初めに
現在デベロッパーアソシエイト合格を目指しており、CodeBuild や CodePipeline についての理解を深めたかったので、こちらのチュートリアルをやってみました。
開始前に
継続的デリバリーとは
ソフトウェアを構築、テスト、デプロイするプロセスを自動化することで、デベロッパーがソフトウェアをより迅速にリリースできるようにするソフトウェア開発手法のこと。
継続的インテグレーションとは
ホストされるリポジトリに変更を定期的にプッシュし、その後に自動化されたビルドとテストを実行するソフトウェア開発手法のこと。
1. Git リポジトリを作成する
こちらのリポジトリをフォークします。
2. Elastic Beanstalk で環境を作成する
アプリケーションの名前を入力します。
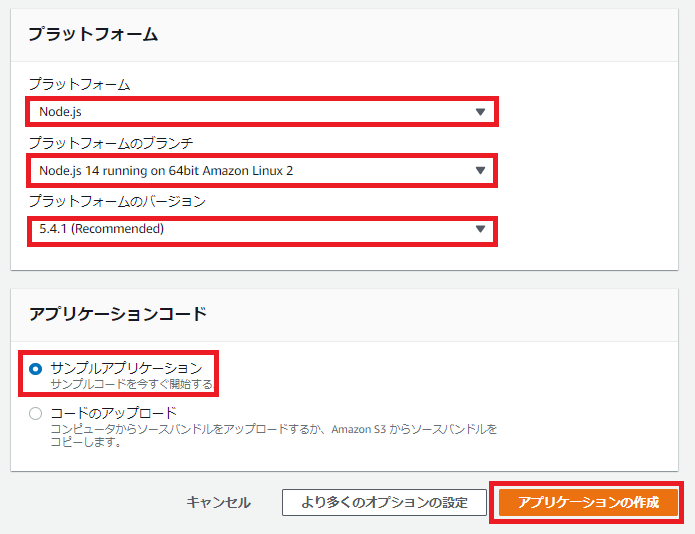
プラットフォームは以下のように選択します。
環境の作成が始まりますのでしばらく待ちます。
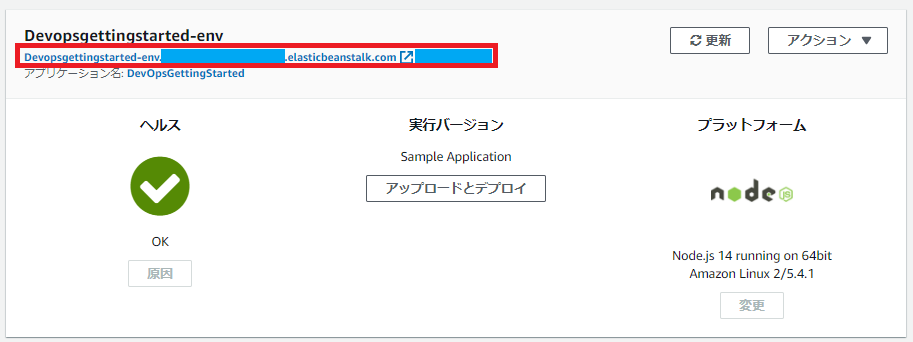
環境の作成が完了し以下の URL をクリックするとサンプルアプリケーションを確認できます。
URL をクリックすると以下のようなWebページに遷移します。
3. CodeBuild でプロジェクトを作成する
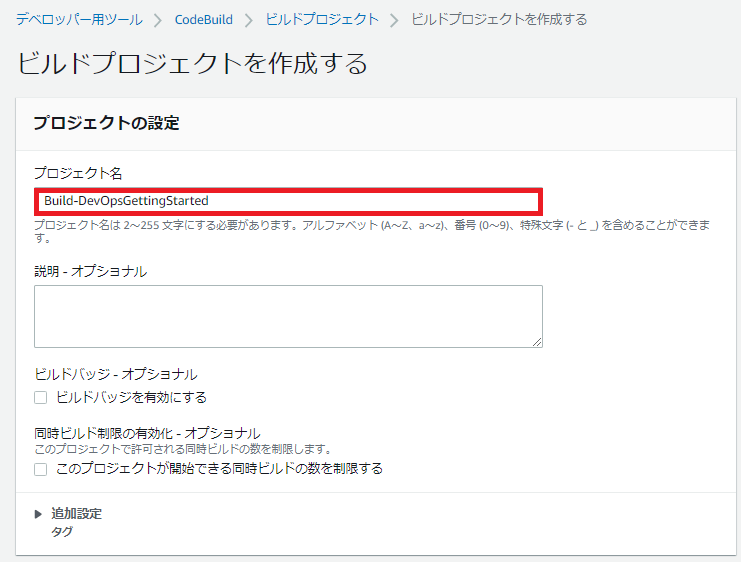
プロジェクト名を入力します。
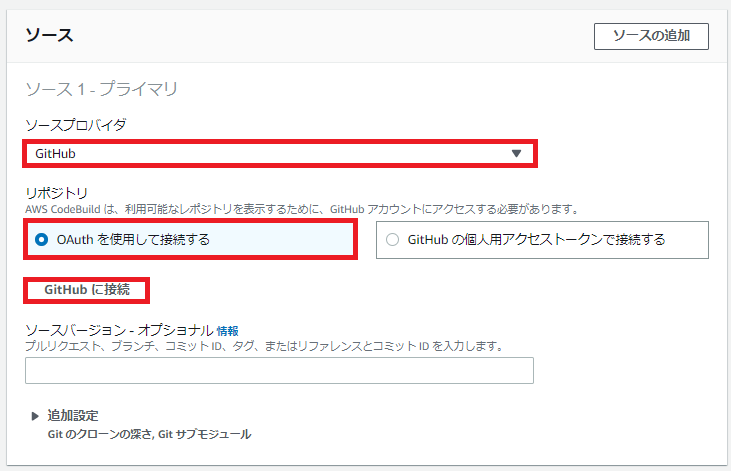
GitHub をソースプロバイダに設定し、OAuth を利用した接続にチェックを入れ、「GitHub に接続」をクリックします。
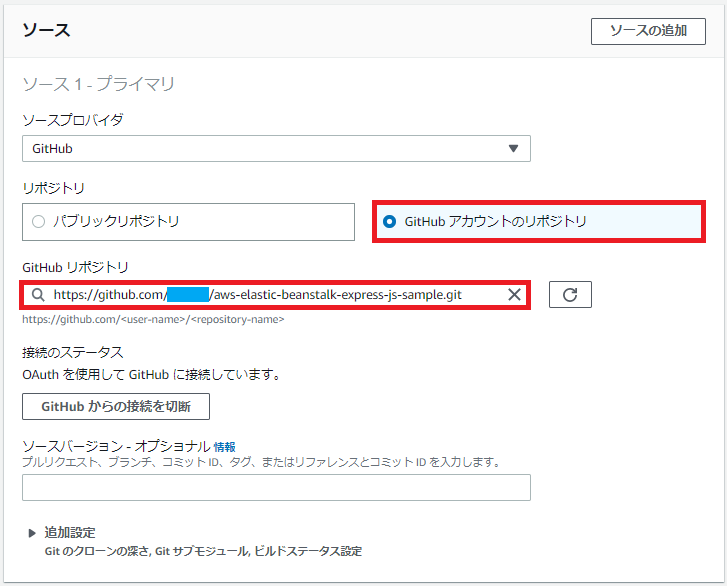
フォークしたリポジトリを選択します。
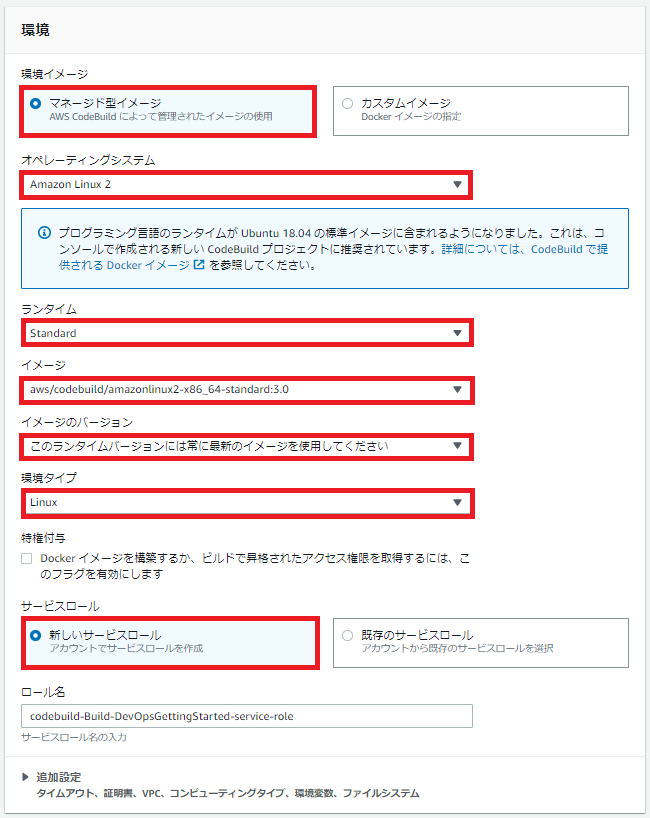
以下のように環境の設定をします。
ビルドコマンドを記述します。
version: 0.2
phases:
build:
commands:
- npm i --save
artifacts:
files:
- '**/*'
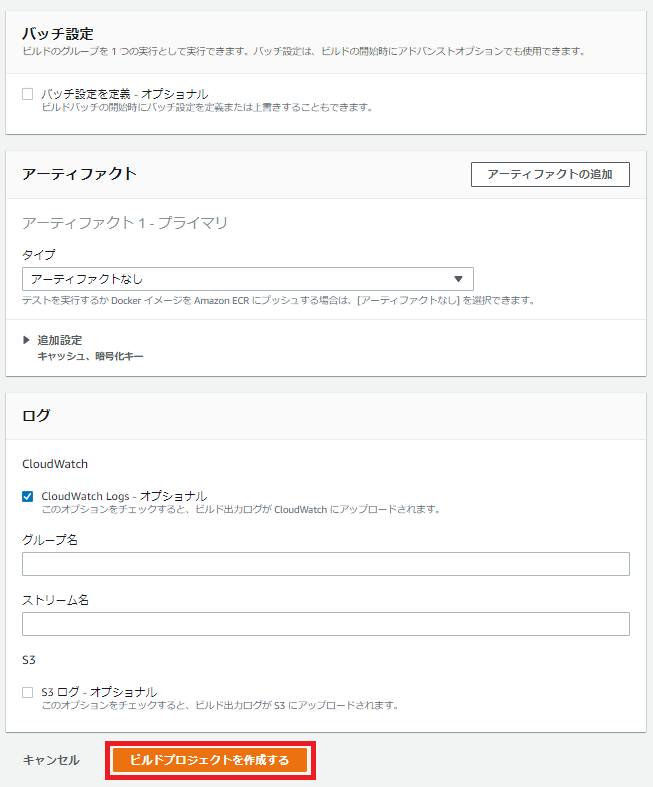
残りの設定はすべてデフォルトのまま、「ビルドプロジェクトを作成する」をクリックします。
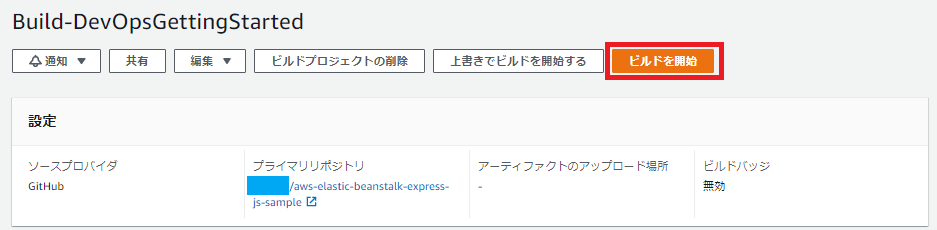
「ビルドを開始」をクリックし、ビルドが正常に行われるかテストします。
4. パイプラインを作成する
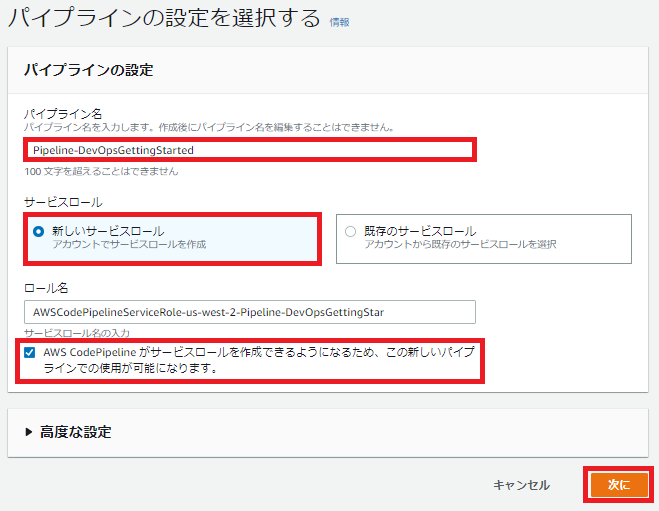
パイプライン名を入力し、「新しいサービスロール」にチェックを入れます。CodePipeline がサービスロールを作成できるように、チェックボックスにもチェックを入れます。
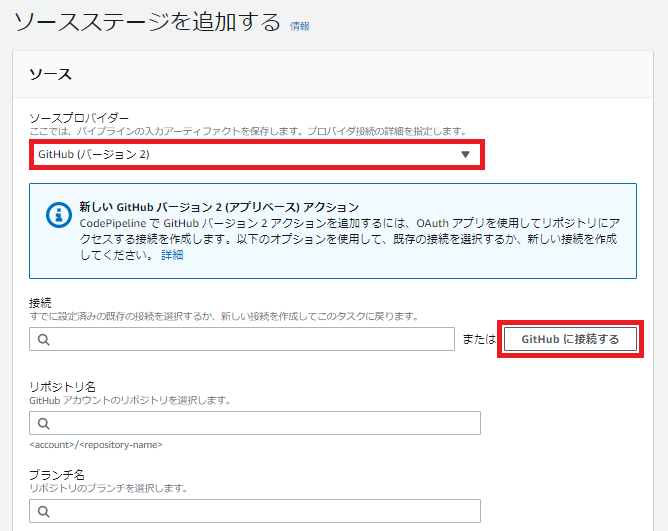
ソースプロバイダは「GitHub(バージョン2)」を選択し、「GitHub に接続する」をクリックします。チュートリアルでは GitHub(バージョン1)で進めていましたが、今回はバージョン2を選択しました。しかしバージョン2ではなぜかプッシュしても自動でパイプラインが実行されませんでした。この原因がわかっていません。チュートリアル通りにバージョン1ではプッシュ後に自動でパイプラインが実行されました。
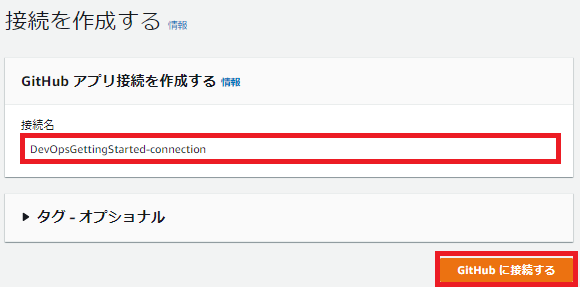
以下のように接続名を入力し、「GitHub に接続する」をクリックします。
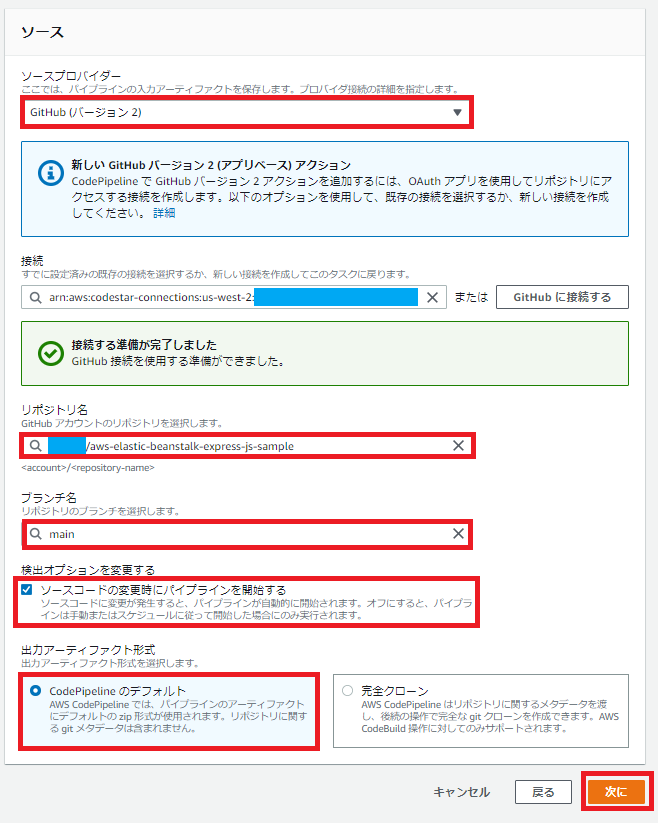
リポジトリを選択し、「ソースコード変更時にパイプラインを開始する」にチェックを入れ、出力アーティファクト形式はデフォルトを選択します。
ビルドステージの追加では作成したビルドプロジェクトを選択します。
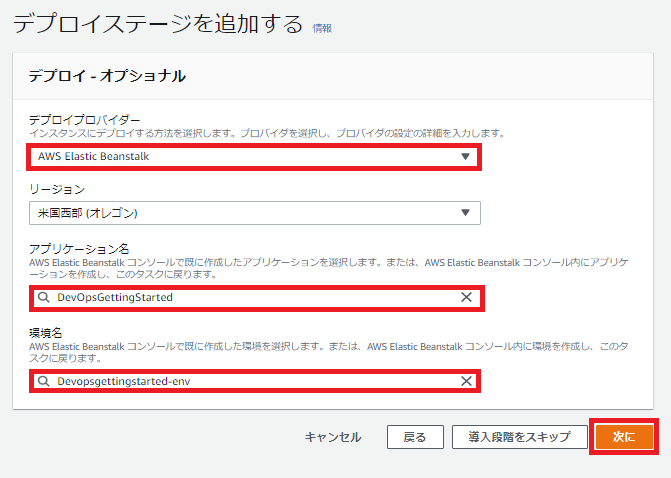
デプロイステージでは作成した Elastic Beanstalk のアプリケーションを選択します。
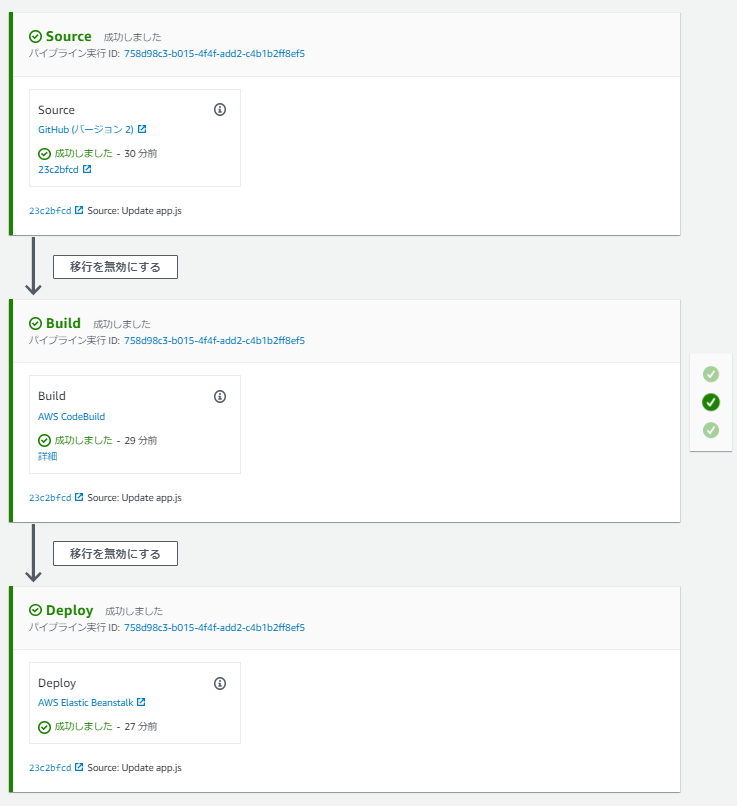
レビューでは「パイプラインを作成」をクリックします。作成後、パイプラインの実行が始まります。以下のようにパイプラインの実行完了後、Elastic Beanstalk のアプリケーション画面を更新するとリポジトリの内容が反映されていることが確認できます。
5. パイプラインにレビューステージを追加する
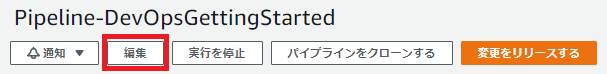
作成したパイプラインを選択し、「編集」をクリックします。
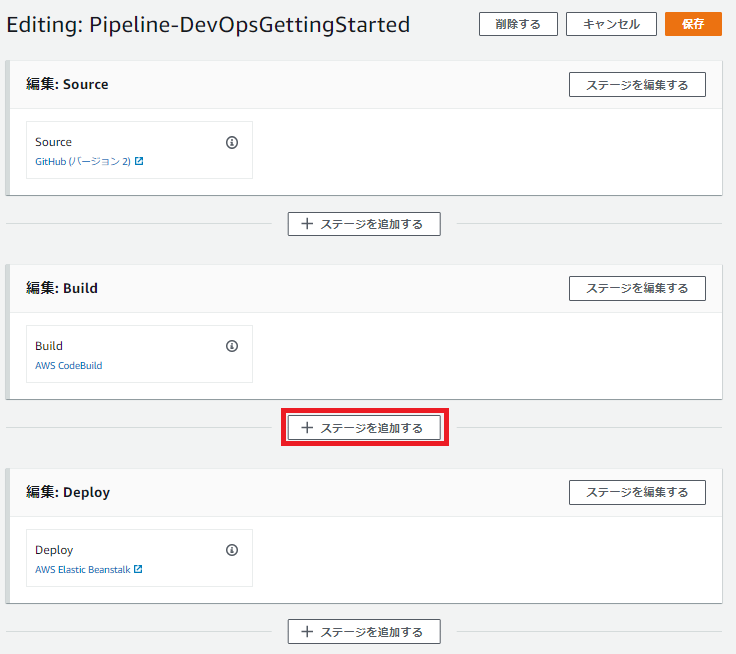
追加したい場所の「ステージを追加する」をクリックします。
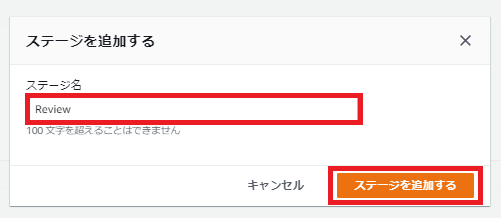
ステージ名を入力し、「ステージを追加する」をクリックします。
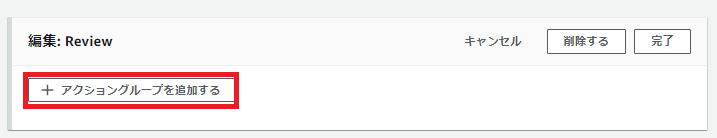
「アクショングループを追加する」をクリックします。
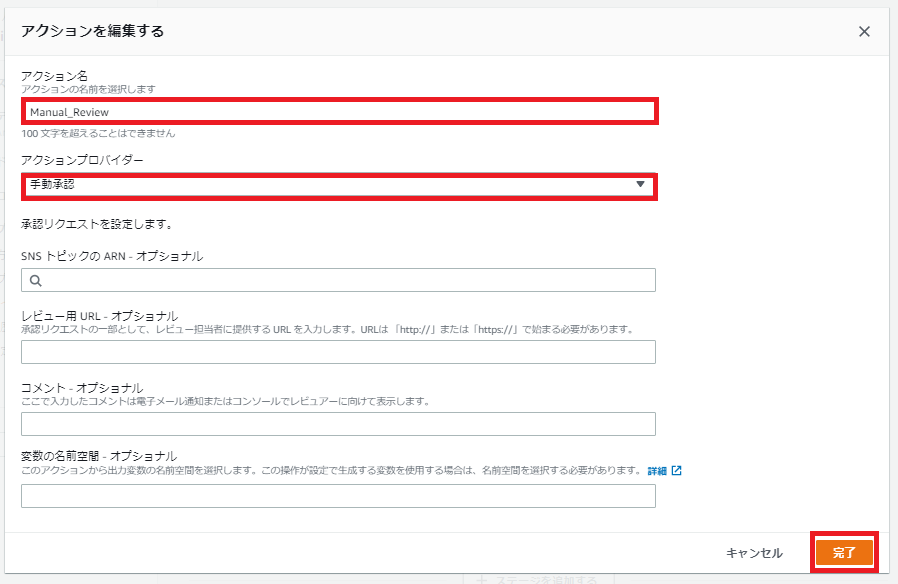
アクション名を入力し、アクションプロバイダーでは「手動承認」を選択します。その後「完了」をクリックします。
ステージを保存します。
コードを編集し、プッシュしたら「変更をリリースする」をクリックします。これによりパイプラインが実行されます。
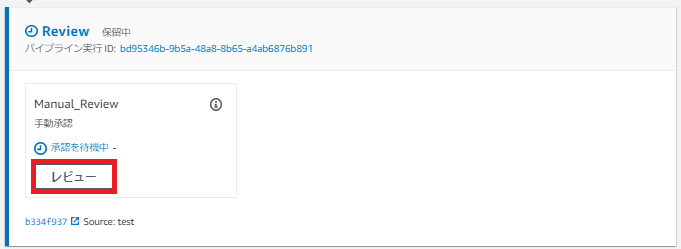
パイプラインの開始後、レビューステージでパイプラインの実行は承認待ちとなり一旦停止します。承認するには「レビュー」を選択します。
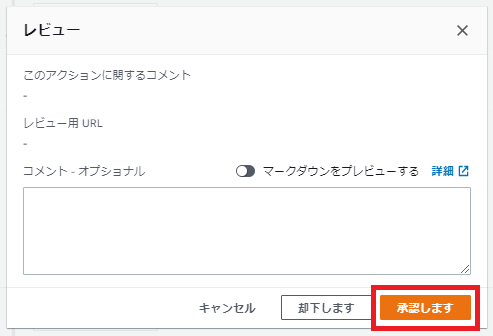
「承認します」をクリックすると、次のステージが開始されます。
ブラウザを更新すると変更が反映されていることを確認できました。
参考記事