通常時
通常時は以下のように子要素の幅が親要素を超えた場合は文字が折り返される。
<body>
<div class="box">
<p>あああああああああああああ</p>
</div>
</body>
.box {
border: 1px solid red;
height: 100px;
width: 100px;
}

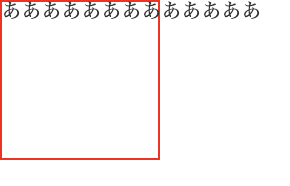
折り返しを禁止する
.box {
border: 1px solid red;
height: 100px;
width: 100px;
white-space: nowrap;
}
white-space: nowrap;とすることで、折り返しを禁止する。

はみ出した文字を非表示にする
.box {
border: 1px solid red;
height: 100px;
width: 100px;
white-space: nowrap;
overflow: hidden;
}
white-space: nowrap;とoverflow: hidden;を組み合わせることで実現
