概要
Reactでいろいろパッケージ入れていくと、いつの間にかバンドルサイズが肥大化してしまいます。
バンドルサイズ削減のため、どのパッケージがどの程度占めているのか可視化したいところです。
これまでCreateReactAppで作成した場合、そのままではWebPackの設定にアクセスできないため、イジェクトする必要がありました。
(イジェクトすると設定ファイルが外に出てくるので自由にできる反面、そこからのメンテは自分たちで責任を持つというトレードオフだったはず)
現在ではイジェクトなしで可視化できるようになったので、それの紹介になります。
読者対象
- Reactアプリでバンドルサイズをお手軽に可視化したい方。
- キャッシュが効かない時にアプリの初期表示が遅くて困っている方。
いきなり結論
CreateReactAppのドキュメントに関するプルリクの最初の投稿が全てです(;^_^A
(CreateReactAppのドキュメントがあるのを初めて知ったorz)
https://github.com/facebook/create-react-app/pull/6127
CreateReactAppでサポートしたから、あとはパッケージ入れてちょっとスクリプト実行してねという話です。
執筆時点ではまだドキュメントが更新されていませんが、CreateReactApp自体にはV2時点で入ったのかな?
方法だけ知りたかった方はここまででOKです。
あとはこれに到達したまでの経緯の話になります。
【2019/5/11更新】
CreateReactAppのV3でwebpack-bundle-analyzerを使うための--statsオプションが削除されました。
理由は、source-map-explorerの最新版でチャンクファイルの分析もできるようになったためとのこと。
https://github.com/facebook/create-react-app/pull/6477
https://github.com/facebook/create-react-app/issues/4563#issuecomment-468017265
source-map-explorerについては、以前より公式ドキュメントに操作手順が記述されています。
https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
Road to 結論
Reactアプリでwebpack-bundle-analyzerを利用できないかググる
webpack-bundle-analyzerの記事を見かけて、ちょっと入れたいなという欲求がわく。
だけど、CreateReactAppがサポートしていないときついんじゃないかという不安も・・・
ぐぐってみると、ちょっとトリッキーですが単体プログラムとして実行している方のIssuesを見つける。
https://github.com/facebook/create-react-app/issues/3518
後のコメントを見ずにやってみてたんですが、最新ではCreateReactAppのWebPackの設定ファイルの構造が変わって?動かない(;^_^A
ようやく後尾のコメントのリンクを見て、CreateReactAppがサポートしていることを理解キタ――(゚∀゚)――!!
ドキュメント草案の案内通りにやってみる(設定編)
いずれ公式のここに載るはずです。
https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size
だけど執筆時点ではまだ載ってないので、プルリクの草案をベースに実施します。
まずは本体のwebpack-bundle-analyzerをインストールします。
$npm install --save-dev webpack-bundle-analyzer
次に解析を実行するためのコマンドをpackage.jsonに追加します。
scriptsにstart,build,test,eject等あると思いますので、それと同列に追加です。
"analyze": "webpack-bundle-analyzer build/bundle-stats.json",
これで事前準備は完了になります。簡単ですね。
ドキュメント草案の案内通りにやってみる(実行編)
あとはコマンドを実行して可視化してしまいましょう。
素人には途中のハイフンの意味が分からないですが、考えずに打ち込む(;^_^A
$npm run build -- --stats
実行が完了すると、buildフォルダにbundle-stats.jsonというファイルができています。
これが可視化のもとになるんでしょう。
$npm run analyze
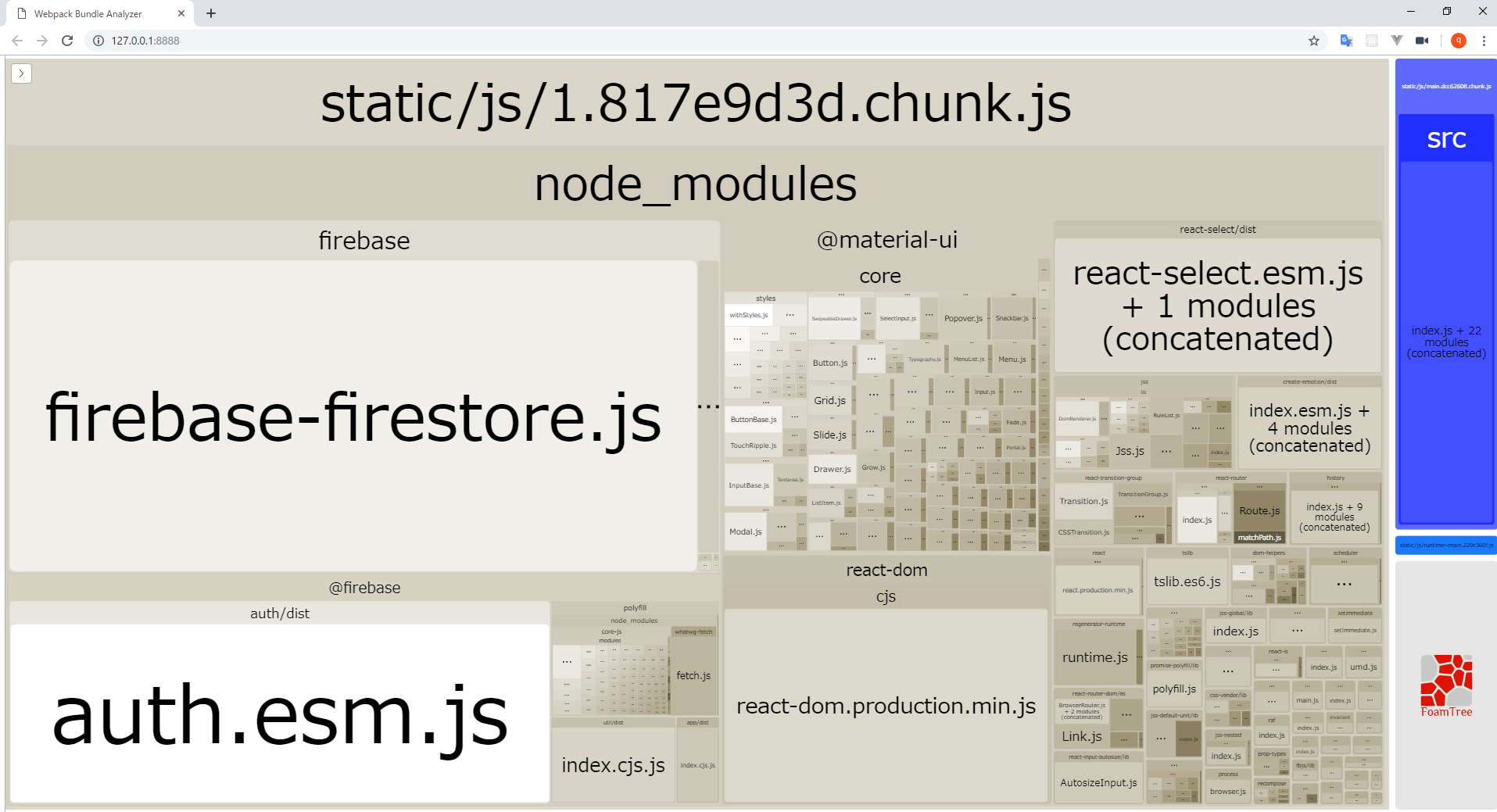
実行するとブラウザが立ち上がって、パッケージサイズの割合が一目瞭然になります。
画像は私の小さなプロジェクトの結果ですが、導入パッケージが少ないのでGzippedでも約100KBのfirebase-firestore.jsのサイズが目につきます(;^_^A
プロジェクトが大きいといろんなパッケージが入り乱れていると思いますので、役割のわりに大きい場合は代替パッケージ等の検討になるでしょうか?
利用頻度が少なければコード分割して、利用時のみ動的ロードに変更するとかも。
まとめ
CreateReactAppを使ったReactアプリでも、今はwebpack-bundle-analyzerがすんなり使えちゃうという話でした。
公式ドキュメントが更新され、しばらく時間がたてばこの記事の役割は終えますが、それまでにどなたかの役に立てれば幸いです。
実行方法等が変更になる可能性がありますので、公式ドキュメントを最初に確認してください。
【2019/5/11更新】
このドキュメントはCreateReactAppのV3で使用できなくなりました。