概要
ぬからぐを生成します。
背景
突然ですが、弊社には、以下のようなアイコンで活動しているものがおります。

彼は ぬ という文字に非常に敏感で、一説にはSlackに ぬ という文字が入っている投稿をしただけで彼に通知が飛ぶとまで言われています。例えば以下のような投稿をすると、アイコンがあしらわれたemojiが彼の手によって直ちにReactionとして付与されます1。

さて、ひらがながあしらわれたemojiがあると、それでテキストを置換したい気持ちになります。具体的には以下のようになります。

賢明な読者の皆様には言うまでもないことかと思いますが、 ぬ と同様にして ぐ も必要であることがこの画像から直ちにわかります2。そのため、類似したスタイルの ぐ を用意したいところですが、このアイコンは花火で描かれたものを撮影したことで作られたとのことで、世界にはこのフォント(?)で書かれた ぬ 以外の文字が存在しません。ならば ぐ も同様に撮影するか?いいえ、いまはアドベントカレンダーを投稿する時期、季節は冬、花火で ぐ を描き、それを撮影するというのは現実的ではありません。そのため、実際に花火に点火してそれを撮影する以外の方法で ぬ のような ぐ を作り出す必要があります。
Style Transfer
(Neural) Style Transfer は2016年頃に世に出た画風変換のアルゴリズムで、そのわかりやすい結果も手伝って、登場のすぐ後からしばらくの間大流行しました。流行の結果として Style Transfer に関する論文はたくさん生まれましたが、事の発端となった研究は [Gatys et al. 2016] とされています。この論文から以下の画像を引用します:

左上にある Content 画像が、それ以外の画像の左下に示された Style 画像の画風を受け継いで変換されていることがわかると思います。本記事はやってみた記事なので手法の詳細には深入りしませんが、手法に興味がある方は、以下の記事が参考になります: Neural Style Transfer: Prismaの背景技術を解説する - Elix Tech Blog
賢明な読者の皆様はもうお気づきかと思いますが、この手法をつかって、適当に拾ってきた ぐ の画像に ぬ の画風を適用すれば、花火を撮影する事なく所望の ぐ 画像を生成できる可能性があります。本記事では、この可能性を試すために実験を行いましたので、その結果を以下に述べます。
実験
それでは、実際に Style Transfer を実行した結果を紹介します。実験に当たっては次の記事を参考にしました: style-transferを動かしたった - Qiita. また、上記の記事で紹介されているレポジトリのうち、 anishathalye/neural-style を利用して実験を行いました。
データ
Style
Style transfer のアルゴリズムに与える style 画像はもちろん以下のぬです:

この画像の花火のバチバチ感をうまく継承することが目標です。
Content
スタイルを適用する対象となる画像は、以下の12種類を用意しました:

各ひらがなを選択した理由は以下の通りです:
-
ぐ: 今回の主たる画風変換対象です。 -
ぬ: Style と同じ文字を対象とする事で、どの程度 Style の元画像を再現できるかを定性的に判断するためのものです。 -
あ: 今回の問題とは直接関係ありませんが、ある程度複雑な形をもったひらがなとして採用しました。
これら各ひらがなについて、4つのパターンを用意しました。まず、フォントがゴシック体か、著者の手書きかの2種類があります。さらにそれらの各種について、白背景に黒文字の場合と、黒背景に白文字の場合をそれぞれ用意しました。 Style の画像ともっとも雰囲気が近いのは、手書き、黒背景、白文字の Content 画像であるといえますが、その他のパターンについてもどのように画風変換が行われるかを全て確認します。
実験設定
anishathalye/neural-style のREADMEより、特に影響が大きそうなパラメータである --iterations ならびに --style-layer-weight-exp を動かして出力画像の変化を確認します。前者は 50, 100, 500, 1000 のいずれか、後者は 0.2, 0.6, 1.0, 2.0 のいずれかを利用します。
実験結果
ぐ の実験結果
最初に、本記事の最重要評価対象である ぐ の Style Transfer の結果を示します。
フォントがゴシックのものについては、文字の形が識別可能なものであっても、なんかちょっと色が変わってるだけか、よくわからないもけもけしたものがまとわりついているかのいずれかになっており、利用不可であるといえるでしょう。手書きのものについては割とよく出来ており、特に黒背景に白文字の Content 画像から生成したアウトプットに関しては利用に耐えるものもありそうです。
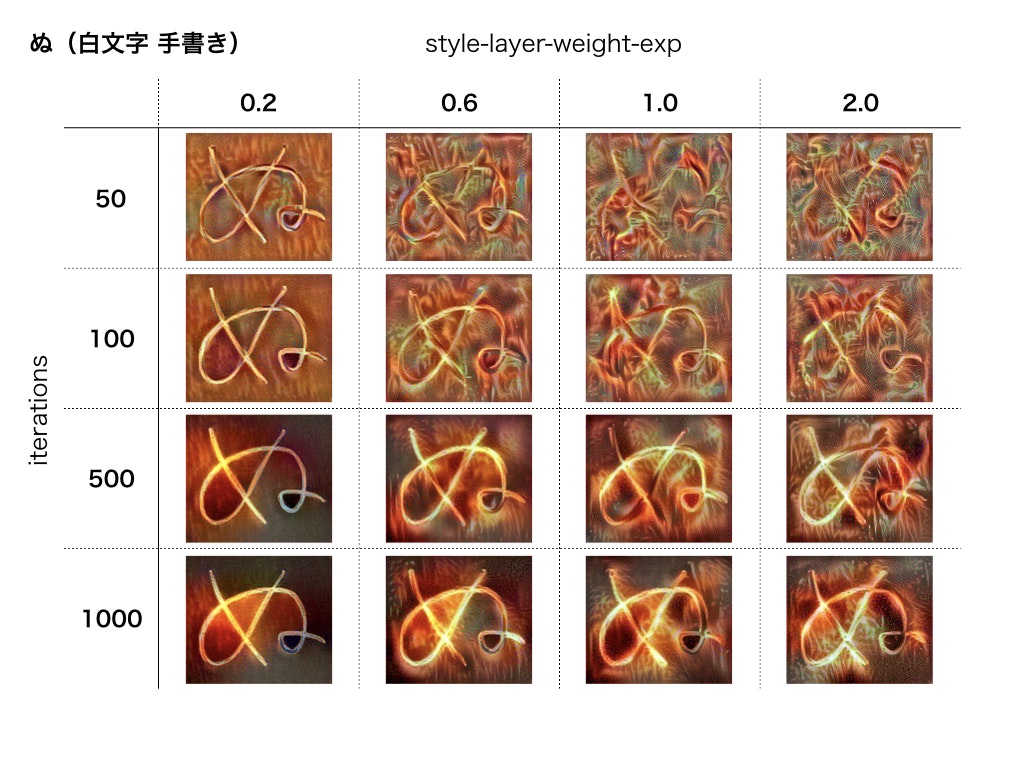
ぬ の実験結果
続いて、 Style の元画像を再現できるかどうかの定性的な判断のために ぬ の Style Transfer の結果を示します。
ぬ に関しても ぐ と同様の傾向が読み取れ、ゴシック体ではあまりよい出力が出来ていないように見えます。黒背景に白文字の Content については、そこはかとない花火感があると言われればないこともないように見えますが、花火というよりは背景がそれっぽい色で散らかっているという評価の方が妥当ではあるでしょう。改善の余地があります。
あ の実験結果
最後に、なんとなく用意したひらがな あ の Style Transfer の結果を示します。




あ に関しては、ゴシックでもなんとなくかっこいい感じに仕上がっています。が、やはり、花火感を演出するという意味では、黒背景に白文字で書かれた Content がもっとも正しい出力をしているように見えます。
考察
実験結果を統合すると、黒背景に白文字ではかなりいい感じの画像が出力できることがわかりました。しかしながら、花火感が出るほどの style-layer-weight-exp を与えると背景に多少ダメージが入ってしまうため、めっちゃ花火かといわれると怪しい部分は多分にあると言えるでしょう。ゴシック体に関しては、文字領域が太すぎるため、今回出力したいような雰囲気の画像からは少し離れてしまいますが、これも直感に合った結果であると言えると思います。
おわりに

並べるとやはり違和感はありますが、一旦はこれで及第点とし、積極的にぐぬぬしていきたいと思います。