こうする
See the Pen Untitled by qwe001 (@qwe001) on CodePen.
function convertYearToJapaneseEra(year)
{
var m = new Date(year, 0, 1); // e.g. "2022-01-01"
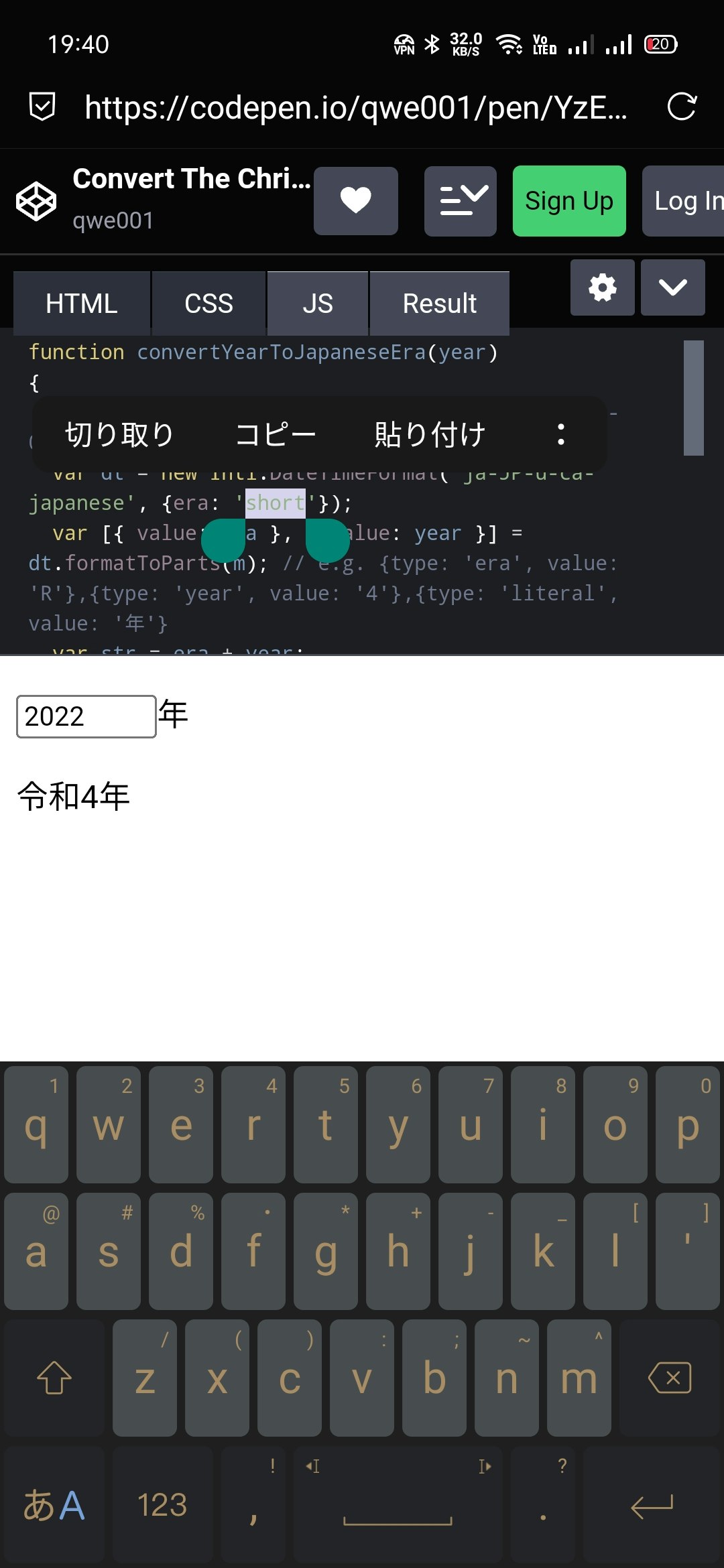
var dt = new Intl.DateTimeFormat('ja-JP-u-ca-japanese', {era: 'short'});
var [{ value: era }, { value: year }] = dt.formatToParts(m); // e.g. {type: 'era', value: '令和'},{type: 'year', value: '4'},{type: 'literal', value: '年'}
var str = era + year;
return str; // e.g. "令和4"
}
普通に西暦から「2018」を引けば令和年は算出できますが、私の場合は平成年のデータも入るので将来的なメンテナンス性を考えてIntl.DateTimeFormatを使ってみることにしました
令和元年(2019年)は平成31年として表示されます。
令和元年を令和元年として表示したいなら、new Date(year, 0, 1);をnew Date(year, 4, 1);にしたらええんちゃう。知らんけど
追記
「令和4年」みたいなオーソドックスな取得をする場合は、以下の方法でも可能です(@lhankor_mhy様 コメントありがとうございます。)
function convertYearToJapaneseEra(year)
{
var m = new Date(year, 0, 1); // e.g. "2022-01-01"
var dt = new Intl.DateTimeFormat('ja-JP-u-ca-japanese', {era: 'short', year: 'numeric'});
var str = dt.format(m);
return str; // e.g. "令和4年"
}
eraの値をnarrowにすれば、「R4」みたいな感じでアルファベット表記で取得できます。ただし、明治以前の年(1868年 慶応など)は、アルファベット表記に対応しておらず、「慶応」のまま表示されます。
function convertYearToJapaneseEra(year)
{
var m = new Date(year, 0, 1); // e.g. "2022-01-01"
var dt = new Intl.DateTimeFormat('ja-JP-u-ca-japanese', {era: 'narrow'});
var [{ value: era }, { value: year }] = dt.formatToParts(m); // e.g. {type: 'era', value: 'R'},{type: 'year', value: '4'},{type: 'literal', value: '年'}
var str = era + year;
return str; // e.g. "R4"
}
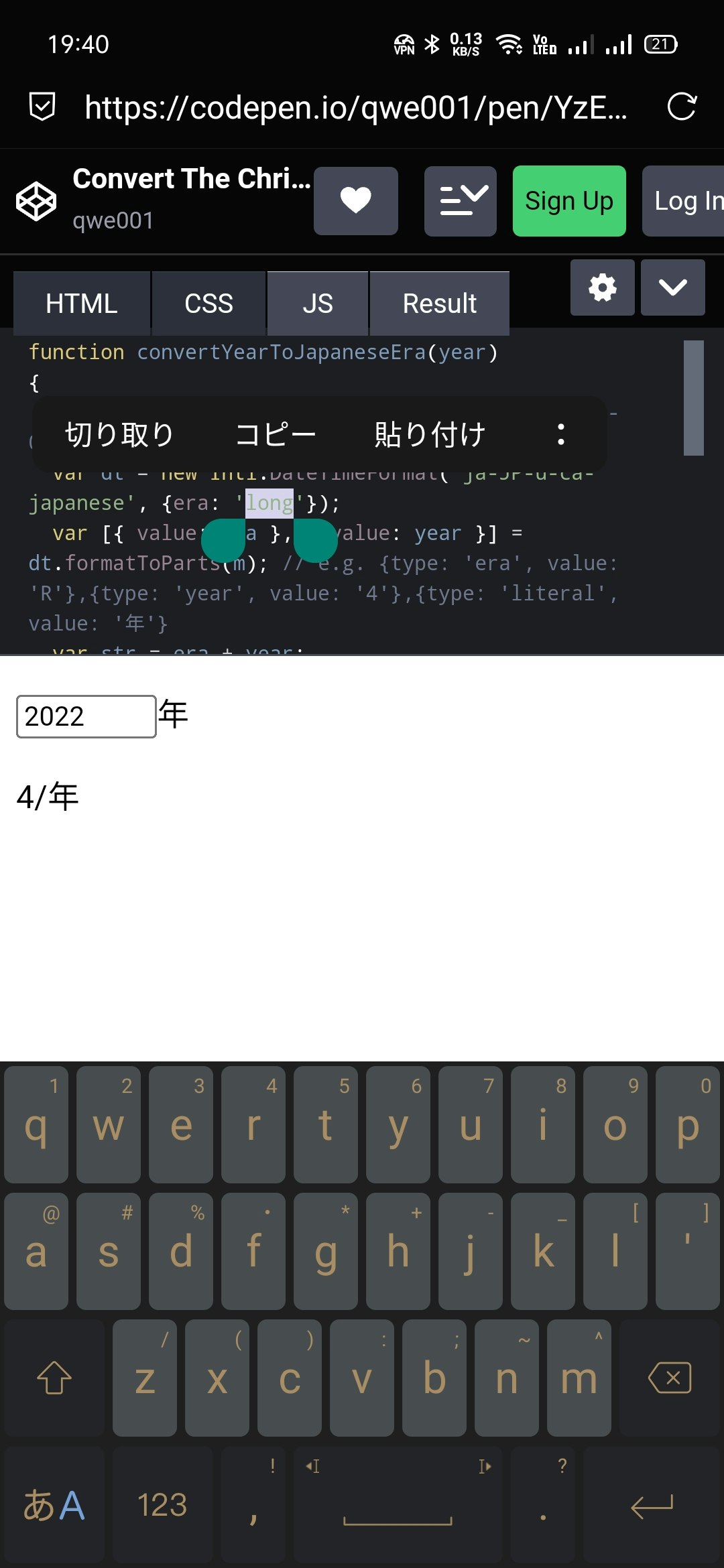
eraの値がlongの場合、スマホのMobile Chromeなどで見た時に正しく和暦が表示されないようです(2022.02時点)
var dt = new Intl.DateTimeFormat('ja-JP-u-ca-japanese', {era: 'long'});

var dt = new Intl.DateTimeFormat('ja-JP-u-ca-japanese', {era: 'short'});