基本的なPath
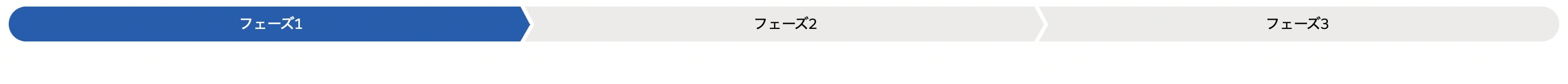
以下が基本的なPathのサンプルコードです。
<apex:page title="Test" showHeader="false" standardStylesheets="false" sidebar="false" docType="html-5.0">
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="ja">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<apex:slds />
</head>
<body>
<div class="slds-path" style="padding: 8px;">
<div class="slds-grid slds-path__track">
<div class="slds-grid slds-path__scroller-container">
<div class="slds-path__scroller">
<div class="slds-path__scroller_inner">
<ul class="slds-path__nav" role="listbox" aria-orientation="horizontal">
<li class="slds-path__item slds-is-current slds-is-active" role="presentation">
<a aria-selected="true" class="slds-path__link" href="javascript:void(0);" id="path-1" role="option" tabindex="0">
<span class="slds-path__stage">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xlink:href="/assets/icons/utility-sprite/svg/symbols.svg#check"></use>
</svg>
</span>
<span class="slds-path__title">フェーズ1</span>
</a>
</li>
<li class="slds-path__item slds-is-incomplete" role="presentation">
<a aria-selected="false" class="slds-path__link" href="javascript:void(0);" id="path-2" role="option" tabindex="-1">
<span class="slds-path__stage">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xlink:href="/assets/icons/utility-sprite/svg/symbols.svg#check"></use>
</svg>
</span>
<span class="slds-path__title">フェーズ2</span>
</a>
</li>
<li class="slds-path__item slds-is-incomplete" role="presentation">
<a aria-selected="false" class="slds-path__link" href="javascript:void(0);" id="path-3" role="option" tabindex="-1">
<span class="slds-path__stage">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xlink:href="/assets/icons/utility-sprite/svg/symbols.svg#check"></use>
</svg>
</span>
<span class="slds-path__title">フェーズ3</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
</apex:page>
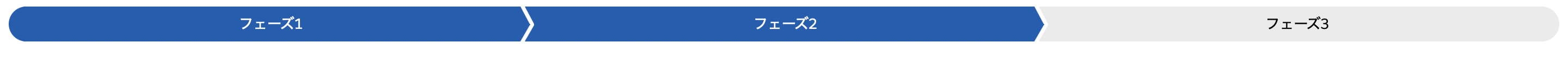
フェーズを進めたい場合は?
フェーズを進めたい場合は、対象フェーズのクラス名に「slds-is-active」を追加します。
以下のコードでは「フェーズ2」のリストにクラス名「slds-is-active」を追加しています。
<li class="slds-path__item slds-is-incomplete slds-is-active" role="presentation">
<a aria-selected="false" class="slds-path__link" href="javascript:void(0);" id="path-2" role="option" tabindex="-1">
<span class="slds-path__stage">
<svg class="slds-icon slds-icon_x-small" aria-hidden="true">
<use xlink:href="/assets/icons/utility-sprite/svg/symbols.svg#check"></use>
</svg>
</span>
<span class="slds-path__title">フェーズ2</span>
</a>
</li>