はじめに
この記事は、Mac環境のIntellijでElectronのデバッグ起動の方法についてまとめたものです。
ElectronはMainとRendererの2つのプロセスがありますがどちらもデバッグできます。
今回の設定を行なった環境は以下になります。
- macOS 10.14.6
- IntelliJ IDEA 2019.3 (Ultimate Edition)
- node v12.4.0
- electron v7.1.3
今回使用したソースコードはこちら
TL;DR
Run/Debug configuration に設定を作成することで簡単にデバッグできるようになります。
サンプルコードについて
今回使用したサンプルコードは create-react-app で作成したReactアプリケーションをElectronで動作するように簡単な修正を加えたものです。デバッグ起動について試すだけならわざわざ create-react-app を使う必要もないのですが、実際の開発では create-react-app を使用することが多いのでなるべく環境を合わせるために使用しています。
設定方法
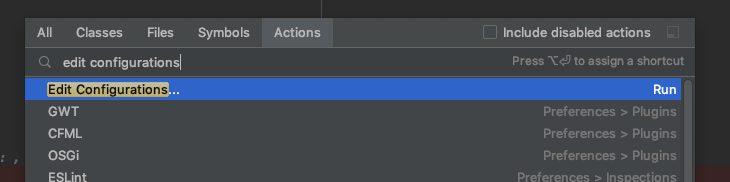
実際に設定方法をみていきましょう。Cmd + Shift + a でFind Actionsウィンドウを表示し Edit configuration を選択します。

もしくは画面右上のプルダウンから選択します。
Mainプロセス
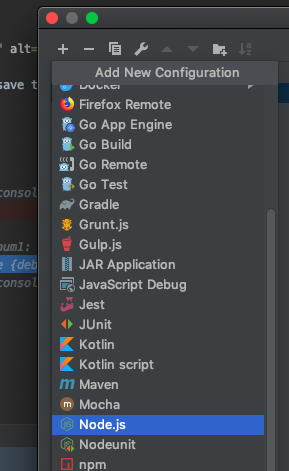
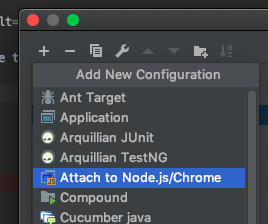
まずはMainプロセスから設定します。ウィンドウ左上の+マークをクリックして、リストの中からNode.jsを選択します。
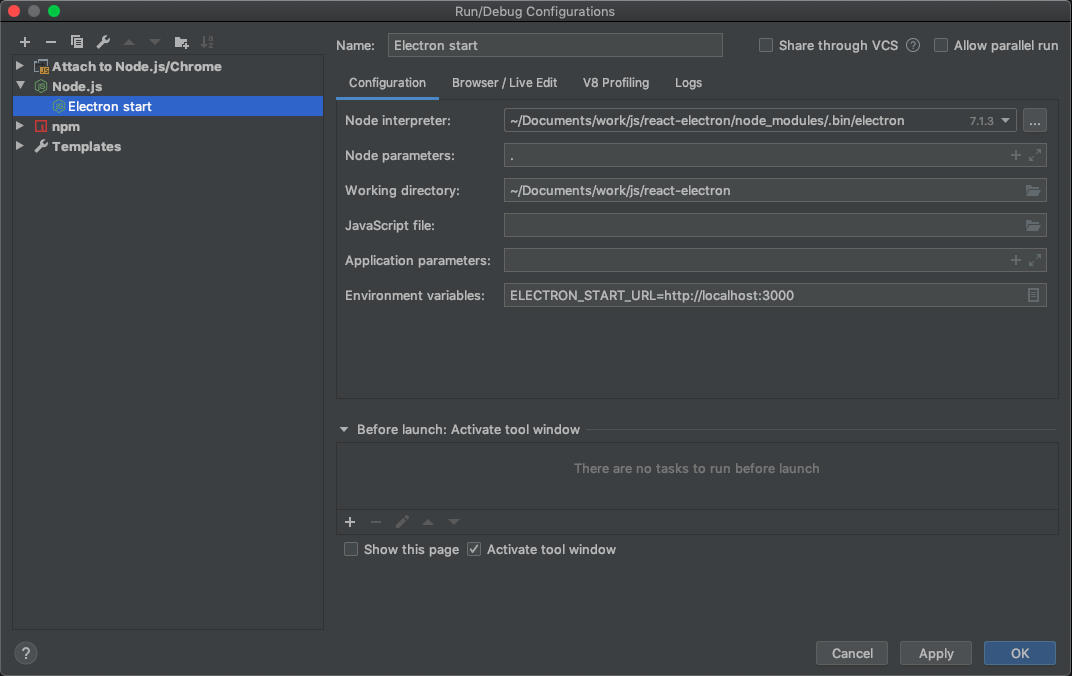
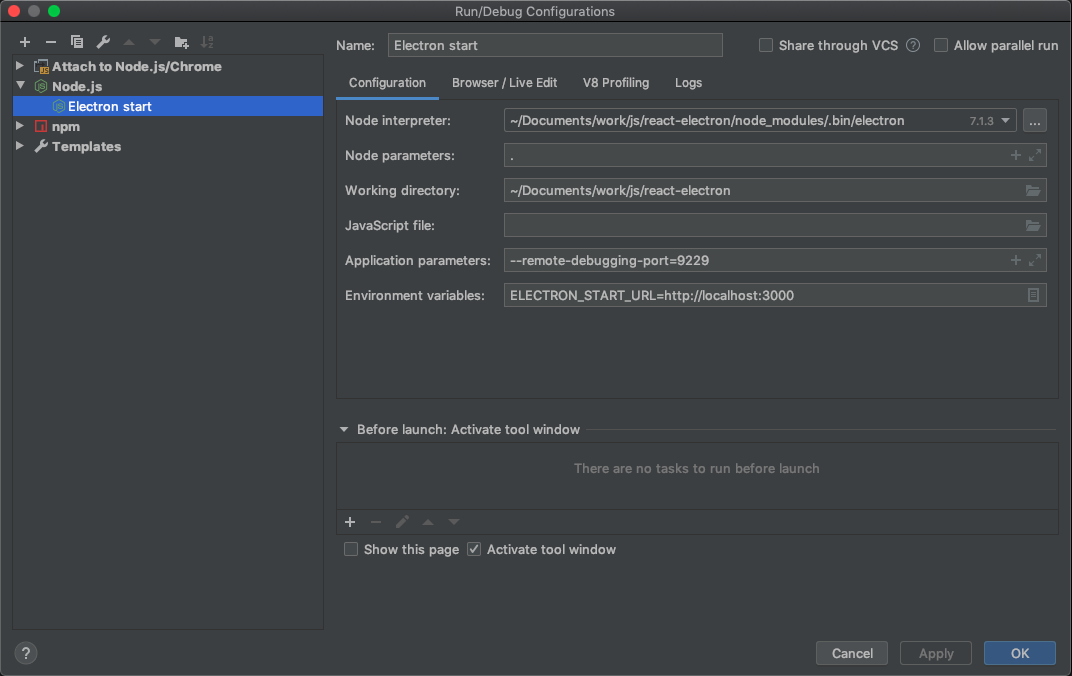
後は設定を記述すればOKです。パスは自分の環境に合わせて適宜読み替えてください。
Environment variablesは create-react-app のwebpack dev serverを使用するための値です。使用していない場合は設定しなくても構いません。
設定ができたら右下のOKボタンを押して設定を保存します。
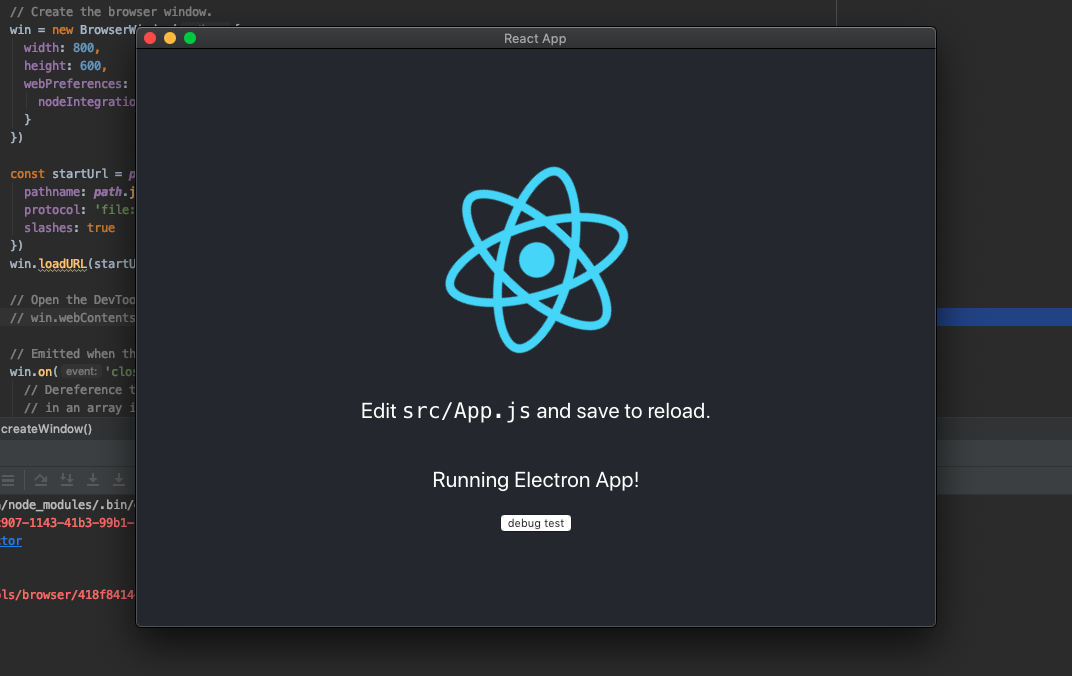
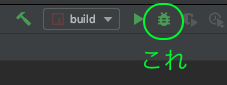
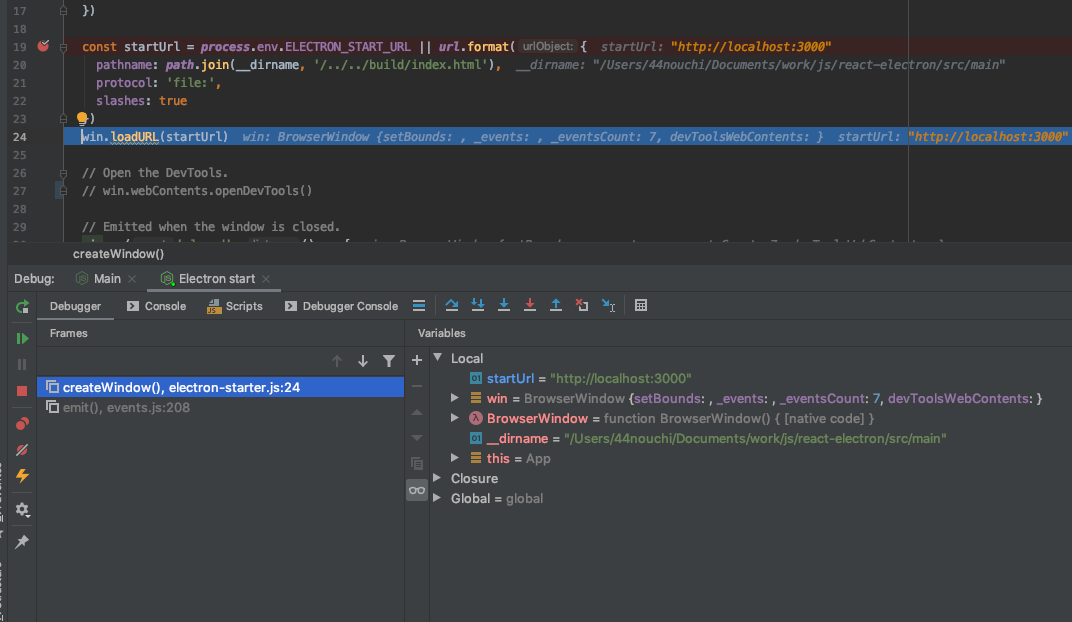
右上のデバッグボタンを押せば起動できます。ためしにMainプロセスのソースコードにブレークポイントを設置して起動してみましょう。

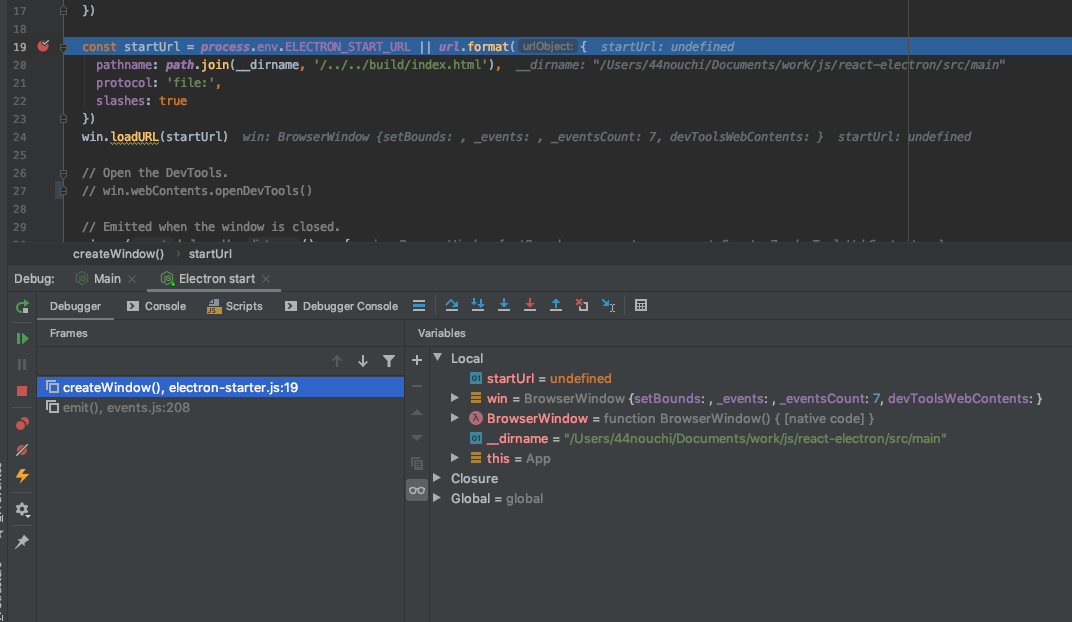
ブレークポイントでちゃんと止まっているのがわかるかと思います。


Rendererプロセス
続いてRendererプロセスです。RendererプロセスのデバッグにはChrome DevTools Protocolなるものを使用します。なにやら聞きなれないものが出てきますが起動時のパラメータを追加するだけでOKです。便利ですね。
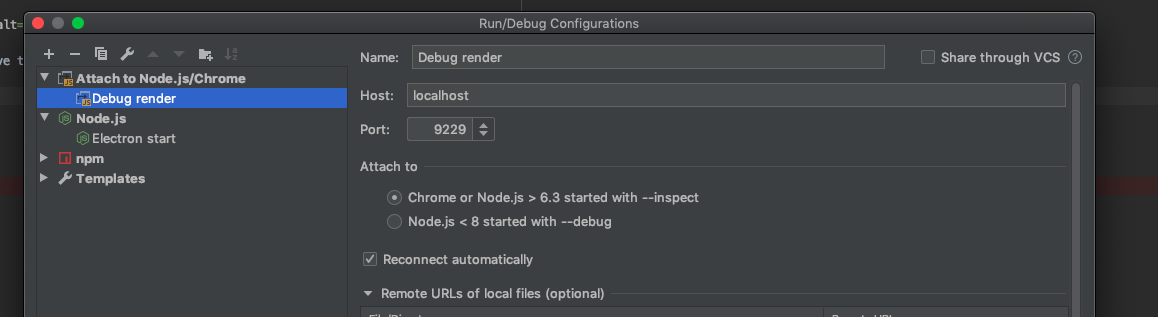
Mainプロセスの時と同様Run configurationを開き+マークをクリックして今度は Attach to Node.js/Chromeを選択します。
- host: localhost
- port 9229
を設定して保存します。
先ほど設定したMainプロセスの設定を開き、Application parametersに --remote-debugging-port=9229 を設定します。
以上で設定は終了です。あとはMainプロセスの時と同様にデバッグ起動を行います。この時、Mainプロセス⇨Rendererプロセスの順番に起動しましょう。
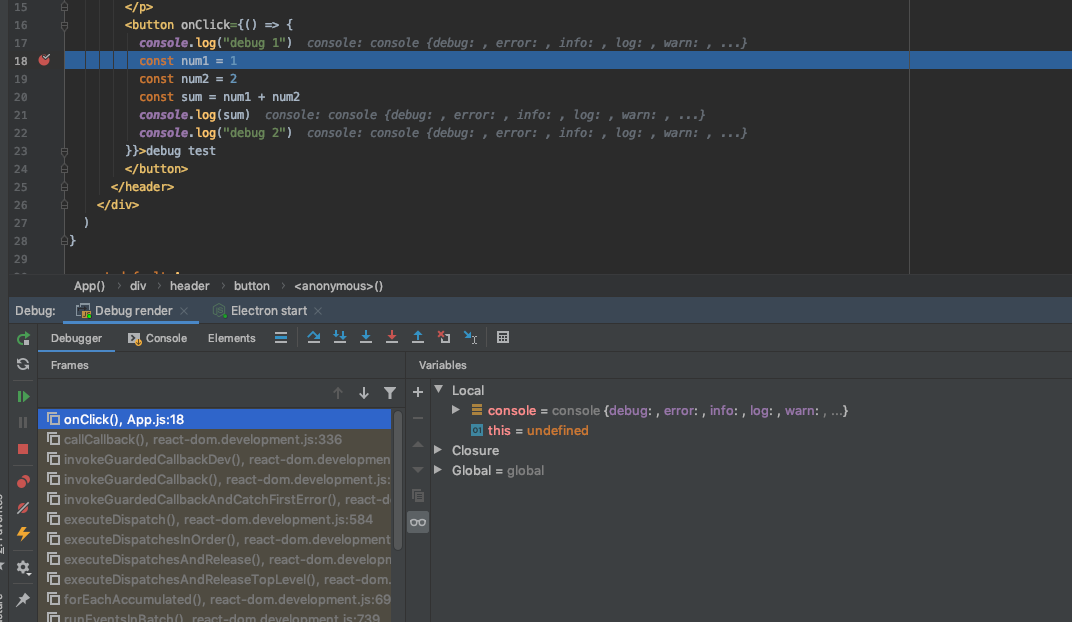
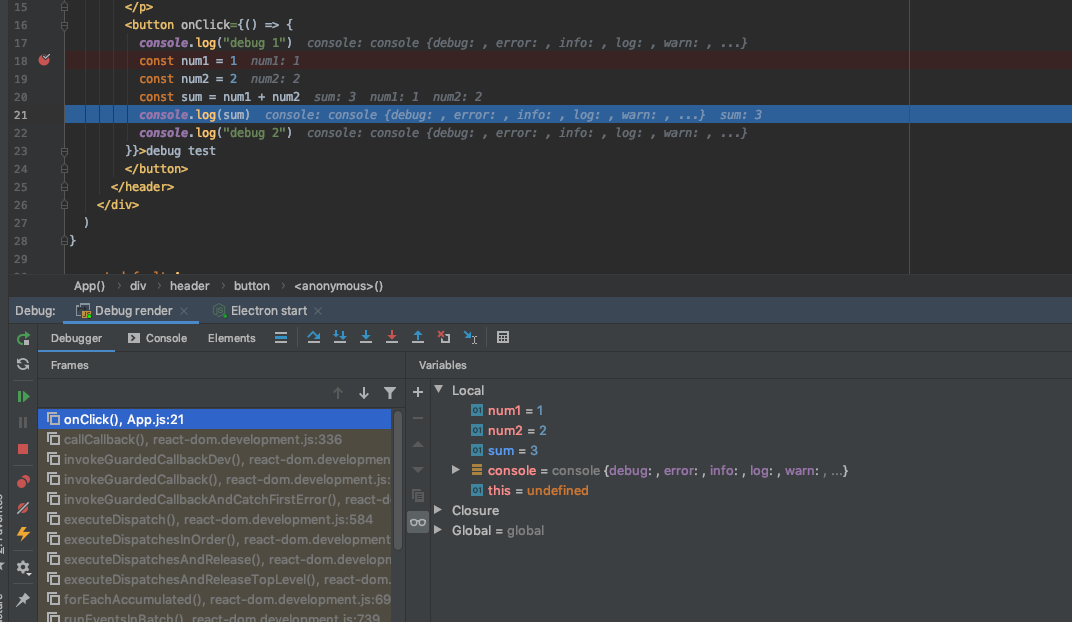
こちらもRendererプロセスに設定したブレークポイントで止まることがわかります。
まとめ
これでElectronアプリケーションの開発でもデバッグを行うことができるようになりました。便利ですね。