はじめに
Webサイトやアプリのデザインは、ユーザーの第一印象を大きく左右します。
その中でも、UI(ユーザーインターフェース)パーツの選定とデザインは、使い勝手を左右する重要な要素です。思わずクリックしたくなるボタン、ストレスなく情報を得られるナビゲーション、直感的に使えるフォーム──これらはすべて、UIパーツによって実現されます。
今回の記事では、ユーザー体験を向上させるために欠かせない「定番」のUIパーツを紹介しながら、最新のデザイントレンドも交えて、その魅力と実装のポイントを解説します。
Webデザイン初心者の方やWebサイトのクオリティをグッと引き上げたい方にとって、役立つ内容をお届けします!
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。
【定番】入力UIパーツ
1. ボタン
用語解説
知らない人はいないでしょうが、ボタンはユーザーがアクションを起こすための基本的なUI要素です。送信、キャンセル、詳細の表示など、さまざまな目的で使用されます。
特定の操作のトリガーであることが識別可能であり、目に留まりやすく、ボタンの操作と状態を明確にする必要があります。
実装例
See the Pen Qiita by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
最新デザイン例

- フラットデザインやニューモーフィズムのスタイルが依然として人気。特に、シンプルな影や微妙なグラデーションを使用することで、モダンで洗練された印象を与えるボタンがトレンドです。
- ホバーステートのアニメーションを使って、ボタンにマイクロインタラクションを追加するデザインも増えています。先ほど実装例で示したボタンも、ボタンにカーソルを合わせると色が変わるマイクロインタラクションを追加しています。
マイクロインタラクション
小さなアニメーションや視覚的な変化を指し、ユーザー体験を向上させるための細かい工夫を意味します。
例)X(Twitter)でハートアイコンをクリックすると、ハートが弾けるようなアニメーションが表示される
2. ドロップダウン
用語解説
ドロップダウンは、クリックまたはホバー(マウスポインタを上に乗せること)すると項目が表示され、リストの中から選択する形式のUIパーツです。
使用の際は、利用不可能な選択肢はグレーアウトにして削除しないようにしたり、選択項目はスクロールが必要ない程度の数に抑えたりすると良いでしょう。
似た要素として「コンボボックス」がありますが、コンボボックスはユーザーが選択するだけでなく、新しい値の入力も可能である点が異なります。状況に応じて使い分けましょう。
実装例
See the Pen Untitled by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
最新デザイン例

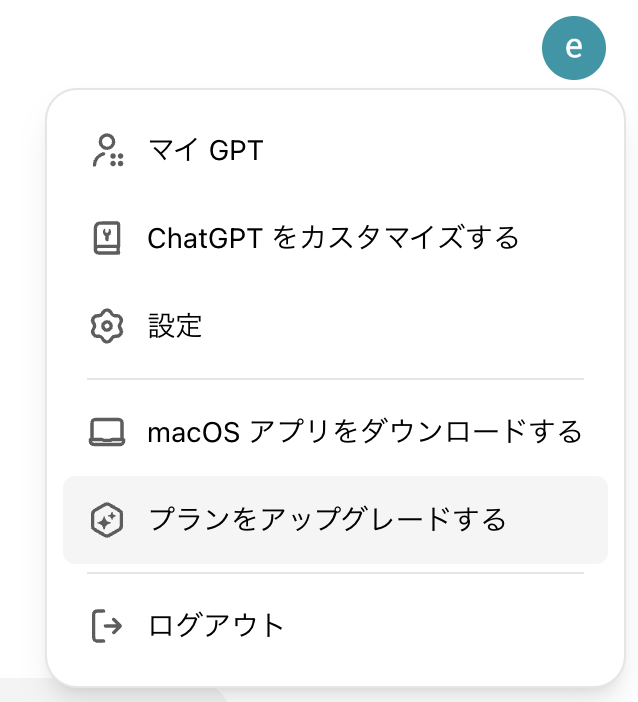
- 現在のトレンドは、シンプルでミニマルなデザインに加え、アイコンの追加で選択肢の内容を視覚的に補完するスタイル。
- ドロップダウンメニューのスムーズなアニメーションやコーナーの丸みを取り入れたデザインが注目されています。
3. トグル
用語解説
トグルスイッチはオン/オフを切り替えるためのUIパーツで、設定の切り替えや状態の変更によく使用されます。スイッチのデザインは直感的で、ユーザーがどの状態を選択しているかが視覚的に分かりやすいのが特徴です。
デフォルト値を設定し、トグルスイッチが制御する状態を示すラベルはわかりやすいものにしましょう。また、実行時間(設定反映までの待機時間)もできるだけ短くすることが重要です。
実装例
See the Pen Qiita_toggle by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
【定番】出力UIパーツ
1. トースト
用語解説
トーストは、画面上部または下部などに一時的に表示される通知メッセージです。数秒後に自動的に消える形式が一般的で、ユーザーに何かの結果や情報を伝えるのに適しています。
ユーザーが一目で内容を把握できるようにメッセージは簡潔に、通知を表示する位置にも注意しましょう。
似たような概念に「アラート」がありますが、アラートは通知の解除にユーザーの操作が求められるのに対し、トーストは自動で消えるのが特徴です。
実装例
See the Pen Qiita_toast by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
2. バッジ
用語解説
バッジは、数値や状態を示すための小さなラベルです。通知の数や新しいメッセージの有無など、注目すべき情報を視覚的に強調するために使用されます。
文字の大きさやアイコンとの色合いなどの可読性、サイズや位置などを注意するといいでしょう。また、バッジの文字を自動的に更新する場合、そのタイミングもよく検討するべきです。例えば、頻繁すぎる更新はユーザーにとってストレスになりえます。
実装例
See the Pen Qiita_badge by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
3. ポップアップウィンドウ
用語解説
ポップアップウィンドウは、小さなウィンドウが画面上に重ねて表示される形式のUIです。主に重要な情報を伝えるために使用され、ユーザーのアクションが完了するまで閉じることができないことが多いです。
実際に使用するときは、ポップアップに集中させるために背景を暗くしたり、閉じ方をわかりやすく示したりすると良いでしょう。
似たものに「モーダルウィンドウ」があり、こちらは通常、背景が半透明になり、元のウィンドウのユーザーの操作が制限されます。一方で、ポップアップウィンドウの場合は制限されません。
実装例
See the Pen Qiita_popupwindow by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
最新デザイン例

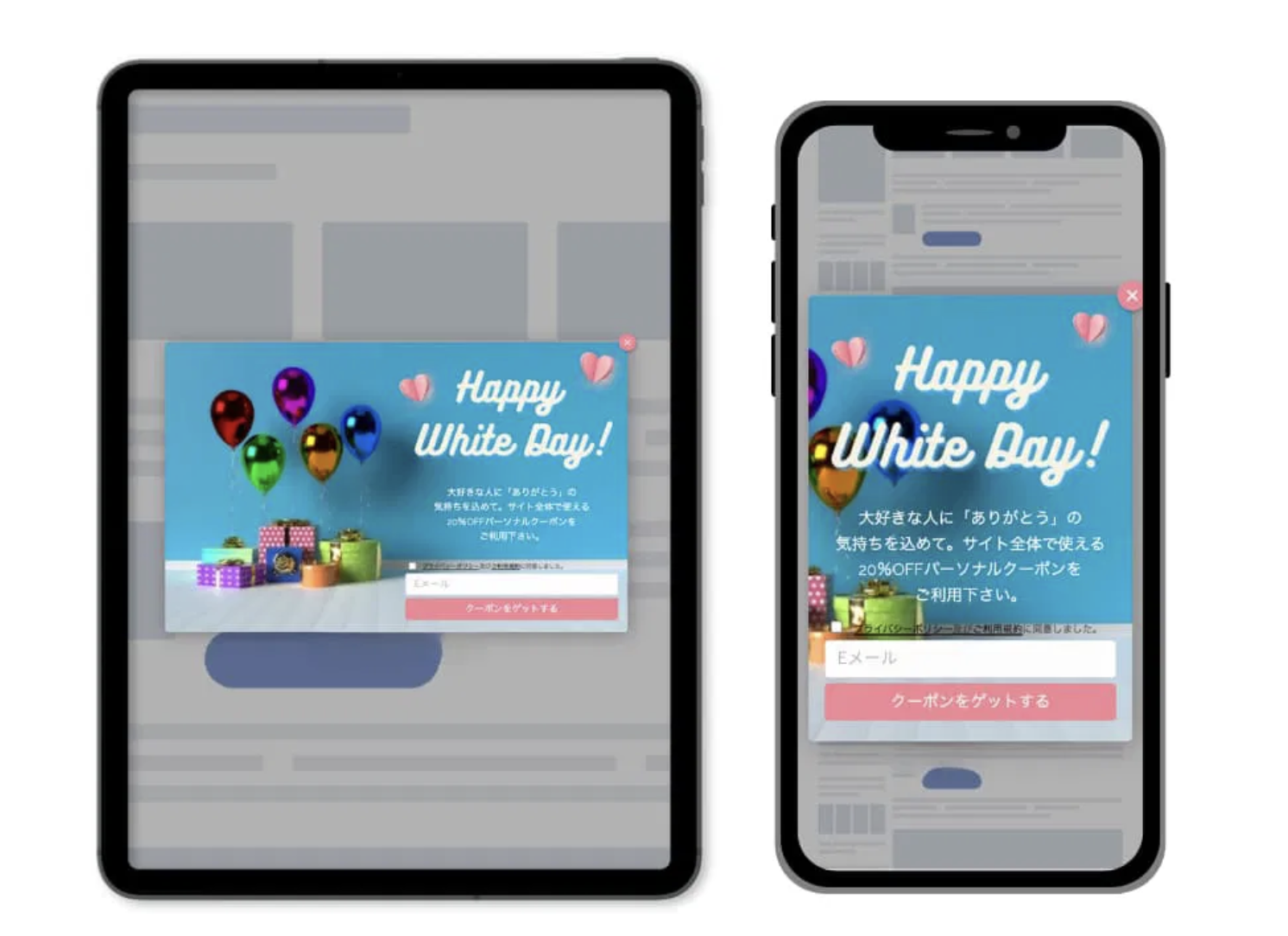
画像出典:【2024】ポップアップデザインの最新トレンド10選
- モーダルウィンドウとの違いを明確にしたシンプルなポップアップが人気。特に、エッジの丸みやシャドウを活用したモダンなレイヤードデザインが注目されています。
- 画面サイズに応じて最適な形のポップアップが表示される表示されるレスポンシブデザインがトレンドです。
【定番】ナビゲーションUIパーツ
1. パンくずリスト
用語解説
パンくずリストは、ユーザーが現在のページの位置を把握するためのナビゲーションです。多階層のWebサイトでの利用が一般的で、階層を視覚的に確認できるため、ユーザーが簡単に上位ページへ移動できるようになります。
名前は童話ヘンゼルとグレーテルから来ており、兄妹が森で迷子にならないようパンくずを置いていった話が語源となっています。
パンくずリストは内部リンクになるのでなるべくキーワードを含め、コンテンツの閲覧を阻害してしまわないようにシンプルなデザインにしましょう。
実装例
See the Pen Qiita_breadcrumbtrail by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
2. ページネーション
用語解説
ページネーションは、ページ数の多いコンテンツを分割して表示するためのUIパーツです。通常、ページ番号や「次へ」「前へ」などのリンクが含まれます。
ユーザーにとって使いやすくするためには、現在の閲覧ページが分かるようにしたり、クリックする部分を大きくしたりすることが重要です。
また、1ページに表示する件数が多いと表示スピードが遅くなり、反対に少ないと画面遷移をしなければいけない回数が増えるので、ページは適度な長さで分割すると良いでしょう。
実装例
See the Pen Qiita_pagenation by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
デザイン例

画像出典:CA4LA
- フラットデザインのシンプルなページネーションが主流ですが、ページ数が多い場合は、中央の省略記号(...)を使用したデザインが一般的です。
-
前・次ページの矢印(<・>)と、一番前・一番後ろのページへの矢印
(<<・>>)の使い分けによってユーザビリティを高めることもできます。
3. ハンバーガーメニュー
用語解説
ハンバーガーメニューは、画面上部に表示される3本線のアイコンで、クリックするとメニューが展開される仕組みです。モバイルデバイスでの利用が一般的ですが、最近ではデスクトップでも活用されるようになりました。
実装の際は、3本の線だけだとそれを押すとメニューが表示されると分からないユーザーのために、「メニュー」などを併記するべきでしょう。他にも、囲いをつけてボタンだとわかるようにすることも重要です。
似たメニューに、ケバブメニュー、ミートボールメニューなどがあります(後ほど説明します)。
実装例
See the Pen Qiita_humbergermenu by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
最新デザイン例
ケバブメニュー

3つの点が縦に並ぶメニューアイコン。ハンバーガーメニューの棒が点になった版です。
縦型のレイアウトが特徴で、主にモバイルアプリやWebサイトで使われることが多いです。
お弁当メニュー

四角形が均等に配置されたメニューアイコン。
四角が丸い点の場合、キャンディーボックスメニューと呼ばれることもあるとか。
ミートボールメニュー

3つの点が横に並ぶメニューアイコン。
XやInstagramなどのアプリの投稿の右上によく見られますね。
ドネルケバブメニュー

別名:ストロベリーメニュー。
横に並ぶ長さの異なる3本の線からなるメニューアイコン。
ラインを左寄せにして昇降ボタンアイコンとして使用されているサイトも見受けられます。
【定番】インフォメーションUIパーツ
1. プログレスバー
用語解説
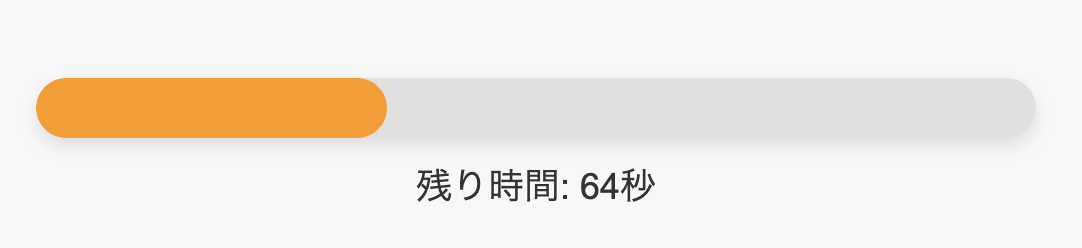
プログレスバーは進行状況を視覚的に示すバーで、プロセスの進捗を理解しやすくします。ファイルのアップロードやフォームの入力進捗を表示する際によく使われます。
「バー」とは言いつつも型は棒状のものだけでなく、サークル状のものや数字でのカウントもあります。それぞれ適切な使用場面があるので、使い分けましょう。
実装例
See the Pen Untitled by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
最新デザイン例

- シンプルでありながらも、アニメーション効果を取り入れたプログレスバーが主流。色の変化やフェードエフェクトで進行状況を視覚的に伝えやすくしています。
- 待機するべき残り時間の見込みを具体的な数値として提示するデザインも、ユーザーの心理的ストレスを減らすために用いられています。
2. ステップインジケータ
用語解説
ステップインジケータは複数の段階を視覚的に示すデザインで、ユーザーが現在どの段階にいるかを理解するためのUIパーツです。特に複数ステップのフォームなどで活用されます。
実装の際は、ユーザーが現在の進行状況を簡単に把握できるようにするため、分かりやすく視覚的に設計することが重要です。今どの段階にいて、何をすべきなのか、あと何段階のステップを踏むべきなのかなど、必要な情報が一目で理解できるようなデザインを選択しましょう。
実装例
See the Pen Qiita_stepindicator by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
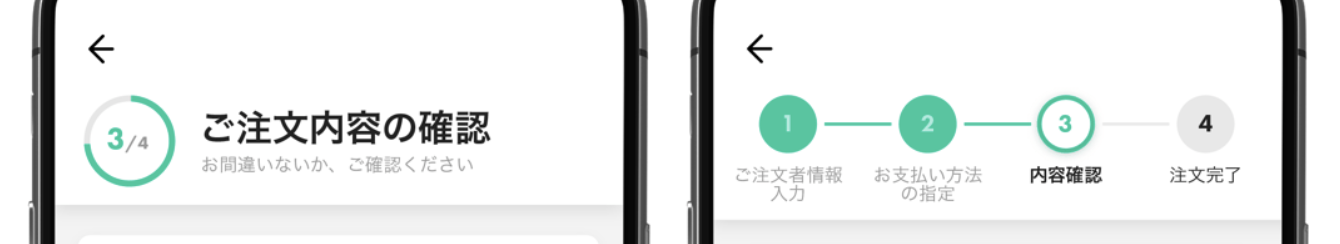
デザイン例
 上記画像のように、ステップインジケータには大きく分けて二つのデザインがあります。画像左側のような今すべきことのみ書かれているデザインと、右側のような全体のステップが見渡せるデザインです。
上記画像のように、ステップインジケータには大きく分けて二つのデザインがあります。画像左側のような今すべきことのみ書かれているデザインと、右側のような全体のステップが見渡せるデザインです。
場合によって使い分けるべきですが、
- ユーザーが考える手間を省く
- ステップが増減しても見えやすさが変わらない
このユーザビリティに関する2点から考えると、文字情報などの要素をが少なく、ステップが増えても横幅に影響されない左側のデザインの方が適切であると言えます。
特別な理由がない限りは、左側のデザインを採用した方が良いでしょう。
3. ツールチップ
用語解説
ツールチップは、アイコンやボタンにカーソルを合わせた際に表示される説明文のことです。簡潔に追加情報を提供するため、ユーザーが操作を理解しやすくするのに役立ちます。
ツールチップは画面をシンプルにできる反面、ユーザーに気づかれづらい点が弱みでもあります。そのため実装の際は、ツールチップの存在を伝えるヒントを示す必要があります。また、他のコンテンツに重なってユーザーの操作を妨げないように配置位置にも注意しましょう。
実装例
See the Pen Qiita_tooltip by 渡邉結々 (@qstsqiir-the-builder) on CodePen.
最新デザイン例

- 小さなアニメーションを追加して、ツールチップの登場を自然にするデザインが増加。特に、フェードイン/フェードアウトのアニメーションが人気です。
- 現在は直感的なインターフェースが求められており、各要素の目的を明確にし、次のステップへ誘導する情報の説明によく使用されています。
まとめ
デザインの良し悪しは、細かなUIパーツの積み重ねで決まります。ボタン一つ、アイコン一つにこだわるだけで、ユーザーがサイトをどう感じ、どう使うかが大きく変わるのです。
今回紹介した定番のUIパーツは、すべてのWebデザイナーが知っておくべき基本です。さらに、これらをトレンドを意識したデザインでアップデートすることで、サイトの印象は格段にアップします。
あなたのデザインを次のレベルへ引き上げるために、ぜひこの記事を参考に、最新のUIパーツデザインを取り入れてみてください。今後のデザインプロジェクトでの成功を願っています!
弊社Nucoでは、他にも様々なお役立ち記事を公開しています。よかったら、Organizationのページも覗いてみてください。
また、Nucoでは一緒に働く仲間も募集しています!興味をお持ちいただける方は、こちらまで。