前提条件
しがないWEBディレクターが仕事でGCPに触れることになったので
どのアプリケーションがどんな動きをするのか把握するために触れてます。
この記事は自分がつまづいた部分を中心にメモとして残すものになっております。
学習する上でやりたいこと
1.GoogleAppEngineを使用してPHPが動くようにする ←今回はここ
2.ドメイン設定
3.Wordpressを導入しポートフォリオを作成する
4.3までを試した上で理想のアーキテクチャ図を作成する
いざ設定開始
GCPの設定
1.GCPで使用するGoogleアカウントでログイン
GAEの設定
1.サイドメニューからGAE>ダッシュボードの順に移動
2.プロジェクト名を登録
3.Cloud SDKの設定
Cloud SDKの設定〜app.yamlの設定まで
下記の記事を参考にさせていただきました
https://blog.apar.jp/web/6912/
ローカル環境でPHPの動作チェック
1.ターミナルで$ dev_appserver.py .を実行すると、ローカル開発環境にアクセスできるようになる
私の場合、この手順時にローカル開発環境にアクセスしても404、ターミナルでアラートが出てしまうという状態になってしまった。
解消方法
①ローカル環境で「HelloWorld!」が表示されない
app.yamlに記載したPHPのバージョンを72にしていたので、55に変更
上記に記載した参考記事とは別で見た記事に「72でもOK」と記載あったので試してみたところうまく動かなかった
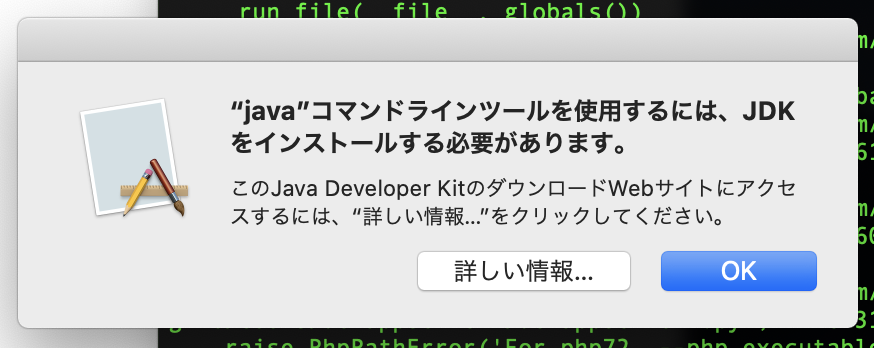
②ターミナルで表示されたアラートの解消方法(未解決)
〈表示されたアラート〉
 正直①の問題が解消されないのはこいつのせいかと思っていたけれど、どうやら別問題っぽい。
JDKとやらをダウンロードすれば直るかな
正直①の問題が解消されないのはこいつのせいかと思っていたけれど、どうやら別問題っぽい。
JDKとやらをダウンロードすれば直るかな
2.localhost:8080で動作確認
①の問題解消後無事に表示された
いざデブロイ
1.ターミナルで$ gcloud app deployを実行
最終確認されるのでyで実行
2.$ gcloud app browseでブラウザ確認
HelloWorldが表示され無事にテスト完了!
解消したい問題
1.ターミナル実行時に表示されるエラーの理解と解消
2.なぜPHP5.5が動いて7.2だと動かないのか確認(サポートされてない?)