はじめに
この記事ではIBMの最新のコードアシスタントである「IBM watsonx Code Assistant」を無料お試ししてみることを目的としております。
ご興味がありましたらぜひお手元で環境設定いただきコード生成の世界を体感いただけますと幸いです!
この記事では以下の方におすすめの記事となっております。
- IBMの最新生成AIツールを体験したい
- コード生成に興味がある
そもそも、watsonx Code Assistant とは?
Watsonx Code Assistant は生成AIと自動化を活用して、企業向けにコーディングをより迅速に行うことができるツールです。
ポイントは以下の通りです。
- 不明点を解消:コーディングAIアシスタントとチャットすることでコーディングに必要な推奨事項やガイダンスを迅速に入手することができます
- あらゆる環境に導入:クラウド、オンプレミス、ハイブリッドのいずれでも、お客様のニーズを見たし、データガバナンスや規則に最適なホスティング環境を選択できる
- 高い信頼性:IP保証サービスを提供するAIモデルを活用しており、お客様の利益と知的財産権を保護します
従来のwatsonx Code Assistant シリーズでは特定の領域( AnsibleやZ向け )に対して使えるコードアシスタントサービスでしたが、今回リリースされた製品はより汎用的なコーディングにも対応しております。
「Python、Java、C、C++、Go、JavaScript、TypeScriptなど、さまざまなプログラミング言語のコーディング・ワークフローを簡素化し、迅速化します。」
製品のHP: https://www.ibm.com/jp-ja/products/watsonx-code-assistant
IBM Cloud 上での設定
まずはIBM Cloudにログインします
https://cloud.ibm.com/login
こちらからお持ちのIBM Cloudにログインします。

*アカウントをお持ちでない場合は、「アカウントの作成」からアカウント作成ください
参考サイト:IBM Cloudのアカウント開設方法
IBM Cloudのダッシュボードが表示されたら、IBM watsonx Code Assistantのサービスを検索します

上の検索バーにwatsonx code assistant と入力します。

「IBM watsonx Code Assistant」をクリックします。

watsonx Code Assistant のカタログ画面が表示されます。

「IBM watsonx Code Assistant トライアル」を選択し、サービスを作成します

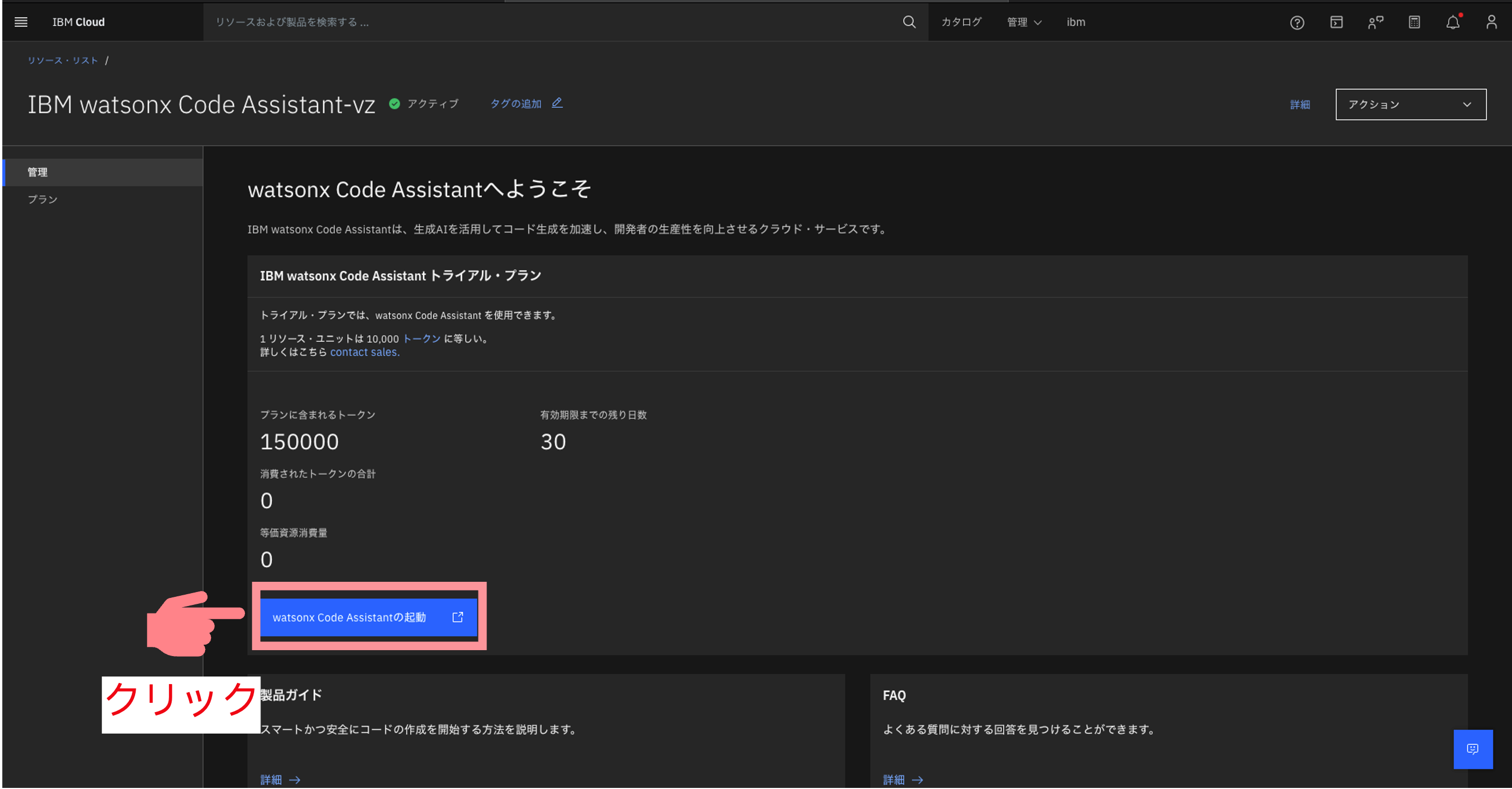
4. watsonx Code Assistant のダッシュボードが表示されます

制限付きのお試しプランであるため、トークンの制限と、日数の制限が表示されています。
Watsonx Code Assistant のサービスを立ち上げる
「watsonx Code Assistant の起動」をクリックします。

watsonx Code Assistant のダッシュボードが開かれます。

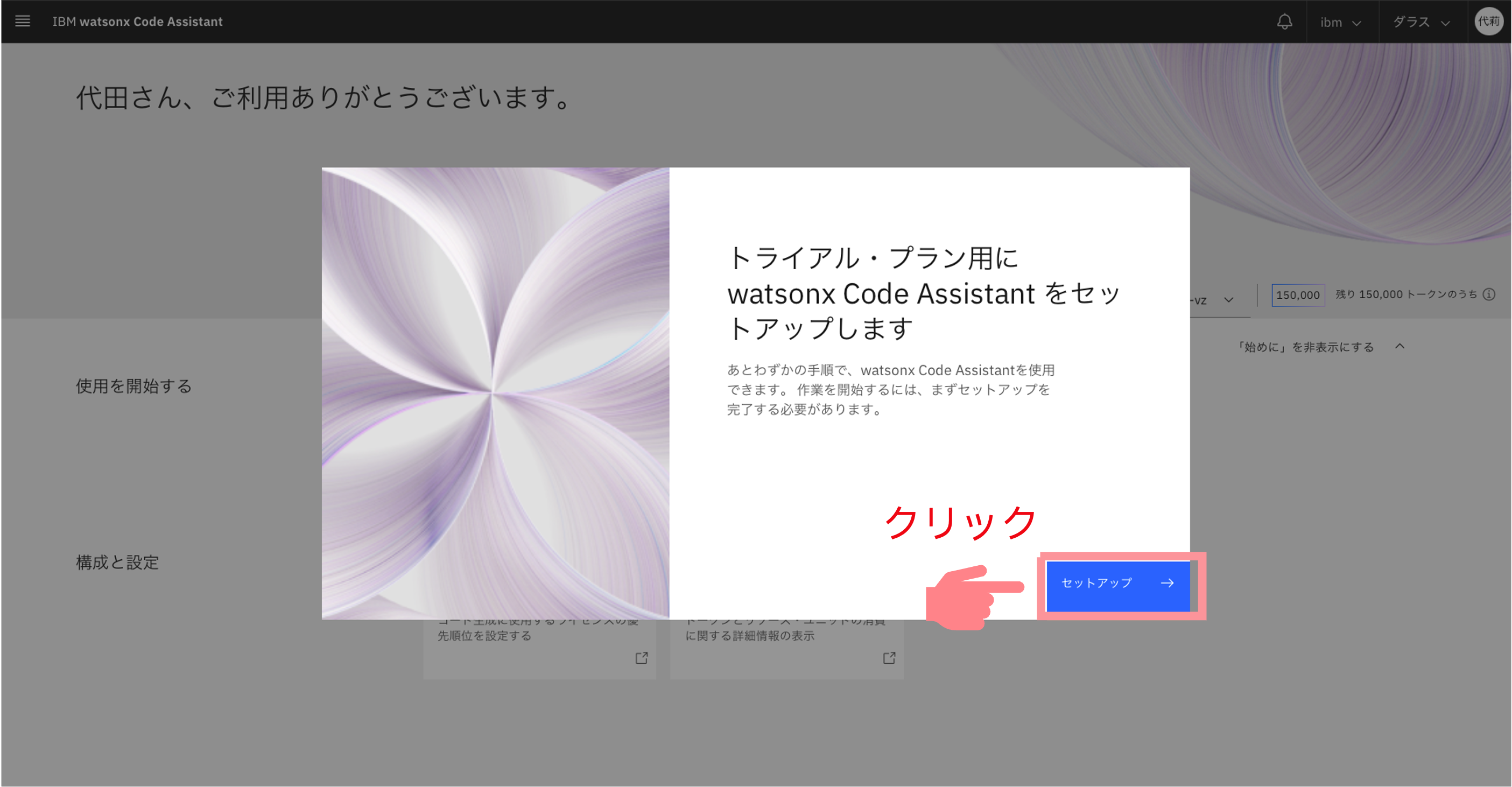
「セットアップ」をクリックします。

セットアップの画面が表示されます

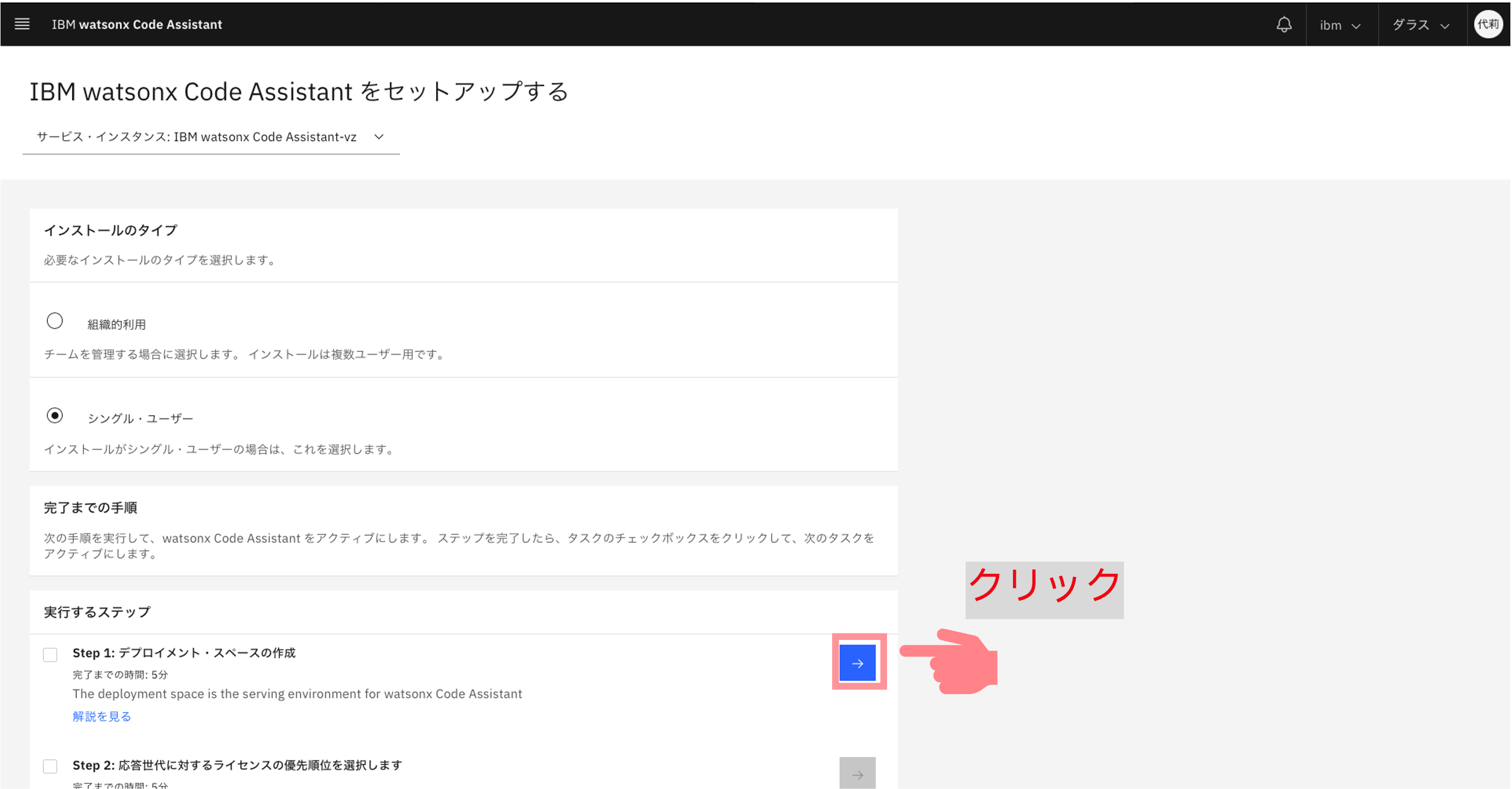
watsonx Code Assistant をセットアップする
基本的にはガイド通りにシンプルに進めば大丈夫です。
今回はお試しということでよりシンプルな「シングル・ユーザー」で設定するので、「シングル・ユーザー」を選択します。

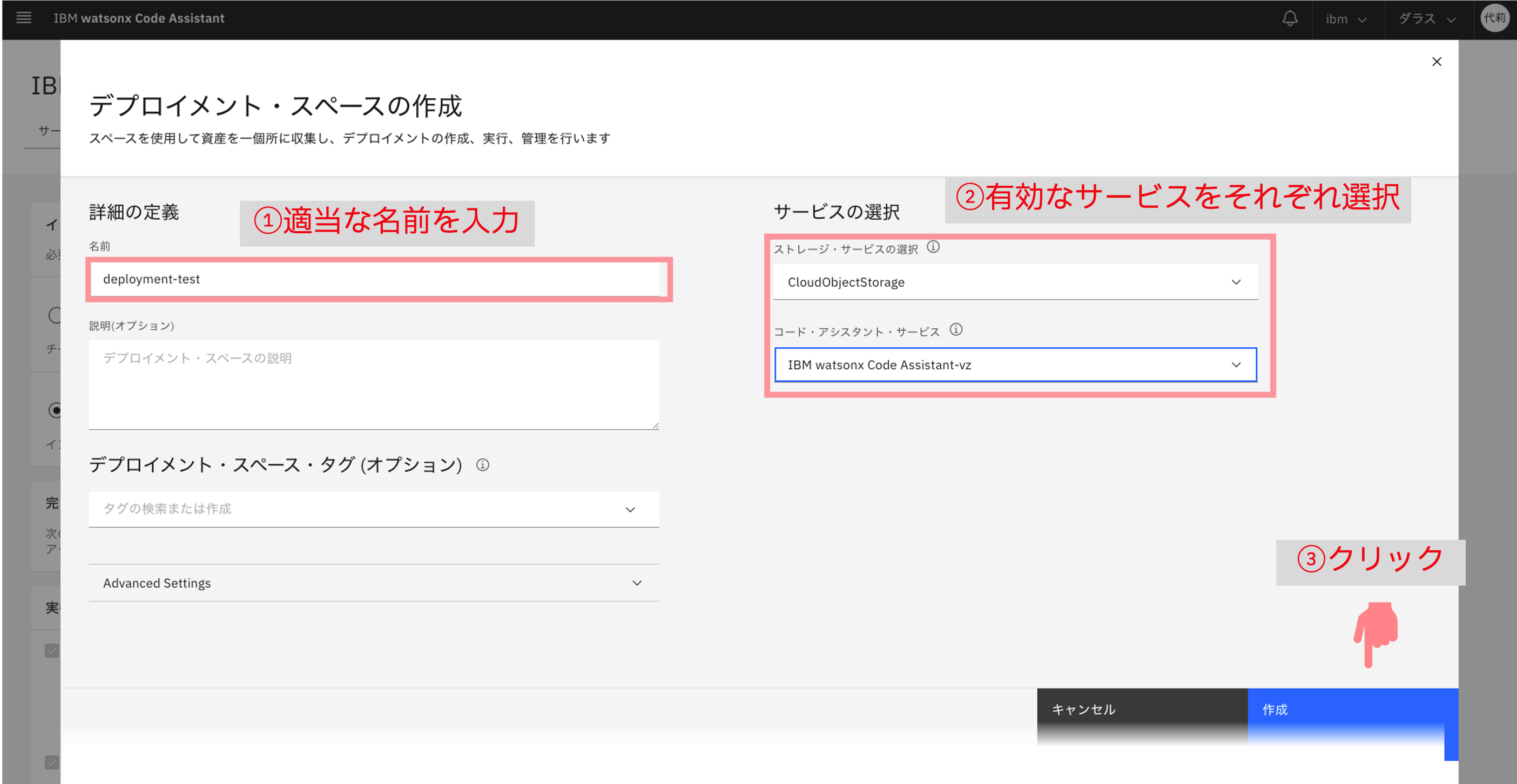
デプロイメント・スペースを作成します
矢印ボタンをクリックします。

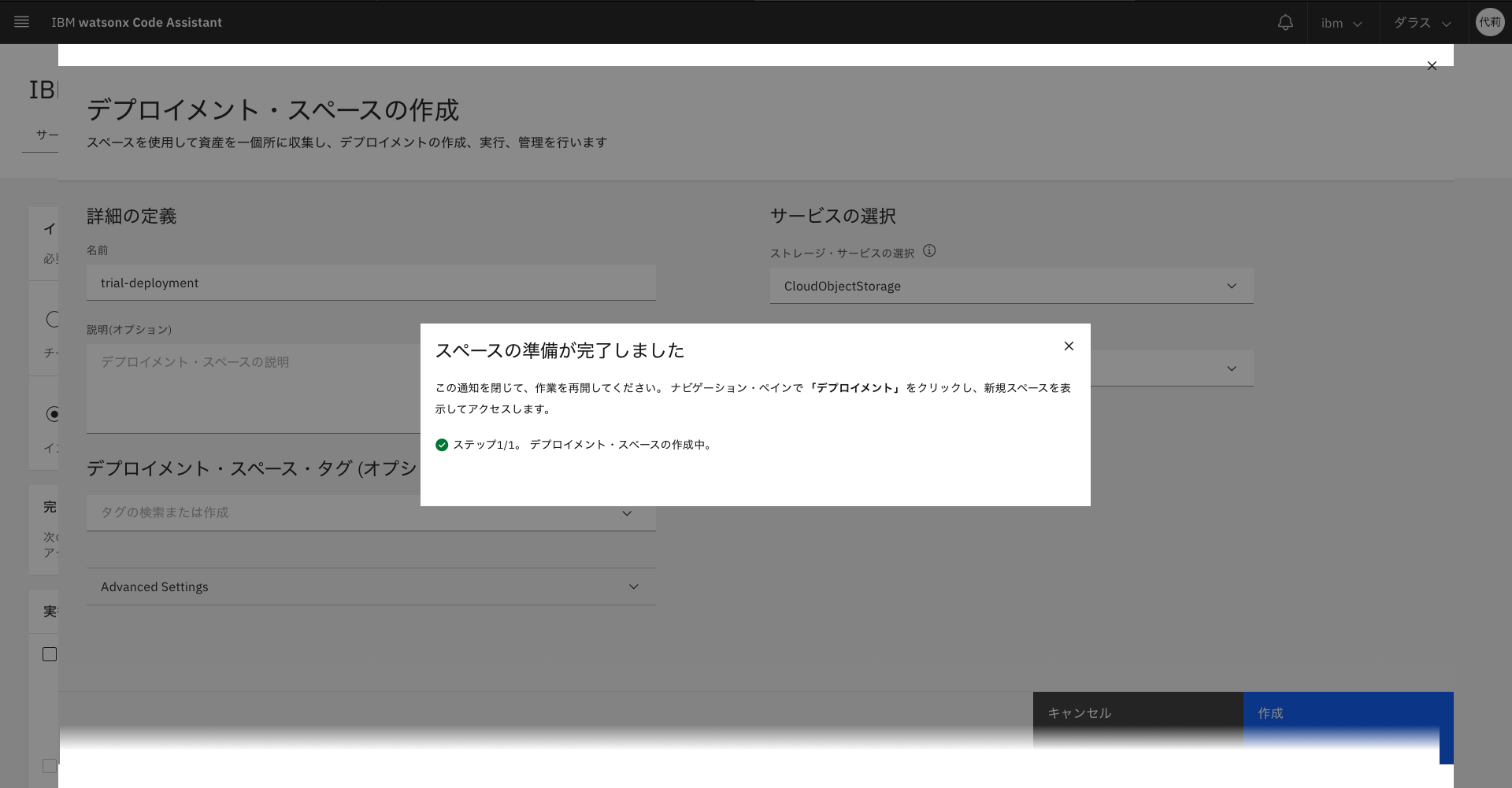
名前は適当な名前を入力し、有効なストレージとコード・アシスタント・サービスを選択したのちに、「作成」をクリックします。

この画面になればOKです。

次にライセンスの優先順位を選択します
watsonx Code Assistant のダッシュボードにもどり、矢印ボタンをクリックします。

ライセンスに関する設定画面が表示されます。

watsonx Code Assistant の機能の一つに、watsonx Code Assistantが生成するコードと類似するコードを検索し、そのライセンス情報を確認する機能があります。
デフォルトでこれらのライセンスに該当するコードと近いコードが生成された場合は、生成されたコードを表示せずにブロックされます。
設定を変更することで、上記のライセンスに引っかかった場合でもコードとライセンスの参照を表示することもできます。
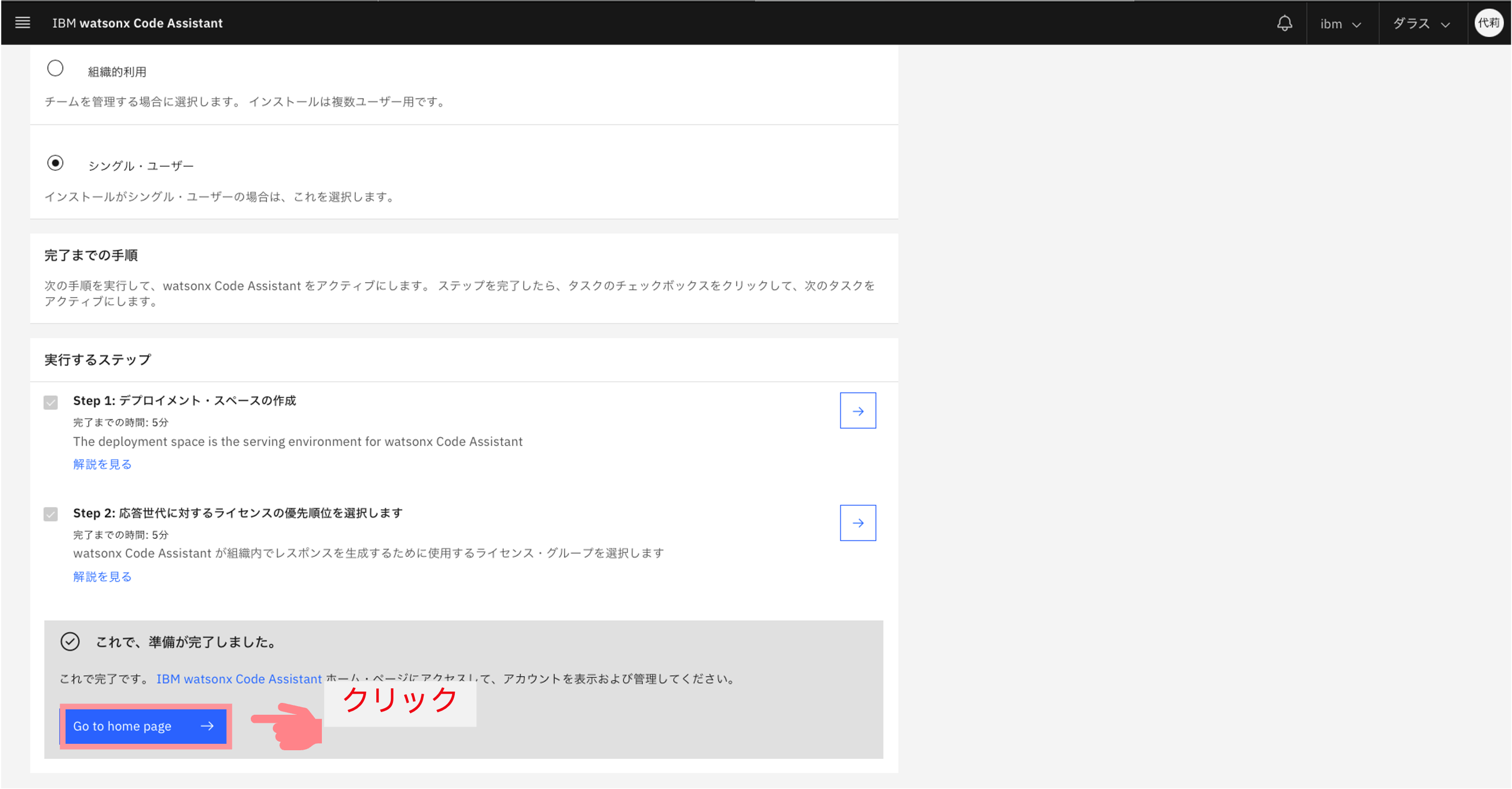
設定が完了したら、タブを閉じて元のwatsonx Code Assistantの画面に戻り、四角にチェックをつけます

これでwatsonx Code Assistant の設定は完了です。
「Go to home page」というボタンが出現するのでクリックします。

VS Code の拡張機能を設定する
watsonx Code Assistant はVS Codeの拡張機能から使用できます。ここからの手順ではVS Codeの拡張機能の設定を行います。
*VS Code を事前にインストールください
参考:Visual Studio Code のインストール方法
watsonx Code Assistant のダッシュボードから「拡張機能のインストール」を選択します。

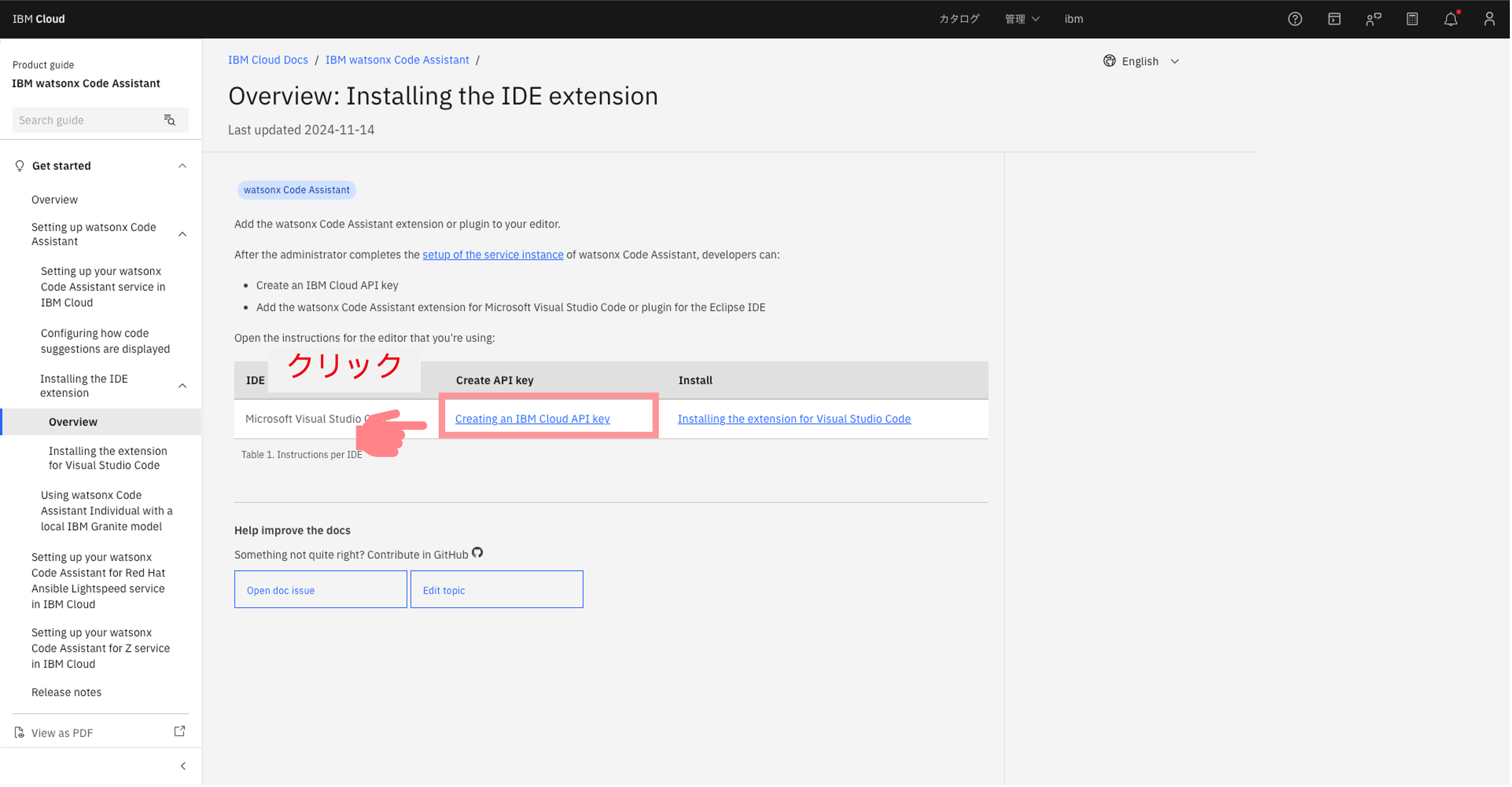
表示されたドキュメントのページから、まずはAPI keyを取得します。
「Create an IBM Cloud API key」をクリックします。

APIキーを設定できるIBM Cloud のダッシュボードが表示されます。
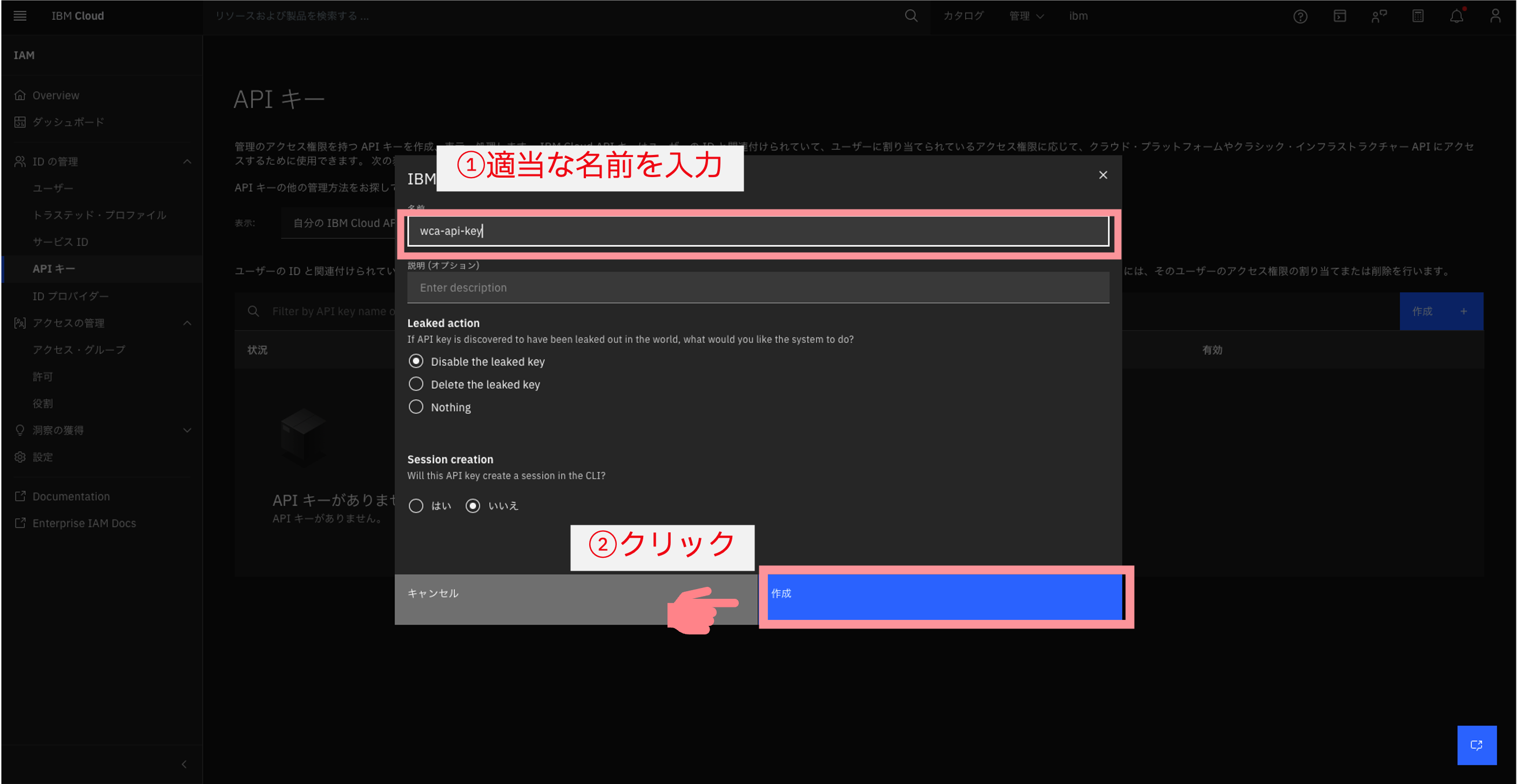
「作成+」ボタンをクリックします。

APIキーの名前を入力後、作成します。


作成されたキーは300秒ほどで確認することができなくなるので、適宜メモ帳にコピーしたり、ダウンロードしておいてください。
こちらのIBM Cloudタブは以降使用しないので閉じておきます。
次に拡張機能をインストールします。
再度ドキュメントのページに戻り、少し下にスクロールして「watsonx Code Assistant」を選択します。


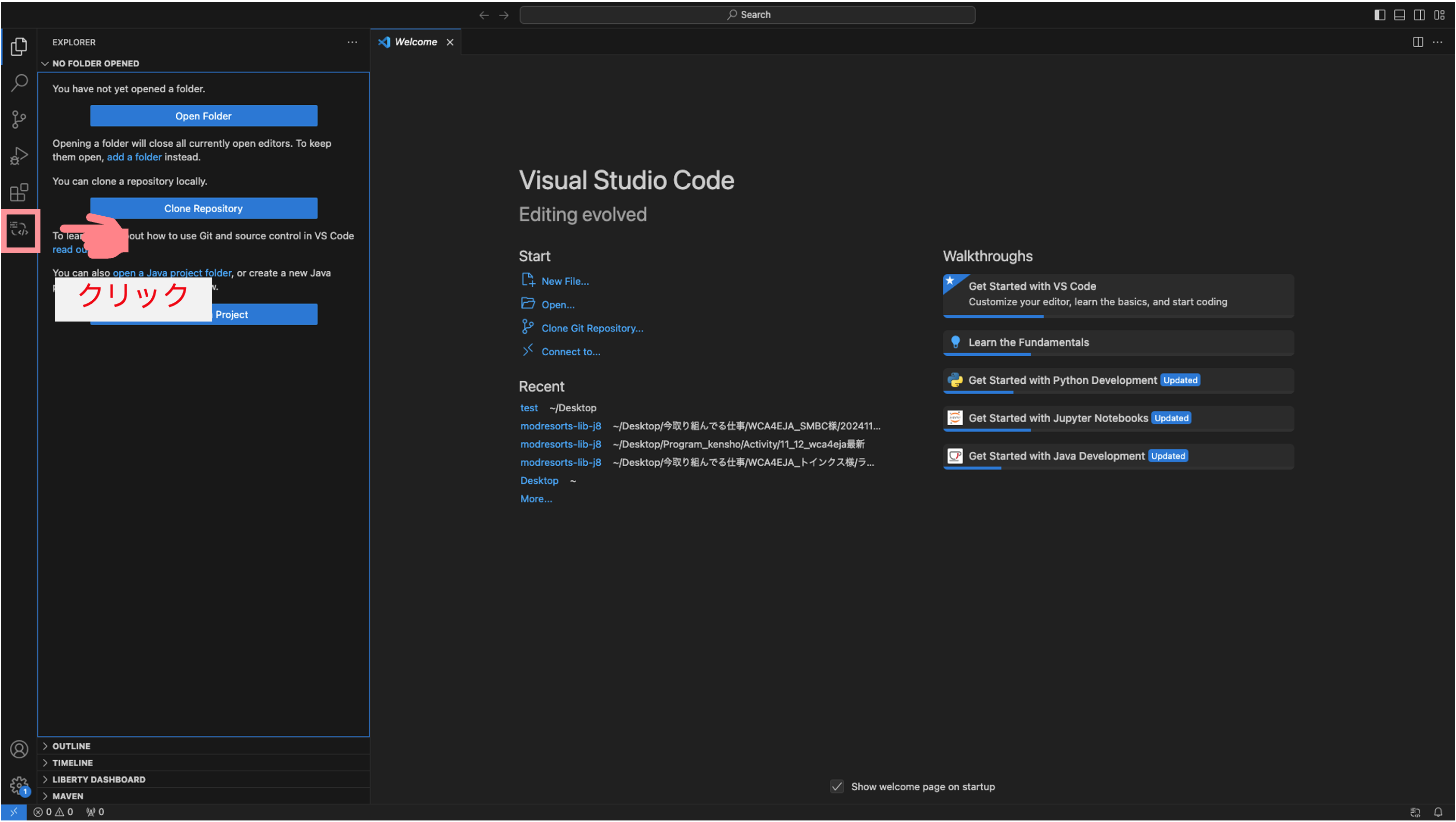
VS Code の拡張機能の画面に遷移します。
このwatsonx Code Assistantという拡張機能をインストールしたいので、「Install」をクリックします。

お使いのPCがmacとwindowsかで少し表示が変わりますが、webサイトからVS Codeを開くことを許可します。

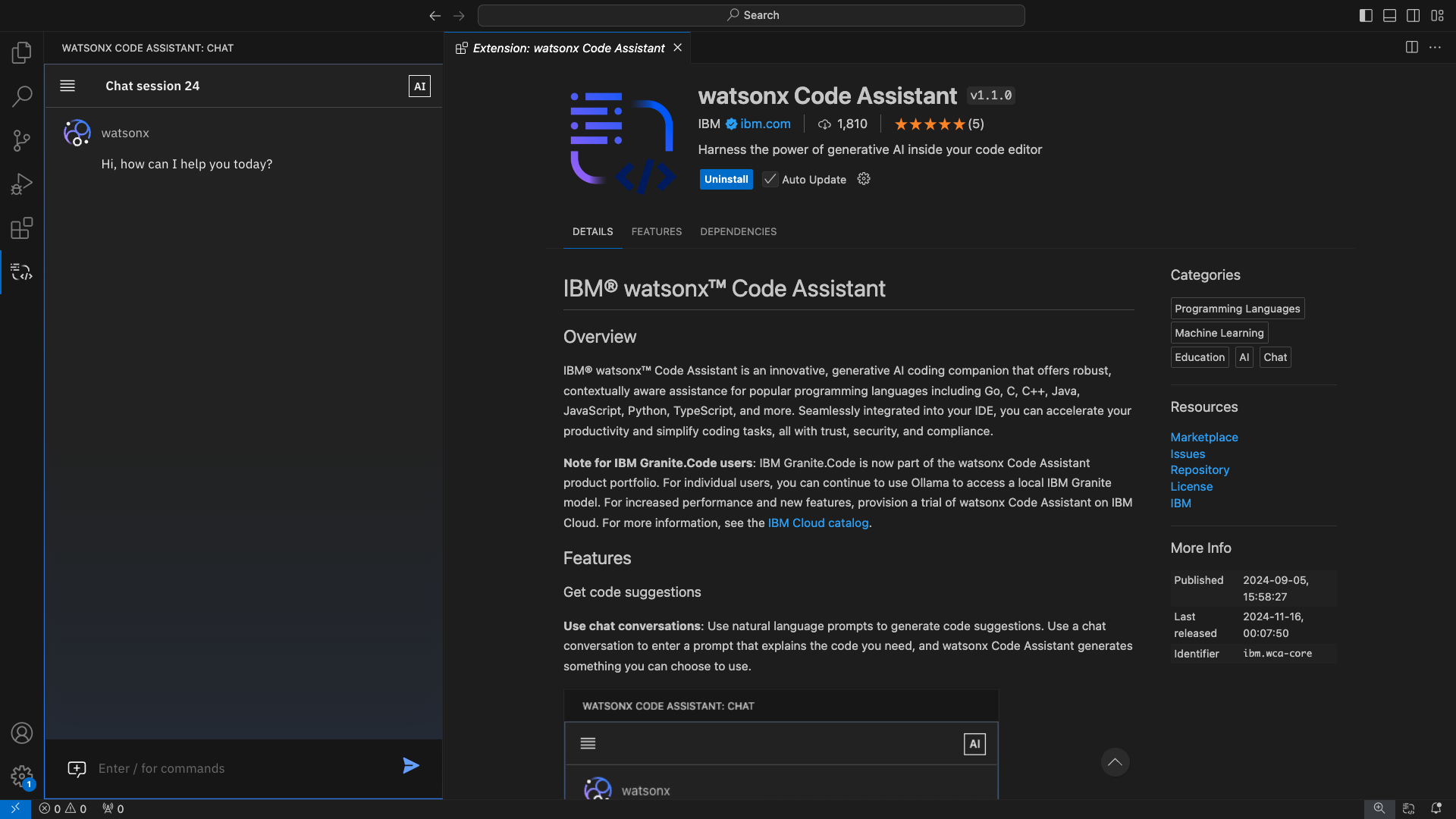
VS Code が立ち上がり、watsonx Code Assistant 拡張機能が表示されます。
「Install」をクリックします。

左のタブにwatsonx Code Assistant のアイコンが追加されると成功です。

watsonx Code Assistant の設定画面が表示されます。
「Log in with your API key」をクリックします。

「Allow」を選択して、先ほどのステップでメモしたAPI keyを入力します。(入力後はエンターボタンを押します)

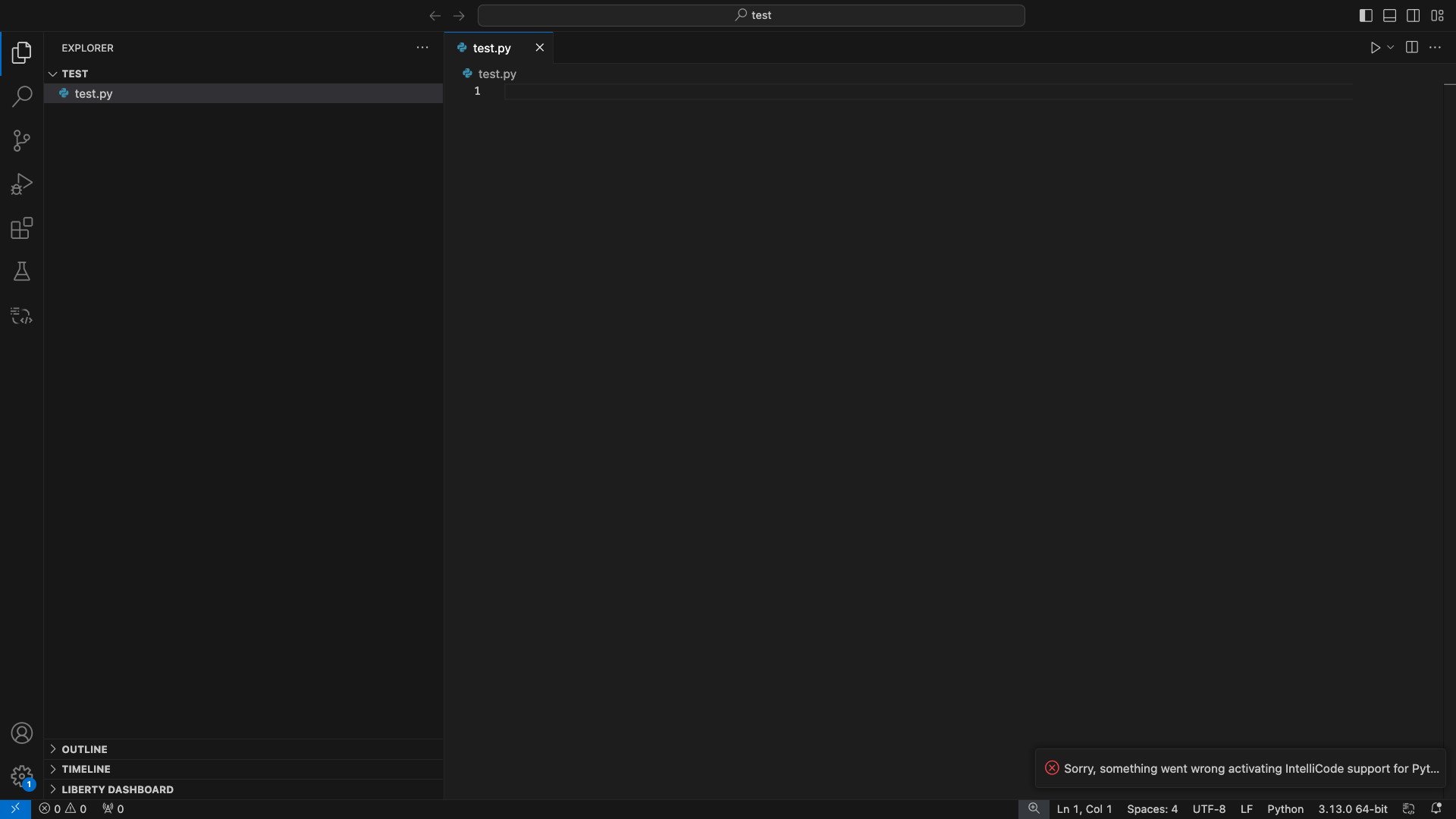
簡単な例を試してみましょう
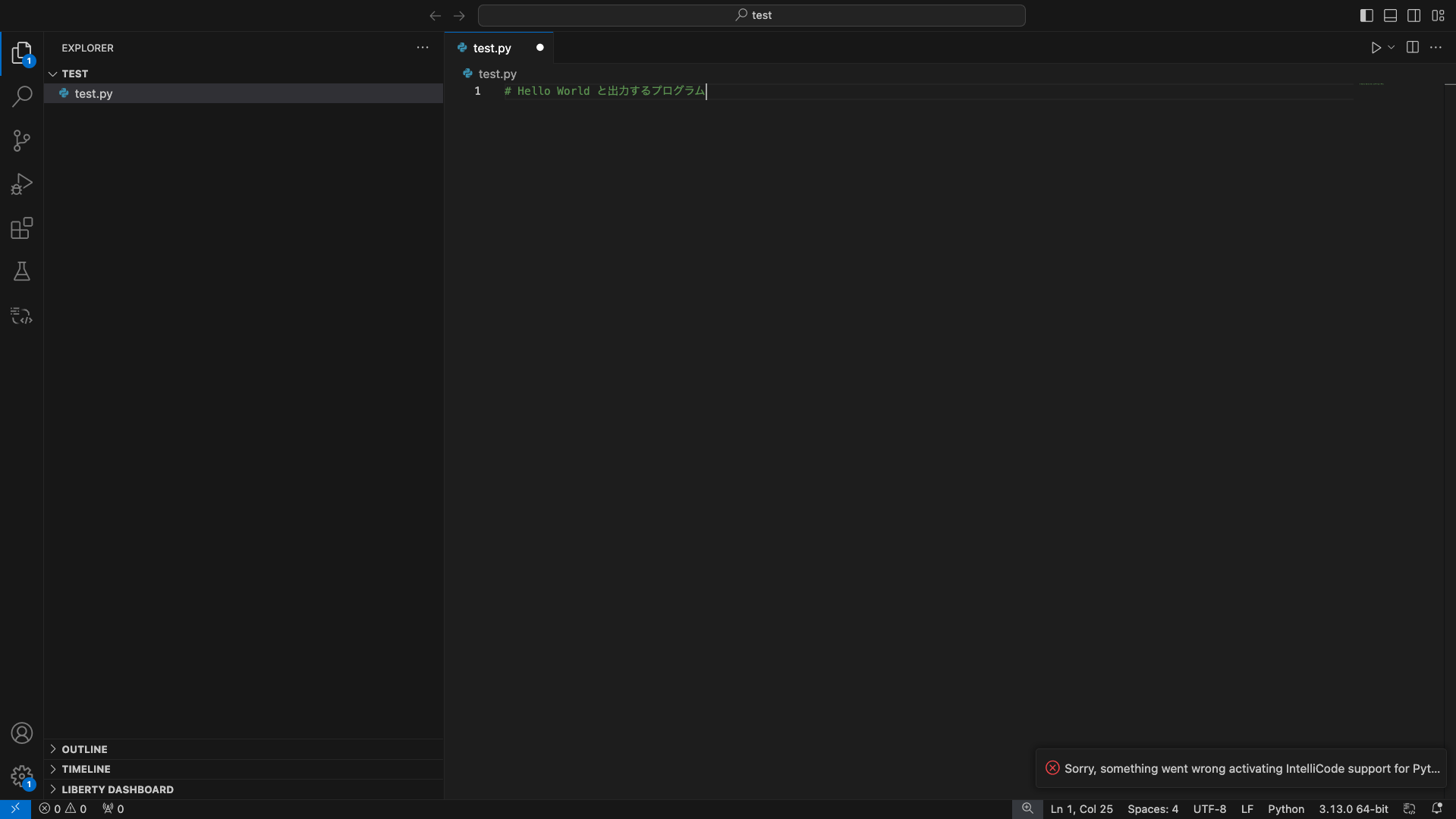
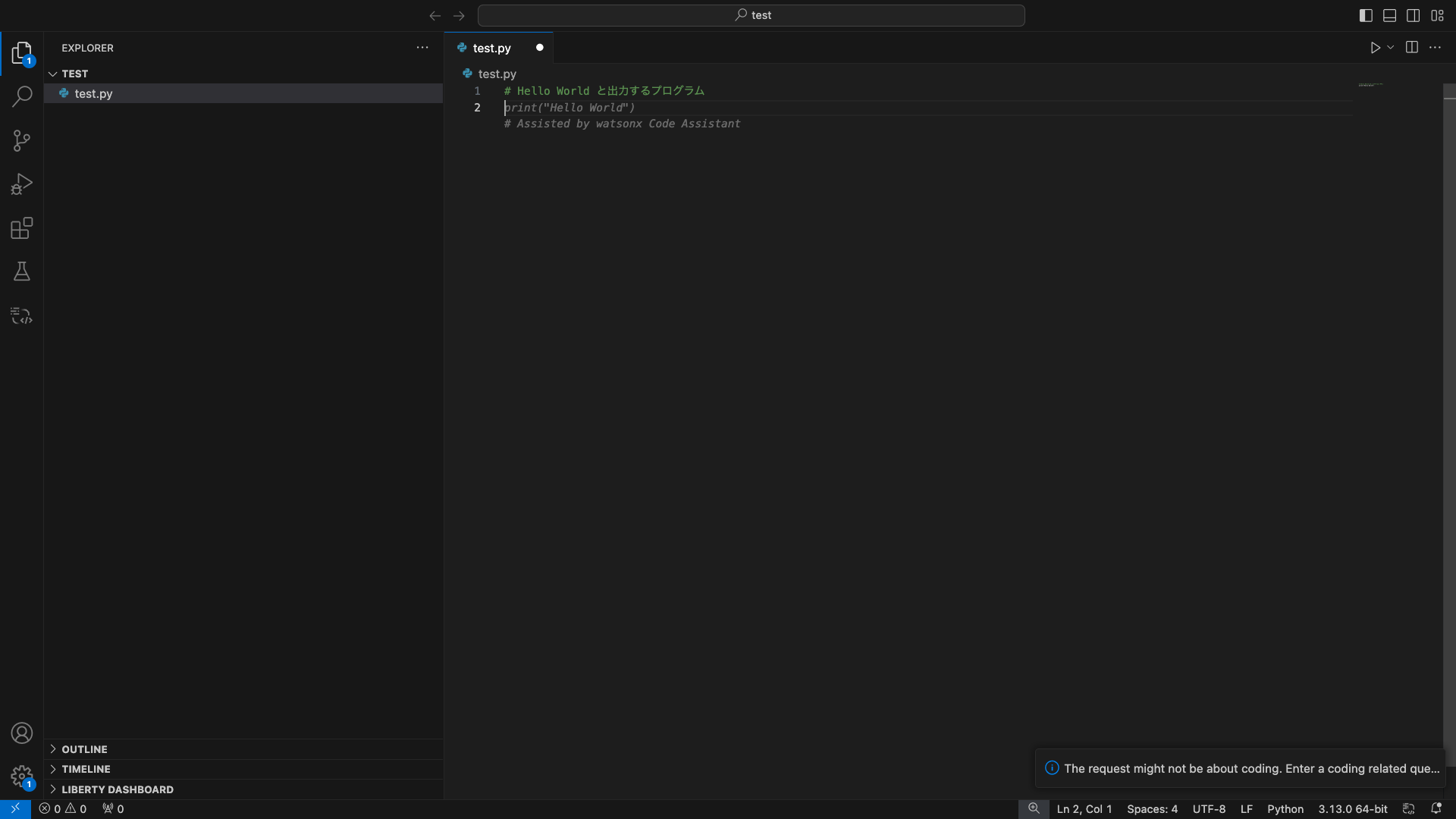
ファイルの最上部にコメントで「Hello worldと出力するプログラム」と書きます。

コメントの下の行に移動し、macなら「cmd+.」、windowsなら「Alt+.」を押します。
するとコードのサジェストが出てきました。受け入れるためにはTabボタンを押します。

関数を忘れた時などにネットなどを使った検索なしにサクッと出してくれますし、単純な手打ちよりもコーディングの時間の短縮になるのではないでしょうか。
現在のwatsonx Code Assistant の正式なサポート言語は英語のみとなっております。ただし生成AIの特性上、上記のようなある程度の難易度のタスクであれば日本語にも対応します。より複雑なタスクを行いたい場合は英語を使うことを考慮する必要があるかもしれません。
最後に
この記事ではIBMの最新ソリューションであるwatsonx Code Assistantをお試しするまでの方法をご紹介しました。
今回は機能の詳細な説明はしておりませんが、ドキュメントなどを参考に色々お試しいただけますと幸いです。
最後までお読みいただきありがとうございました!