家でやるための準備
Linux環境を立ち上げる
Why Linux?
コマンドラインツールや他言語(Pythonとか)そのうち使いたいので開発環境として。
方策はざっくり四つだ。
1. LinuxブートできるPCを構築する
2. Macを買う
3. Raspberry Pi(Debian/Raspbian)を準備する
4. Vmware Playerになんかのディストリビューションを突っ込む
初期投資が不要な4.を選んだ。OSはUbuntu。
導入説明は省略。それなりにマシンスペックがないと辛いかも。
中学生のときに自作PCをお小遣いとお年玉で組んで
LinuxをインストールしてNethackで遊んだの思い出した。
たしかVine Linux 2.1だったぞい。
WindowsからUbuntuにどうリモートアクセスしたらいいか思い出せない。
[VMware Player]https://my.vmware.com/jp/web/vmware/free#desktop_end_user_computing/vmware_workstation_player/12_0
[Ubuntu]https://www.ubuntulinux.jp/download
ubuntu-ja-15.10-desktop-amd64を入れた
node.jsのインストール
バージョン管理にnodebrewを使えみたいなのを何処かで読んだのでそれを使います。
現時点での最新の安定版v0.10.26をインストール。
curl -L git.io/nodebrew | perl - setup
nodebrew install v0.10.26
# パスを.bashrcに書く
nodebrew use v0.10.26
console.log("hogehoge");
Hello World
[Nodeビギナーズブック]http://nodebeginner.org/index-jp.html#javascript-and-nodejs
にしたがいhelloworldを書く。1年ぶりにvi使った。
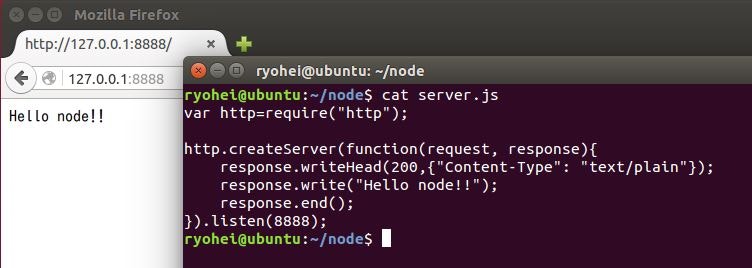
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello node!!");
response.end();
}).listen(8888);

見直したらアレンジしててHello worldじゃなかった。
動作
nodeフレームワークにhttp(の何か?)をrequestする。変数httpに代入。
変数httpに関数createServer()があるので、port:8888でlistenするhttpサーバをインスタンス(?)する。(呼び方があってるか不安)
なぜか匿名関数(単に関数の名前をつけなくていいだけ?)で以下を行う。
・ブラウザからのリクエストを受ける
・プレーンテキストのヘッダを返す
・文字列"Hello node!!"を返す
・レスポンス終了
とりあえず終了もわからんので[Ctrl+C]でブッコロス(
雑感
"."でがんがんクラスの関数とか使ってくるのでなるほどオブジェクト指向ってやつだなーって印象。
ブラウザのアクセス(リクエスト)があるまでプロセスは寝ててリクエストがあるときだけ動くらしい(=イベント駆動)。
nodeが割り込みとかやってんのかな。(雑な予想)
シミュレータでもイベント駆動のほうが高速だし、チョットワカル。多分速いぞ。いらんところにCPUパワー使ってない。
疑問
コールバックナンジャラホイ(後で調べる
なんでhelloworldごときに匿名関数を使ってくるのかちょっとワカラナイ。
いやCでもいきなりstdioライブラリ使うしそんな変わらんか?
# include <stdio.h>
int main(){
printf("Hello, World.\n");
return 0;
}
とりあえず昨日の勉強まとめ。
きょうはビギナーズブックを読み進める。
以上