React/TypeScriptで、MUIのPaletteをカスタマイズする方法を調べてみました。
そこで型定義をする必要があったので、その方法を共有したいと思います。
##Material-UIのversion
@mui/material@5.3.0
まずPaletteにキーワードを追加してカスタマイズ
MUIのThemeでは、palette内でprimary: blueなどと設定することがありますが、デフォルトの項目以外を設定したいときがあります。
自分はborder-colorで使うmainカラーを設定したかったので、borderキーワードを追加しました。
const theme = createTheme({
palette: {
primary: {
main: '#4ea6cc',
},
secondary: {
main: '#e6ee9c',
},
// ここで設定
border: {
main: '#e0e0e0',
},
},
});
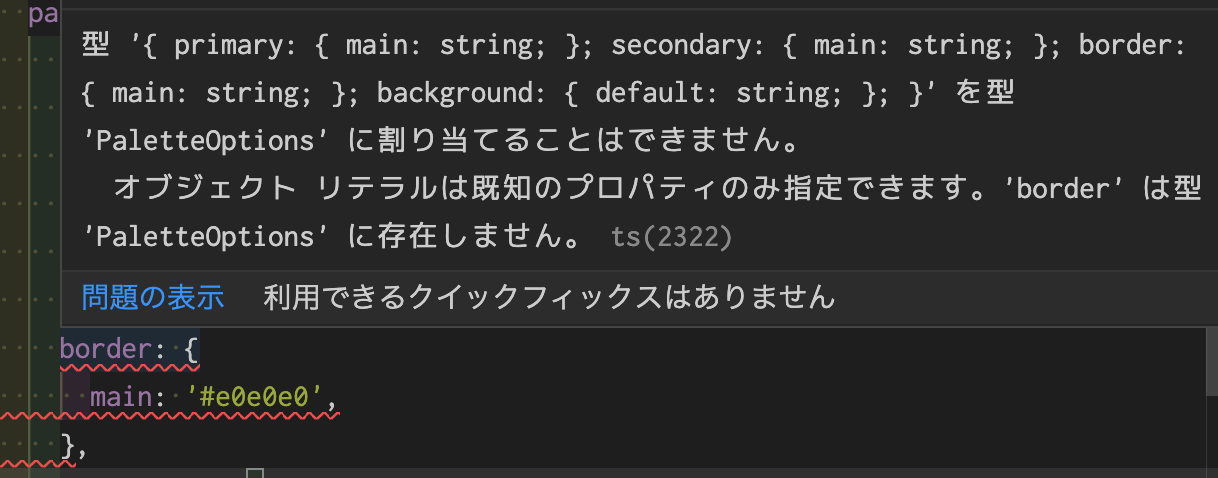
しかし、このままだと「'border' は型 'PaletteOptions' に存在しません。」とエラーになります。

Paletteの型定義を拡張する
この場合、Paletteの型定義されているinterface PaletteOptionsを拡張する必要があります。
PaletteではcreatePalette.d.tsという型定義ファイルでPaletteOptionsというinterfaceが宣言されています。
...
export interface Palette {
common: CommonColors;
mode: PaletteMode;
contrastThreshold: number;
tonalOffset: PaletteTonalOffset;
primary: PaletteColor;
secondary: PaletteColor;
error: PaletteColor;
warning: PaletteColor;
info: PaletteColor;
success: PaletteColor;
grey: Color;
text: TypeText;
divider: TypeDivider;
action: TypeAction;
background: TypeBackground;
getContrastText: (background: string) => string;
augmentColor: (options: PaletteAugmentColorOptions) => PaletteColor;
}
...
export interface PaletteOptions {
primary?: PaletteColorOptions;
secondary?: PaletteColorOptions;
error?: PaletteColorOptions;
warning?: PaletteColorOptions;
info?: PaletteColorOptions;
success?: PaletteColorOptions;
mode?: PaletteMode;
tonalOffset?: PaletteTonalOffset;
contrastThreshold?: number;
common?: Partial<CommonColors>;
grey?: ColorPartial;
text?: Partial<TypeText>;
divider?: string;
action?: Partial<TypeAction>;
background?: Partial<TypeBackground>;
getContrastText?: (background: string) => string;
}
...
この型定義ファイル内のinterfaceを拡張したい場合、declare moduleを使います。(PaletteとPaletteOptionsの両方を拡張します)
declare module '@mui/material/styles' {
interface Palette {
border: {
main: string;
};
}
interface PaletteOptions {
border?: {
main?: string;
};
}
}
const theme = createTheme({
palette: {
primary: {
main: '#4ea6cc',
},
secondary: {
main: '#e6ee9c',
},
border: {
main: '#e0e0e0',
},
},
});
declare moduleでinterfaceを拡張することで、Themeの型を定義することができました。
##参考にさせていただいたURL