z-index プロパティ
要素の重ね順を指定できる。
使用条件
位置が指定されている要素(position プロパティがstatic(初期値)以外)の要素に対して有効。
position: absolute; とか指定されていればOK。
例
<div class="red"></div>
<div class="pink"></div>
.red {
height: 100px;
width: 100px;
position: absolute;
background-color: red;
}
.pink {
height: 100px;
width: 100px;
position: absolute;
left: 20px;
top: 20px;
background-color: pink;
}

z-index を指定していないので、後から記述したピンクボックスが前に重なっている。
.red {
height: 100px;
width: 100px;
position: absolute;
background-color: red;
z-index: 1;
}
.pink {
height: 100px;
width: 100px;
position: absolute;
left: 20px;
top: 20px;
background-color: pink;
}
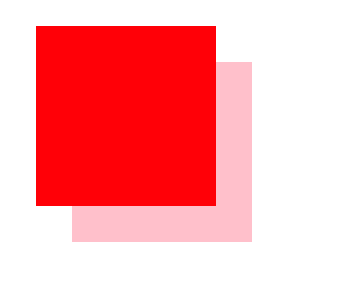
z-index: 1;を指定することによりレッドボックスが前に出る。
数が大きいほど手前になる。