はじめに
前回の「A-Frame v1.0 で クリスマスアニメーション」はVRでしたが、今回はA-FrameにAR.jsも追加してARにしてみます。
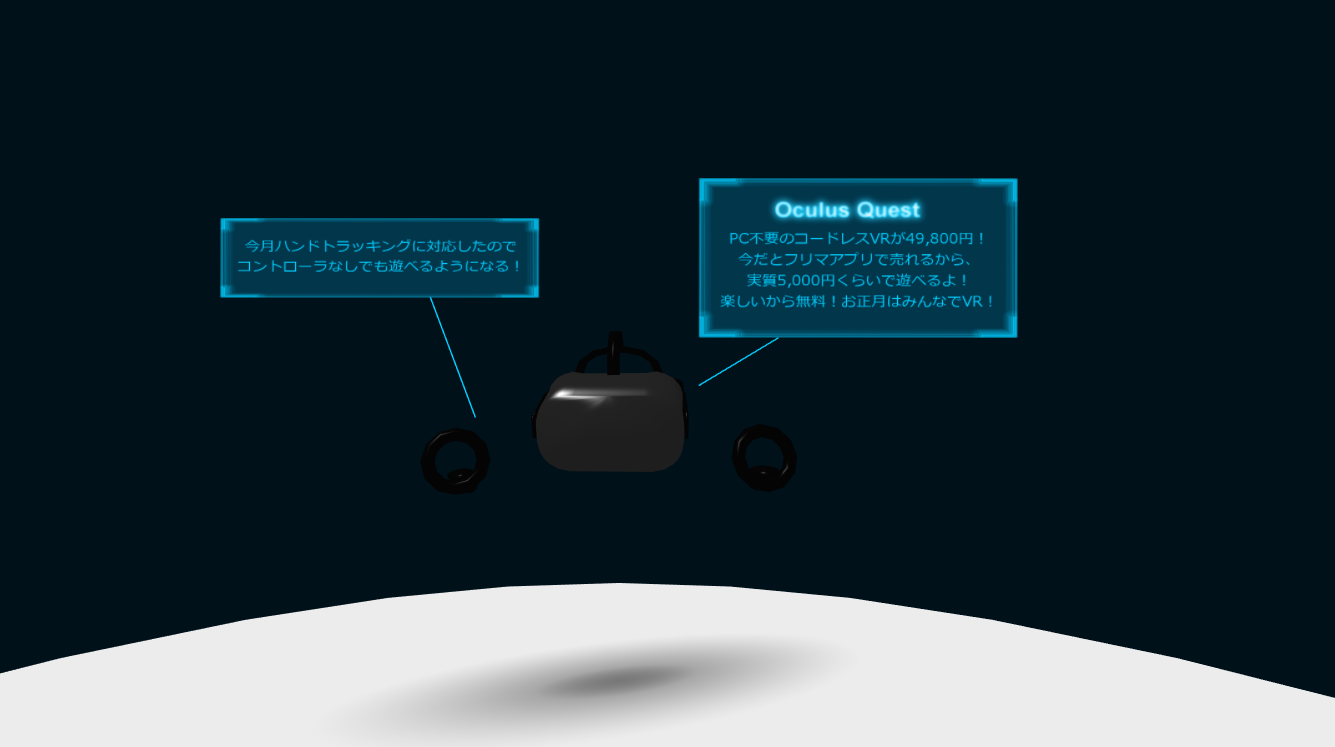
VRが好きなので、VRの広告みたいなものを作ります。
VRの3Dモデルは簡易なものですが、1時間かけて作りました。
HTMLベース
A-Frame と AR.js 読み込み
地面と背景とライトを配置
<html>
<head>
<meta charset="utf-8">
<title>A-Frame X'mas</title>
<meta name="description" content="X'mas - A-Frame">
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
</head>
<body>
<a-scene embedded arjs="debugUIEnabled:false;" cursor="rayOrigin:mouse">
<a-entity id="ground"
geometry="primitive: circle; radius: 5;"
rotation="-90 0 0"
material="shader: flat; color: #ECECEC"></a-entity>
<a-sky color="#00111a"></a-sky>
<a-light type="directional" color="#fff" intensity="0.2" position="-1 2 1"></a-light>
<a-light type="ambient" color="#fff"></a-light>
</a-scene>
</body>
</html>
3Dモデル配置
VRモデルを配置してずっと回転させる
<a-assets>
<a-asset-item id="vr-obj" src="./assets/obj/vr.obj"></a-asset-item>
<a-asset-item id="vr-mtl" src="./assets/obj/vr.mtl"></a-asset-item>
</a-assets>
<a-entity id="vr" position="0 1.7 0" scale="0.4 0.4 0.4" rotation ="0 -270 20"
animation__vr_rotation="property:rotation; from:0 -290 20; to:0 70 20; dur:8000; easing:linear; loop:true;">
<a-obj-model src="#vr-obj" mtl="#vr-mtl" shadow="receive: true"></a-obj-model>
</a-entity>
画像を配置
紹介文の画像を配置
VRに向かって線を引くためlineを追加
<a-assets>
<img id="menu-frame1" src="./assets/txt1.png">
</a-assets>
<a-entity id="frame1" position="1.5 2.5 -3.5" scale="1 0 0"
animation__frame1="property:object3D.scale.y; from:0.001; to:1; dur:500; easing:easeOutCubic;">
<a-image src="#menu-frame1" width="2"></a-image>
<a-entity line="start:-1 -0.8 0; end:-0.5 -0.5 0; color:#02ceff" visible="false"
animation__frame1_line="property:visible; from:false; to:true; delay:4200;"></a-entity>
</a-entity>
animation
よく使うものをピックアップしました。
property
位置や回転、マテリアルを変えるアニメーションを設定できる
今回はobject3D.scale.yとしてyだけの操作とした
position, rotation, visible
from/to
propertyで指定したものをfromからtoに変化させる
delay
ミリ秒待ってから実行する
dur
ミリ秒の間に変化させる
easing
変化の動き方
私はいつも https://easings.net/ を参考に動きをみています
startEvents
クリックやマウスオーバー時に実行させることができる
カンマで区切れば複数指定ができる
click, mouseenter, mouseleave
AR.js対応ブラウザ
iOS はSafari
Android はChrome
DEMO
Netlifyにアップしているだけなので、24時間で消えます
最後に
アドベントカレンダーできて楽しかったです。
今までありがとうございました!
またVRで会いましょう。