ターミナル上で git diff を見るときにどうしても色数が絞られてしまい、もう少し読みやすい配色にできないものか考えてみました。
tl;dr
[color "diff"]
meta = 242 238
frag = 239 236
old = 167 normal
new = 030 normal
context = 240
commit = 246 024
[diff]
compactionHeuristic = true
[pager]
log = diff-highlight | less
show = diff-highlight | less
diff = diff-highlight | less
-
diff-highlightについて -
compactionHeuristicについて
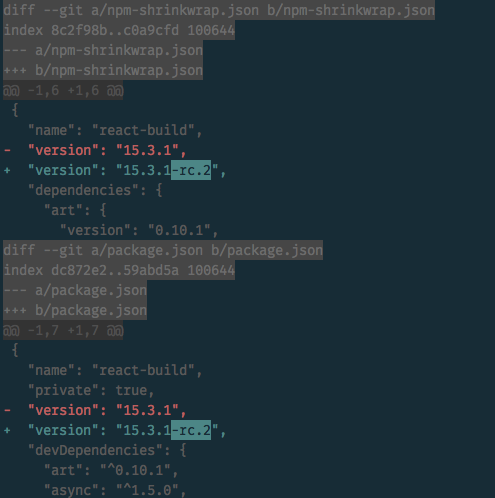
iTerm2 で背景色を #002833 に設定している自前の環境だと次のような見栄えになります。
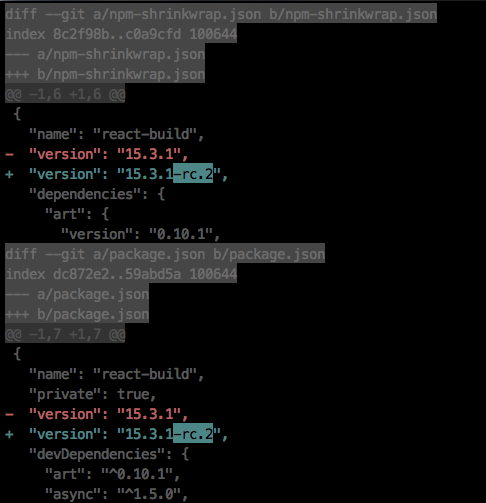
iTerm2 のデフォルトカラースキームだと次のような見栄えになります。
Git は1677万色が扱える
「さすがに256色は対応してるだろう」と思って調べてみたところ、256色どころか 24-bit True Color (1677万色) に 2014 年末の段階で対応していたようです。1
ターミナルアプリが True Color に対応していれば、 hex で色指定して有効化できます。
iTerm や mintty は True Color に対応しているようです。良いですね。
設定方法
git diff の色設定を ドキュメント から抜粋します。2
-
color.diff.<slot>-
context- context text -
plainis a historical synonym
- context text -
-
meta- metainformation
-
frag- hunk header, func (function in hunk header)
-
old- removed lines
-
new- added lines
-
commit- commit headers
-
whitespace- highlighting whitespace errors
-
これらの slot は実際の diff 3 を例にすると次のようになります。
diff --git a/npm-shrinkwrap.json b/npm-shrinkwrap.json
index 8c2f98b..c0a9cfd 100644
--- a/npm-shrinkwrap.json
+++ b/npm-shrinkwrap.json
@@ -1,6 +1,6 @@
{
"name": "react-build",
- "version": "15.3.1",
+ "version": "15.3.1-rc.2",
"dependencies": {
"art": {
"version": "0.10.1",
commit は git diff では登場せず、 git log や git show したときのコミットハッシュの部分が該当します。
色の指定方法
${slot} = ${foreground} ${background} ${attribute} のように指定します。
詳しくは Git - git-config Documentation の Values - color の項目を参照してください。
[color "diff"]
meta = white black normal // 16色
meta = white // 省略可
meta = 015 000 normal // 256色
meta = "#ffffff" "#000000" normal // True Colors
256 の各色の番号の確認は Xterm 256color mode color chart, organised into sections. あたりが便利です。
hex で指定する場合は "" が必要です。
配色を考えるときに考えること
- 最も興味がある部分
- 有彩色で意味や役割を与える
- コントラストを高めにする
- 最初に目に入るようにするため
- 線より面のほうが視覚的インパクトが強まるので、必要に応じて面の塗りを利用する
- 次に興味がある部分
- コントラストを下げる
- 最初に目に入ると、最も興味がある部分が目立ちにくくごちゃごちゃして感じる
- 読みたいときに少し注視すれば読めるレベルに抑える
- 無彩色に近い配色でも役割を果たせるのであればそうしていく
- コントラストを下げる
興味のある順序で優先順位を付けていくとだいたい次のようになるので、この順番で目に入るよう色調整してみました。
-
new,old
- どんな変更がなされたか
meta
- どのファイルが変更されたのか
frag
- 変更位置の情報
context
- 補足情報
あとがき
せっかく True Colors が使えるので自分の iTerm のカラースキームにびったり合う色を指定することもできるんだけど、
じゃあ iTerm のカラースキームを切り替えることがあったら gitconfig の色設定も書き換えねばならないのか?と思うと、さすがに面倒だったので、 結局 256 色の中から選ぶことにしました。
256 色程度だと使いたい色が意外とないなと思いました。
本当は完全な無彩色というのはあんまり使いたくなく、ほぼ灰色に見えるけどちょっと色味がある色とかにすると、より自然に馴染む感じになると思う。
gitconfig では [include] で別ファイルを読み込む機能があるので、カラースキームだけ切り分けて、iTerm のテーマと同期させるということもがんばればできるかもしれないですが、今回はやってないです。
追記:
そういえばターミナルの配色をいじるときは、このサイトがなかなか便利でした。
-
詳細や最新の情報については Git - git-config Documentation を参照してください。 ↩
-
facebook/react
git diff 681c68c cc41ec2↩