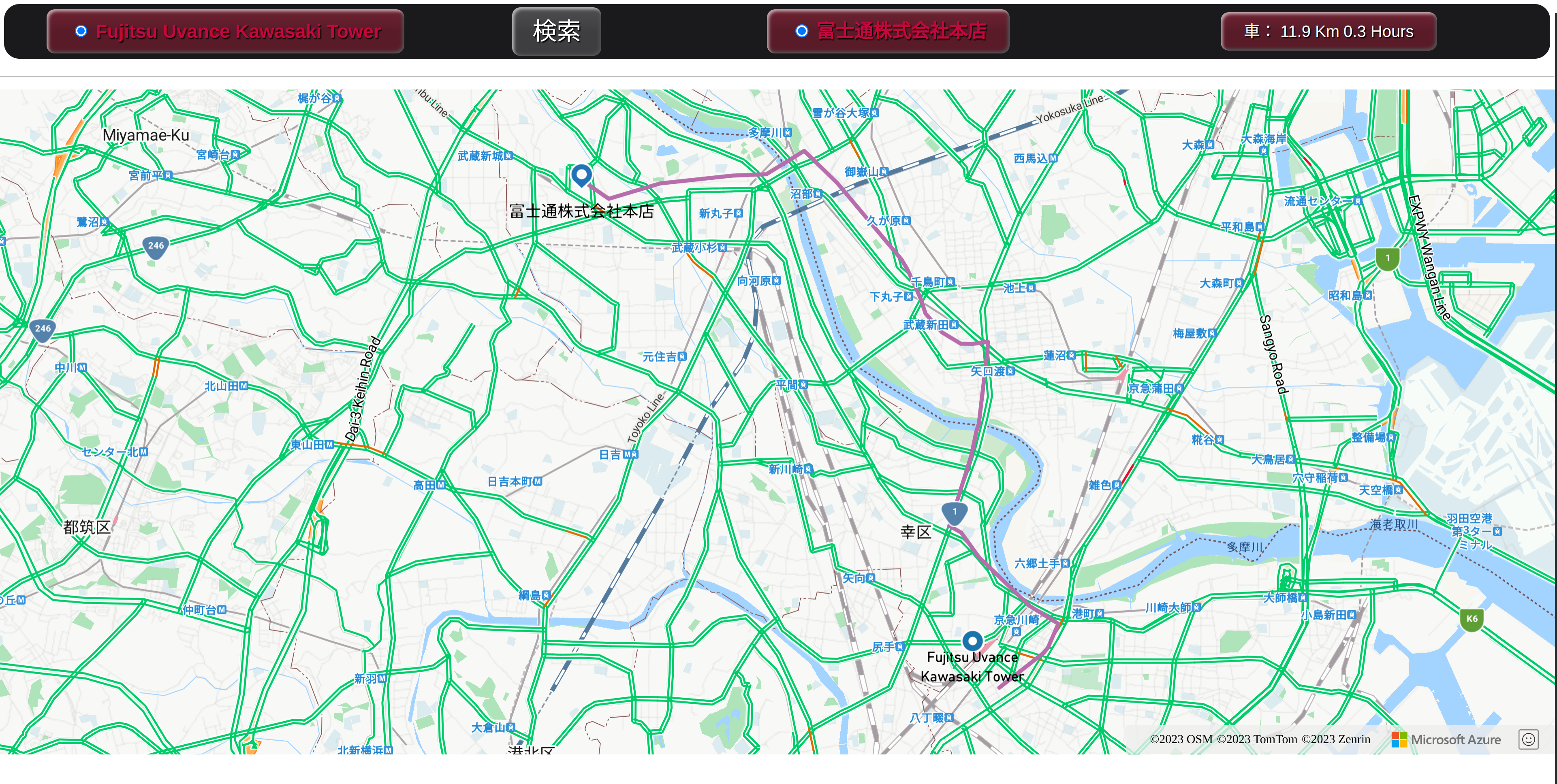
Azure Maps

なお、Fujitsu Uvance Kawasaki Towerと富士通株式会社本店の場所は手動で追加しています。
案内されている道がの始点・終点についてオフィスからかなりずれていますね、、、汗(チュートリアルをちょこちょこっといじったものなのでデザインは気にしないでください。)
まとめ
Azure Mapsを使えば自由にカスタマイズして自分で地図を利用したサービスを作成することができました。
Google Maps Platformと比べるとAzure Mapsではどうしても日本語だとうまくヒットできなかったり、ルートがうまく検索されなかったり、魅力的にカスタマイズしていくことが難しいような印象を受けました。
下記の様なサンプルページにAzure Mapsを利用したサンプルが置かれています。ここを見るとかなりいろいろなことができるように思われます。
追記
調べた後に知ったのですが、Azure Mapsだけでなく、Bing MapsというものがMicrosoftから出ていたようです。
時期的にはAzure Mapsの前からあるっぽい。何が違うんだろう(今度調べます。![]() )
)
-
https://www.npmjs.com/package/azure-maps-control/v/1.2.0 確認できる最も古いnpmライブラリバージョンのリリースが2018年頃 ↩
-
https://developers-jp.googleblog.com/2018/05/google-maps-platform-google.html ↩
-
https://docs.google.com/document/d/1UB8VJ6_vMD9Zxfem7cunwa_G-hXo_ZRY1IeF5iGlh4w/view#heading=h.ngzp59c3kiw8 ↩ ↩2
-
https://www.technologyrecord.com/article/microsoft-chooses-tomtom-as-location-data-provider-for-azure-mapping ↩
-
https://developers.google.com/maps/documentation/javascript/examples/place-search#maps_place_search-css を参考に作成 Places APIを利用しています。 ↩
-
https://learn.microsoft.com/ja-jp/azure/azure-maps/tutorial-search-location を参考に作成 ↩
-
https://developers.google.com/maps/documentation/javascript/examples/directions-simple を参考に作成 Directions APIを利用しています。 ↩
-
https://learn.microsoft.com/ja-jp/training/modules/create-your-first-app-with-azure-maps/3-learn-about-azure-maps-route-finding を参考に作成 ↩