TypeScript を使ってみて何が役に立つか考えてみたことを初心者向けに解説する。
TypeScript ではプログラマーが型を記述する。JavaScript では必要なかった型を記述することによって手間がかかるが、ビルドやエディターが型情報を使ったらプログラマーにとっていろいろと役に立つ。
型情報を使うと何が役に立つのか?それは TypeScript を使ってみないと想像がつかないものだった。
TypeScriptのインストール方法
Node.jsをインストールするとnodeやnpmが使えるようになる。
グローバルで typescript をインストールし%APPDATA%\npmにパスを通す。
> npm -g install typescript
またはnpm initで package.json を作成してから typescript をその場所にインストールする。.\node_modules\.binにパスを通す。
> npm init -y
> npm install typescript
tsc が使えるようになる。
ビルドが型情報を使うと役に立つ
TypeScript のプログラムを JavaScript に翻訳することをビルドと呼ぶ。翻訳と言っても主に付けた型情報を削除するだけだが、TypeScript はビルドするとき型が合わないものをエラーで弾く。
たとえば TypeScript は次のプログラム test.ts をエラーで弾く。
function sum(a: number, b: number): number {
return a + b;
}
sum(1);
sum(1, 2, 3);
数値を 2 つ受け取って数値を返すという関数の型を記述した。このプログラムは数値を 2 つ渡すべき所に数値を 1 つまたは 3 つ渡しているので、正しく動作しない。関数の型が合わないので型エラーになる。
次のようにしてビルドする。
> tsc --init
message TS6071: Successfully created a tsconfig.json file.
> tsc
test.ts:5:1 - error TS2554: Expected 2 arguments, but got 1.
5 sum(1);
test.ts:7:11 - error TS2554: Expected 2 arguments, but got 3.
7 sum(1, 2, 3);
TypeScript のビルド方法は特殊だ。tsconfig.json でオプションを設定するが、tsc コマンド上でファイルを指定すると tsconfig.json を読み込まない。そこで tsconfig.json を作って tsc でビルドする。
JavaScript のプログラマーは目で見てわかるから型検査はいらないと思うかもしれない。わざわざ型定義を記述してビルドするのが手間だ。
短いプログラムのときは TypeScript の必要性を感じない。しかし、長いプログラムのとき型検査が役に立つことを感じる。
プログラムの一部を変更したとする。TypeScript がなければ、長いプログラムのどこに影響するかプログラマーが目で見て探さなければならない。
TypeScript は影響する箇所を型エラーとして報告する。プログラマーが探さなくていい。
エディターが型情報を使うと役に立つ
エディターはマイクロソフト製の Visual Studio Code を使う。マイクロソフト製の TypeScript と相性がいい。
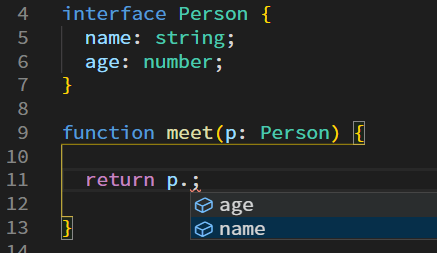
この例は文字型の name プロパティと数値型の age プロパティを持つオブジェクトとして Person 型を記述した。
型情報がわかるので、プロパティの補完が正確に効く。
JavaScript のプログラムでもプロパティを補完するが、可能性のある候補を多めに挙げて正確ではない。
npmパッケージを使うときもパッケージの型定義が役に立つ。
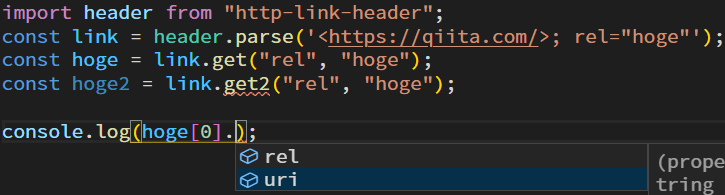
パッケージのhttp-link-headerとは別に型定義ファイル@types/http-link-headerをインストールするとhttp-link-headerをimportできるようになる。
header.Link型にget2がないので型エラーが表示される。JavaScriptではエラーが表示されない。
header.Link.Reference型にrelとuriがあるので補完が正確に効く。JavaScriptも補完が効くが正確ではない。
http-link-headerの型定義はF12を押すと型定義ファイルの場所へジャンプして調べられる。
React と相性がいいらしい
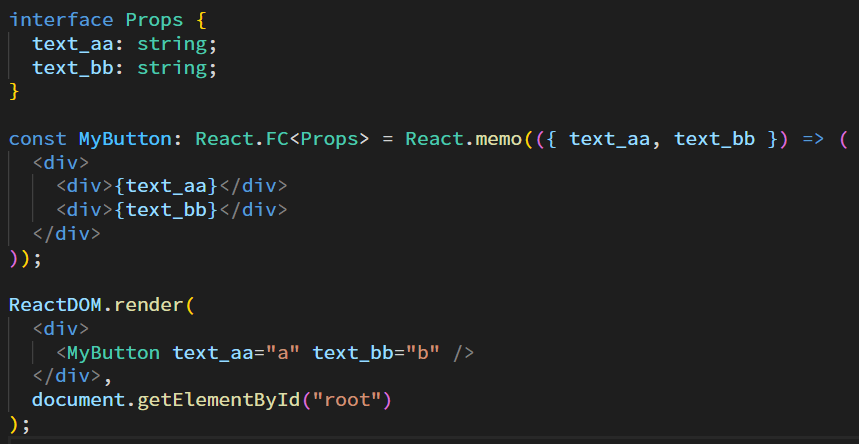
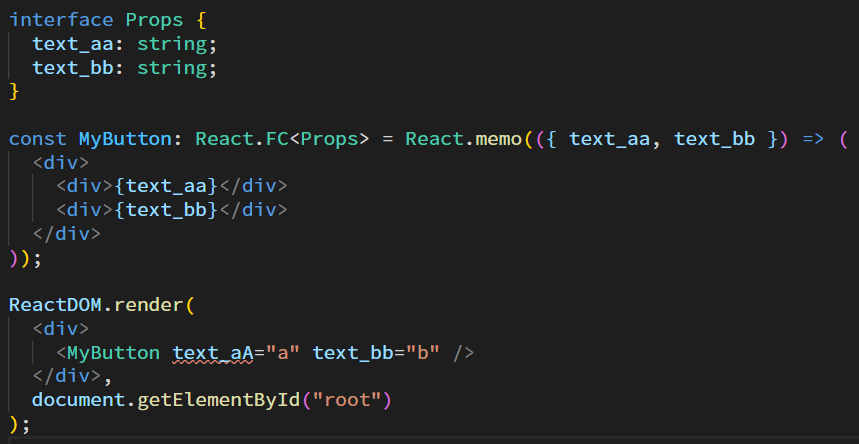
次の型エラーのない React のプログラム test.tsx を考える。Visual Studio Code で編集する。
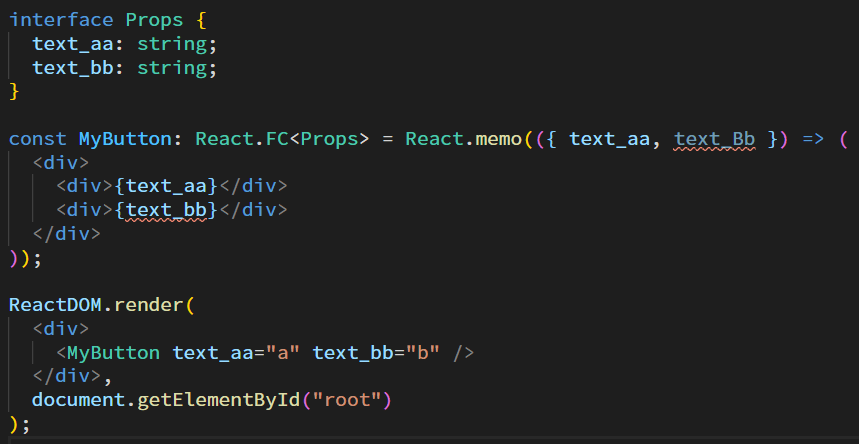
const MyButton の text_bb を書き間違えてみると間違えた所に型エラーが表示された。
ReactDOM.render の text_aa を書き間違えてみると間違えた所に型エラーが表示された。
test.tsx を test.js に変えて型情報を削除して同じ箇所を書き間違えてみたらエラーが表示されなかった。React は TypeScript がないとエラーを発見できない。
React を使うのなら TypeScript を使うべきだ。React の何が役に立つのかという疑問はあるが。
行の関係性に注目してみた
プログラムの不具合は行と行の関係性が原因で発生する。
行と行の関係性は行数の二乗の数だけある。それで長いプログラムほど不具合発生の関係性が増大する。
プログラムが長くなるとすべての関係性を調べる負担をプログラマーが負いきれなくなる。
TypeScript は型を調べることですべての関係性が合っているかを自動的に調べられる。それでプログラマーの負担を軽減できる。
まとめ
型情報があることでプログラミング検査の自動化が進む。
短いプログラムのときは型の記述とビルドに手間がかかるだけだが、型の記述は長いプログラムで真価を発揮する。
TypeScript の型検査はエラーの発生箇所を自動的に調べるので、プログラミングが楽になる。