初心者が最も簡単にGoogle Chromeの拡張機能(Firefoxのアドオン)を作ることを目的に最も簡単なChrome拡張機能を作ってみた。
拡張機能の概要
拡張機能は、ブラウザのツールボックスにアイコンを表示させ、アイコンクリック時にメッセージを出すもので、ファイル数は3つだけ。
拡張機能の名前は SimpleExtension。
ソース https://github.com/querykuma/SimpleExtension/tree/v1.0
開発の手順
アイコンを作る (1/3)
manifest.json を作る (2/3)
manifest.json は拡張機能の設定項目を1つにまとめたファイルで必ず必要。
{
"description": "最も簡単な拡張機能",
"manifest_version": 2,
"name": "SimpleExtension",
"version": "1.0",
"permissions": [
"notifications"
],
"background": {
"scripts": [ "background.js" ]
},
"icons": {
"48": "SimpleExtension48.png"
},
"browser_action": {
"default_icon": "SimpleExtension48.png",
"default_title": "Simple Extension"
}
}
"background"は拡張機能が有効になった時に一回だけスクリプトを実行する設定項目で"background.js"を実行。
"browser_action"はツールバーのアイコンファイルを指定。
"icons" は拡張機能タブに表示するアイコンファイルを指定。
"permissions" はアクセス権を宣言する設定項目。メッセージを出す関数 chrome.notifications.create を使うので"notifications"を宣言。
background.js を作る (3/3)
chrome.browserAction.onClicked.addListener(function(){
let options={
type: "basic",
title: "Simple Title",
message: "簡単です",
iconUrl: "SimpleExtension48.png"
};
chrome.notifications.create(options);
console.log("debug", options);
});
chrome.browserAction.onClicked.addListener はイベントリスナーを登録する関数で、ツールバーのアイコンクリック時に引数の無名関数を実行。
chrome.notifications.create はメッセージを出す関数。
console.log はおまけ。デバッグに役立つ。
以上3つのファイルをフォルダSimpleExtensionの中に置いて開発終了。簡単でしょ。
動かしてみる
Chrome で動かす
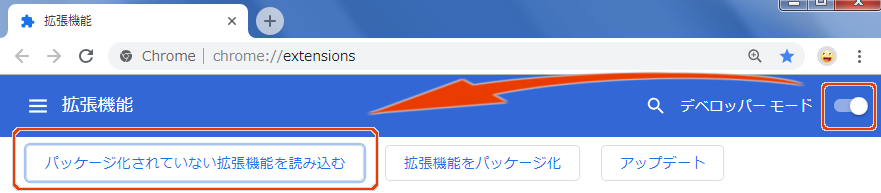
拡張機能(chrome://extensions/)を開き、デベロッパーモードにしてパッケージ化されていない拡張機能を読み込み、フォルダ SimpleExtension を選択。
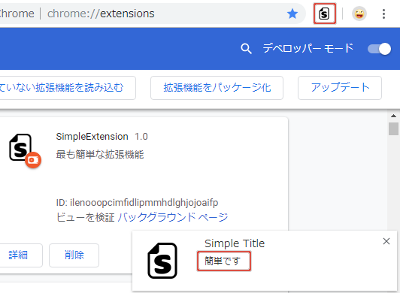
ツールバーのアイコンをクリックして「簡単です」のメッセージが出たら成功。
Firefox で動かす
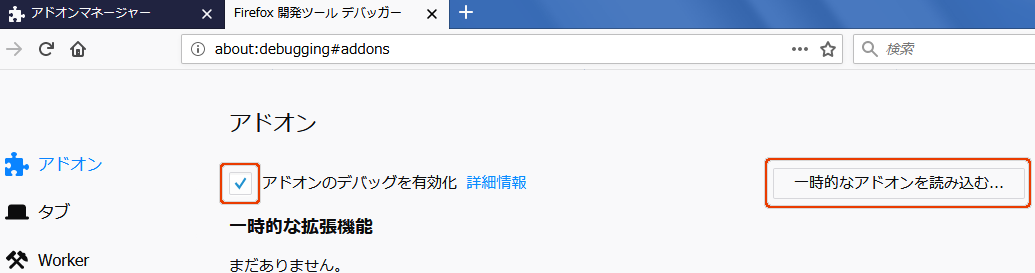
アドオンのデバッグ(about:debugging#addons)を開き、アドオンのデバッグを有効化し、一時的なアドオンを読み込み、フォルダ SimpleExtension 内のいずれかのファイルを選択。
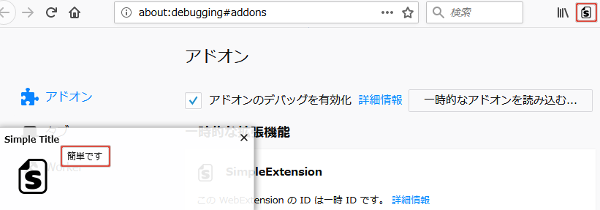
ツールバーのアイコンをクリックして「簡単です」のメッセージが出たら成功。