スクロールできない
スクロールバーでスクロールできないサイトの原因を調べてみた![]()
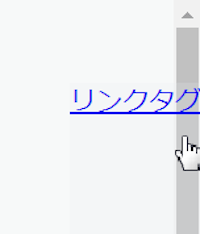
このようにスクロールバー上の広範囲にリンクタグが設定され、スクロールバーをドラッグできない。
次のスタイルシートでoverflowやabsolute等を指定すると実現できる。
<style>
.scrollbar {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
overflow-y: scroll;
}
.linktag {
right: 0;
top: 50px;
bottom: 0;
position: absolute;
background-color: rgba(230, 236, 240, 0.2);
}
.longheight {
height: 2000px;
background-color: #f7f9f9;
}
</style>
<div class="scrollbar">
<div class="longheight"></div>
</div>
<a href="." class="linktag">リンクタグ</a>
Google ChromeとFirefoxで動作確認した。
overflow-y: scroll はボックスに収まらない場合、スクロールバーを表示する。
position: absolute;top: 0;right: 0;left: 0;bottom: 0;のどれが欠けても動作しないので、特別な意味があるかもしれない。
position: absolute; top: 0; right: 0; left: 0; bottom: 0;とは何か?
調べてみた。
top と bottom の両方が指定されており、 position が absolute または fixed に設定されており、かつ height が未指定 (auto または 100% のどちらか) の場合は、 top と bottom の距離が尊重されます。
bottom - CSS: カスケーディングスタイルシート | MDN
結論
CSSのposition: absolute;top: 0;right: 0;left: 0;bottom: 0;は親要素と同じ大きさにできる。
width:100%;height:100%;では親要素と同じ大きさにならない。