案件でAPIから受けとったオブジェクト型のデータの重複を取り除いたり欲しい情報のみを抽出するといったことをしました。
結構詰まったのでメモです。
<script>
export default {
data() {
return {
obj: {
'1': { id: 1, name: 'javascript' },
'2': { id: 2, name: 'vue.js'},
'3': { id: 3, name: 'react'},
'4': { id: 4, name: 'angular'},
'5': { id: 5, name: 'vue.js'},
'6': { id: 6, name: 'angular'},
'7': { id: 7, name: 'vue.js'}
}
}
},
}
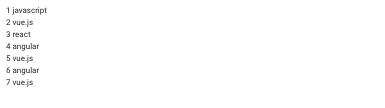
このようなデータがあります。
これを表示させるとこんな感じになります。
<div>
<div v-for="(js, index) in obj" :key="index">
{{ index }} {{ js.name }}
</div>
</div>

まあまあ普通にv-forで表示させただけのシンプルな文です。
nameが"vue.js"のものだけを表示させる
このデータの"name"が"vue.js"のもののみを抽出させたいと思います。
<template>
<div>
<div v-for="(js, index) in objInArray" :key="index">
{{ index }} {{ js.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
obj: {
'1': { id: 1, name: 'javascript' },
'2': { id: 2, name: 'vue.js'},
'3': { id: 3, name: 'react'},
'4': { id: 4, name: 'angular'},
'5': { id: 5, name: 'vue.js'},
'6': { id: 6, name: 'angular'},
'7': { id: 7, name: 'vue.js'}
}
}
},
computed: {
objInArray () {
this.objectOperation()
return this.obj
}
},
methods: {
objectOperation() {
const obj = this.obj
const result = obj.filter((value) => {
return value.name === 'vue.js'
})
this.obj = result
}
},
}
しかしこれはエラーが起きてしまいます。
filter関数を使用しているところが配列ではないためです。
そこでObject.entries()の出番です。
computed: {
objInArray () {
this.objectOperation()
return this.obj
}
},
methods: {
objectOperation() {
const arr = Object.entries(this.obj)
console.log(arr)
const result = arr.filter(([id, value]) => {
console.log(id)
return value.name === 'vue.js'
})
this.obj = result
}
}
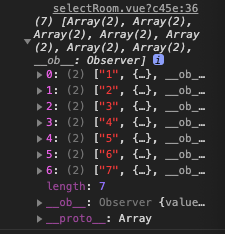
1行づつ説明していくと、Object.entries(this.obj)でオブジェクト型を配列形式に変換しています。

arrの中はこのような感じになっています。1つの配列に7つの配列が格納されているのがわかるかと思います。
このような形にすることでfilter関数やらfind関数やらが使えるようになります。
そして先ほど配列形式に変換したarrをfilter関数を使用してvalue.nameがvue.jsの物のみを抽出しています。
filter関数の引数arr.filter([id, value])は配列の添字を指しており、これを記述することでid番目のvalueといったように直接指定することができます。
最後にobjをうわがいてこのスクリプトは終了です。
<template>
<div>
<div v-for="(js, index) in objInArray" :key="index">
{{ index }} {{ js[1].name }}
</div>
</div>
</template>
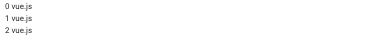
上記のようにHTMLを書いてあげると下記の添付画像のようにvue.jsのみが抽出されました。

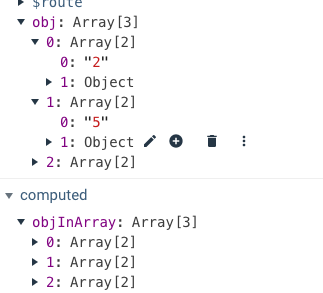
{{ js[1].name }}の[1]は何かどこから来たのかというと

先ほどのスクリプトで上の画像のような形で配列を受け取ります。
objという配列を一件ずつ回して表示させています。
HTML上でvue.jsと表示させるにはobjの中に複数ある配列の中の1: Objectの中にname: vue.jsがあるため{{ js[1].name }}と書いてあげることで添字を直接指定して表示させています。