前回のまとめ
js初心者のnode.js自習メモ(1)
・Linux仮想環境(VMware)を立ち上げました(説明はありません)
・Node.jsを動かせる状態ができました
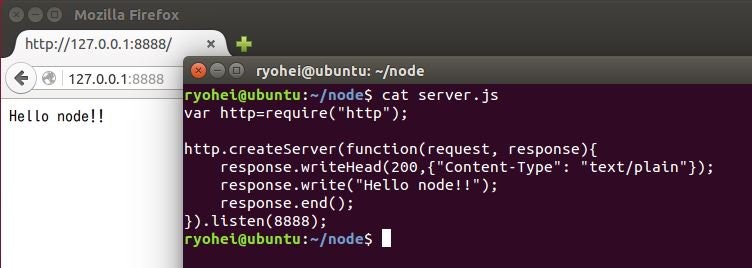
・ブラウザでHello worldを確認しました

これ何の文章
jsわかんないマンがNodeビギナーズブックを読み進めてた内容を
ゴリゴリ練りなおして噛み砕いて紹介する、そういう文章です。
元テキストを読んでみると分かるのですが
本書は、Node.jsでのアプリケーション開発を始めようとする皆さんに、 ”高度な”JavaScriptについて知るべきあらゆることを解説します。 よくある”Hello World”チュートリアルの、はるか上をいくものです。
とあるように、要所要所で深掘りされていて
(重要なんだろうけど)web系初心者/js入門者にははちょっと混乱するとか
「何が面白いのかわからない」文章が挟まっていて
「で、何の話してたんだっけ?」ってなりやすくなっています。
見通しが悪いので、こういうエントリ?を書いています。
あとであれ読みなおすのが辛いので。
とりあえずは慣れるためにNodeビギナーズブックどおりに
まずはアップローダを作ってみようと思います。
画像アップローダをつくる:最終形のイメージをする
アップローダは以下の様なものです。
ユーザは、我々のアプリケーションをWebブラウザから使えるべき
ユーザは、http://domain/startにアクセスしたらウェルカムページを見ることができ、 そこではファイルアップロードフォームが表示される
アップロードする画像ファイルを選択して送信すると、 画像がhttp://domain/uploadにアップロードされ、 アップロードが一旦完了したらそこに表示される
…(´・ω・`)え?なんだって?
辛いから簡潔に表現する(´;ω;`)
1. Webブラウザで動作する
2. startページからファイルをアップロードする
3. アップロード後uploadページに遷移して、送信した画像を表示する
あと文字投稿できたらちょっと便利そう…ってそれツイッターかな?
もう少しイメージを強化するために昔ながらのアップローダaxfcとかを見てみました。
こんな感じになるのかな…?

このとき[F12]を押したりして開発者ツールで眺めてみると、
そのサイトがどんな作りになっているかがぼやーっとイメージできますし、
日本語のコメント探して読むとおもしろいです。(役立つかはさておき)
あるサイトの「丁寧な人だな~」と思うコメントを抜き出してみました。

js初心者なので内容はよくわかりませんけど。
画像アップローダをつくる:なにが必要か考える
Webページを提供したい。よってHTTPサーバが必要
我々のサーバでは、リクエストが要求しているURLによってそれぞれ別に応答する必要がある。 よってリクエストをリクエストハンドラに結びつけるためのルータのようなものが必要
サーバに届き、ルータによって渡されたリクエストの内容に応えるために、 リクエストハンドラが必要
ルータはどんなPOSTデータでも取り扱えるべきで、 そのデータをリクエストハンドラに使い易い形式で渡す必要がある。 よってリクエストデータハンドリングが必要
URLへのリクエストだけを扱いたいのではなく、 それらのURLが要求された時に内容を表示したい。 つまり、コンテンツをユーザのブラウザへ送り返すための、 リクエストハンドラから利用できるビューロジックが必要
ユーザは画像をアップロードできるようになるため、何らかの形で、 細かい部分の面倒を見るアップロードハンドリングが必要
…(´;ω;`)え?なんだって?
アップローダの材料
・webページを提供するhttpサーバ
・ブラウザの要求URLにしたがい、ハンドラを切り替えるルーティング機能(なくてもよい)
・要求URLの動作をして、ブラウザに返答するstart/uploadのリクエストハンドラ
・ブラウザから「送信された画像データ」をルーティング機能に渡す前処理
・ブラウザに「受信した画像データ」を表示するビューワ機能
・アップロードハンドリング機能(外部ライブラリ?のnode-formidableを使う)
httpサーバ機能はhello worldの時にも使っていますし、
アップロードハンドリング機能はnode-formidableモジュールを使うので、
実質、つくるのは4種類だけです。
・index.js : 次の3つを呼び出す親的なものになります。main()的な。
・server.js : httpサーバ機能とURLの解釈をします。
・router.js : URLにしたがって、適切なハンドラにリクエストを渡します。
・requestHandlers.js : start(送信フォーム)/upload(画像送信)/show(画像表示)。
httpリクエストをserverがまず受けて、URL解釈してrouterに渡す。
routerがリクエストをURLにあったハンドラに渡す。
requestHandlersのどれかのハンドラがブラウザに表示などを返す。
…という動作になってそうです。
自分的には、割と見通しが立ってきました。
アップローダでここまで細かく分割する必要はあるのか…?(=適切な粒度か?)
という疑問もありますが。
routerを作らずにserverだけでやっちゃってもいいけど
スケーリング考えて入れといたぜ…ということらしい。
…しかしhttp.createServerだけで
「httpサーバを含んだwebアプリケーション」ができちゃってたんですね。
手を動かし始めると長そうなので、今回はここまで。
余談
いかんせん「これをつくるためにnode.jsが必要!」
というモチベーションではなく、
「Raspbianが取り込んだNode-REDってなんじゃい!Node.jsってなんじゃい!」
というのがきっかけで始めた自習なので、勉強の動機が弱い…
(普段はてなで書いたりしてないので、Markdown記法の勉強にはなっています)
これ終わったら何を作ろうか…
そもそもソレにNode.jsは必要なのかな…というのは置いといてだ(´・ω・`)
ゲームはモチベーション上がるけど道のり遠そうなんだよね…