Udemyでやった内容を自分の理解に落とし込みます。ざっくり以下内容。
- var, const, let
- falsyとtruthy
- AND条件とOR条件
- 参照
(Udemyの動画は【JS】ガチで学びたい人のためのJavaScriptメカニズムです、おすすめです)
var, const, let
-
var
◯再宣言、◯再代入 -
const
×再宣言、×再代入 -
let
×再宣言、◯再代入
varはなんでも有りなので非推奨。
変数は基本constで宣言して、値を書き換える必要がある(for文使ったループとか)場合はletで宣言するイメージです。
falsyとtruthy
比較する際は==もしくは===を使うのですが、違いは厳密に比較するかしないかです。
(==が抽象的に、===が厳格に比較)
厳密に比較するかしないかでtrue,falseの結果が変わってくるという話です。
恐らくこれは実際に自分でコーディングしてconsole.log等で確認したほうが分かりやすく、イメージしやすいと思います。
例
console.log(0 == false); // true
console.log(0 === false); // false
console.log(Boolean(0) === false) // true;
===の場合は型も考慮する必要があります。
(ちなみに私は===でしか実装したことありません、、)
AND条件とOR条件
-
AND &&
複数の条件が全て成立していたらtrue -
OR ||
複数の条件のうちどれか1つでも成立すればtrue
参考 条件判定の関数AND(アンド)・OR(オア)・NOT(ノット)
例
<>
{isShowFlg === true && (
<div className={styles.productImgContent}>
<img className={styles.mainBg} src={main_bg} alt="メイン背景" />
<img className={styles.topLogo} src={logo} alt="ロゴ" />
<img className={styles.mainIntroduction} src={main_title} alt="メイン紹介" />
<img className={styles.productTitle} src={product_title} alt="商品タイトル" />
</div>
)}
</>
私はよく上記コードのようにAND条件を使っています。
isShowFlgを判定してtrueだったら<div>~~</div>の内容を表示させる、という内容です。
以下のように、true省略して見た目スッキリさせても良いです。
<>
{isShowFlg && (
<div className={styles.productImgContent}>
<img className={styles.mainBg} src={main_bg} alt="メイン背景" />
<img className={styles.topLogo} src={logo} alt="ロゴ" />
<img className={styles.mainIntroduction} src={main_title} alt="メイン紹介" />
<img className={styles.productTitle} src={product_title} alt="商品タイトル" />
</div>
)}
</>
参照
ここからが本題です。
型について
-
プリミティブ型
プログラミング言語が用意している基本的なデータ型
(String,Number,Boolean,Nullなどなど) -
オブジェクト
プリミティブ型以外全て
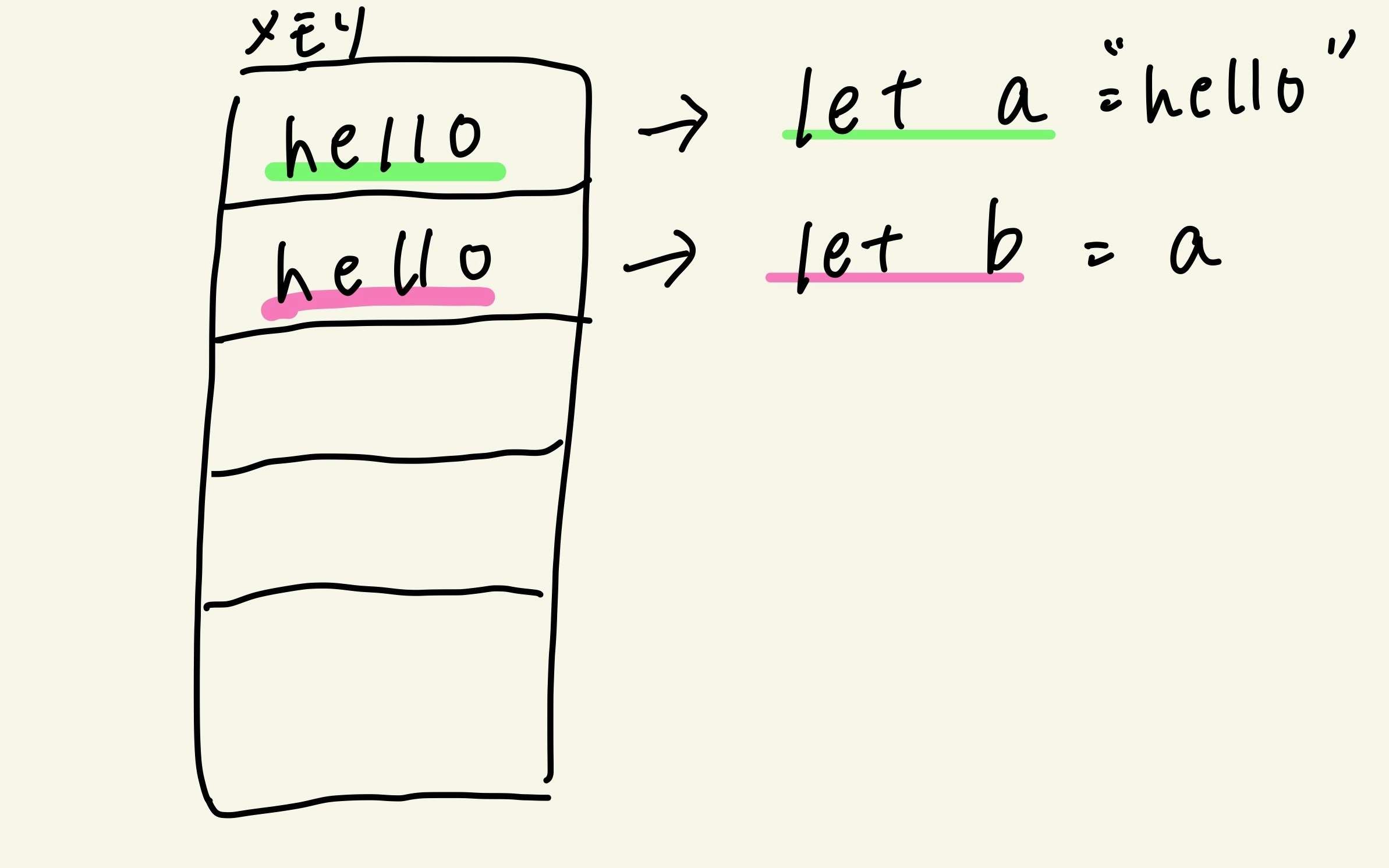
プリミティブ値のコピー
let a = "hello";
let b = a;
console.log(a); // hello
console.log(b); // hello
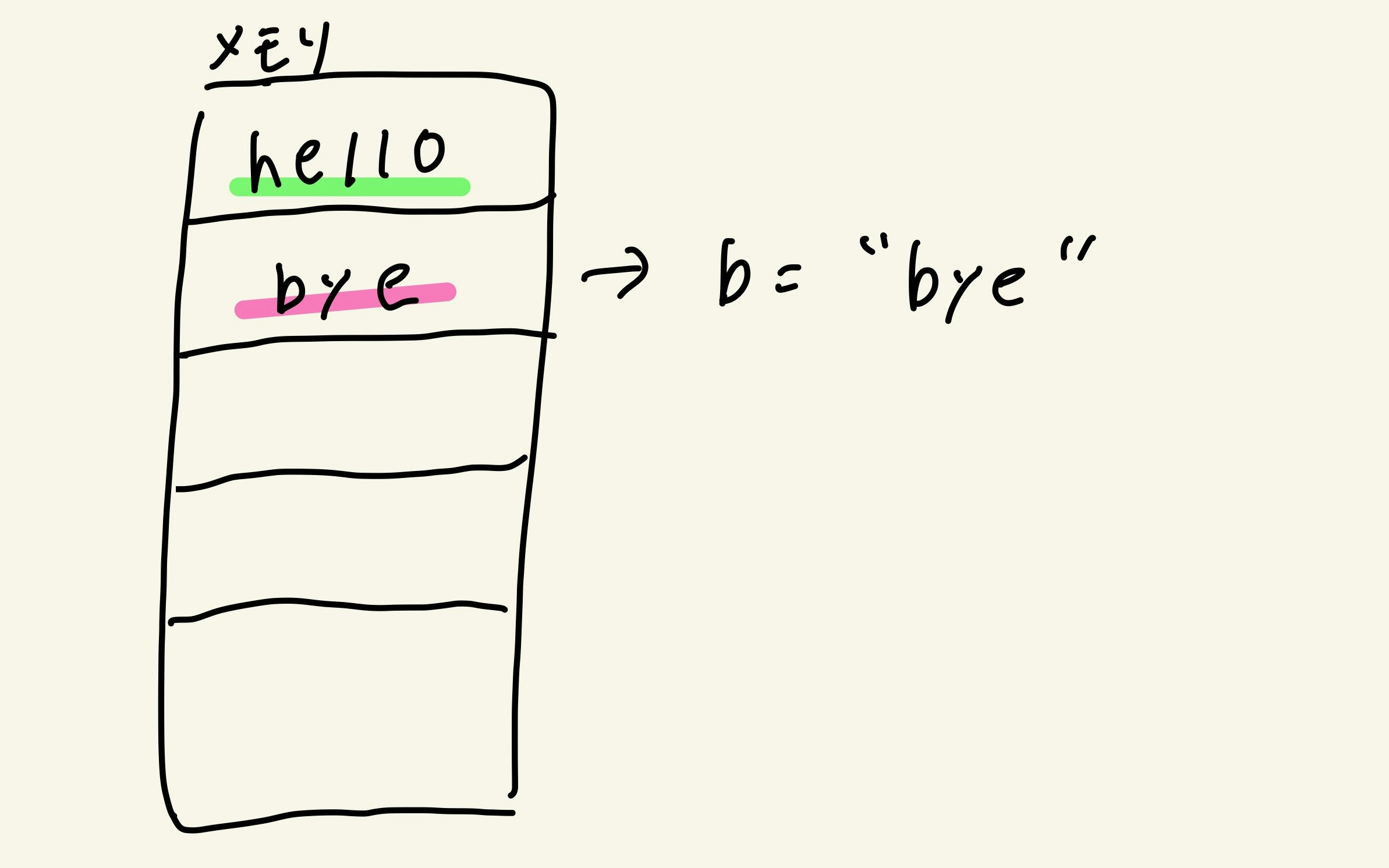
b = "bye";
console.log(a); // hello
console.log(b); // bye
3行目のaが指しているhelloと、4行目のbが指しているhelloは 違うメモリ場所にそれぞれ保存されています。
そのため、5行目でbに"bye"を格納していますが、aは"bye"で上書きされません。
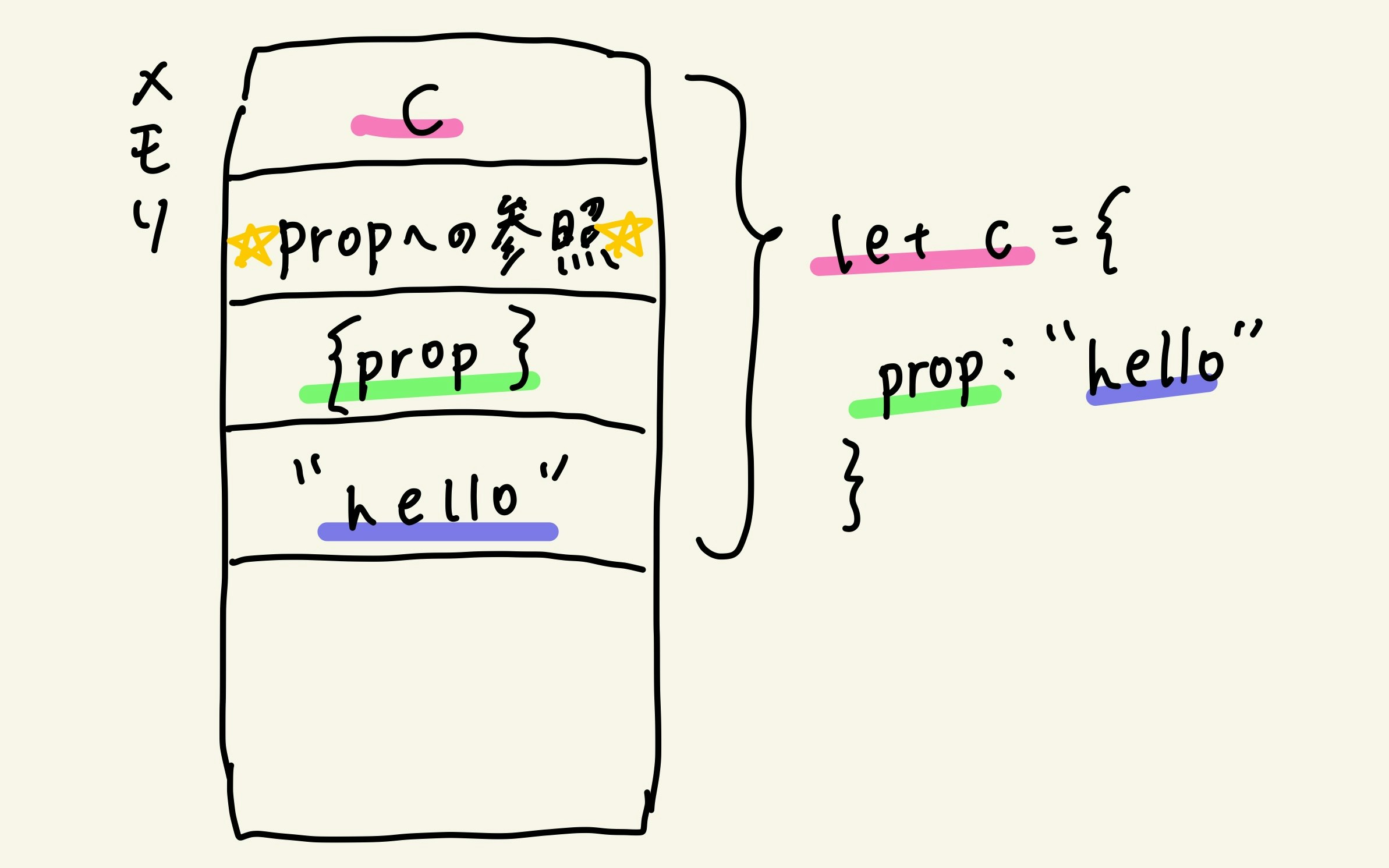
オブジェクトのコピー
let c = {
prop: 'hello'
}
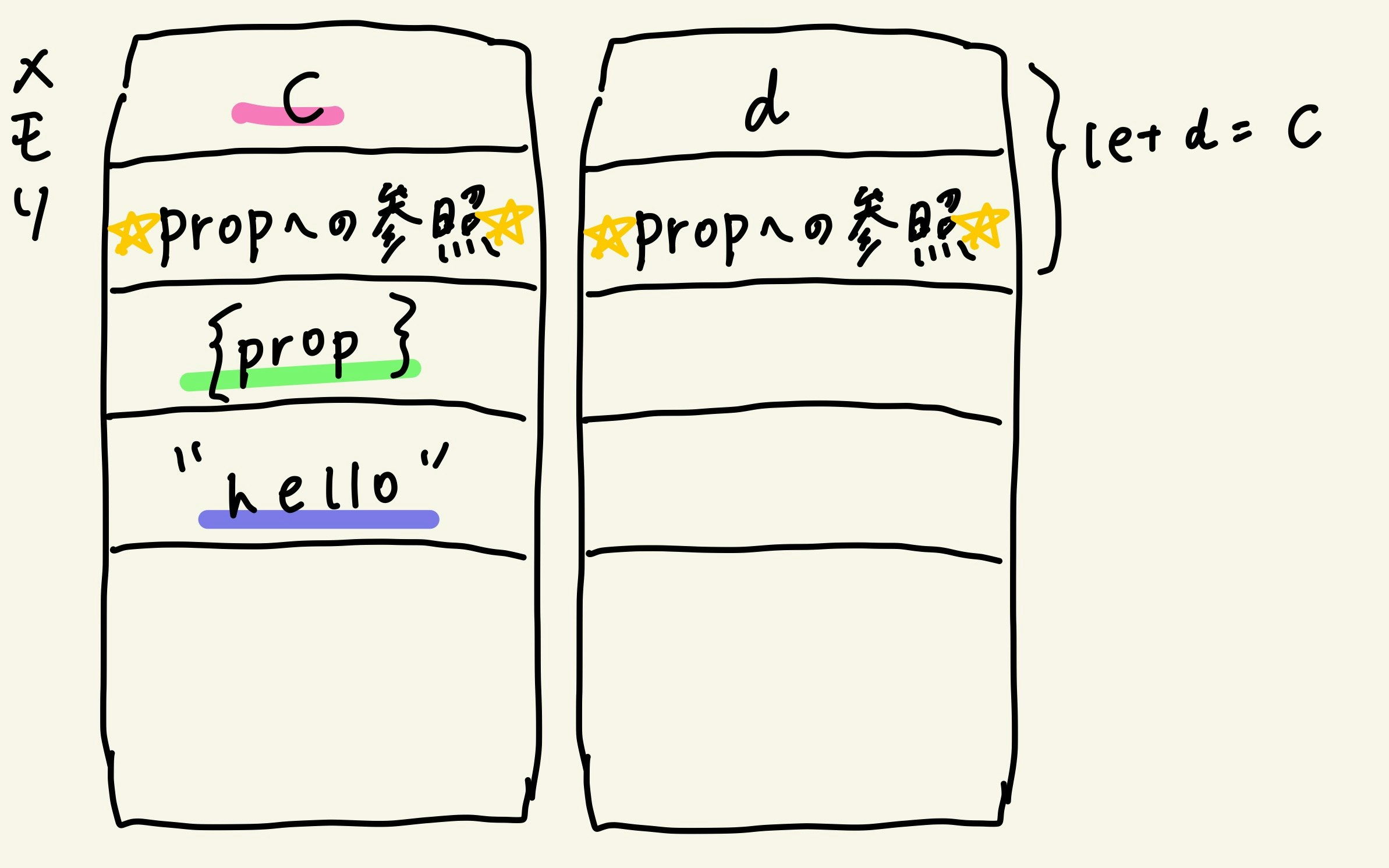
let d = c;
console.log(c); // {prop: "hello"}
console.log(d); // {prop: "hello"}
d.prop = "bye";
console.log(c); // {prop: "bye"}
console.log(d); // {prop: "bye"}
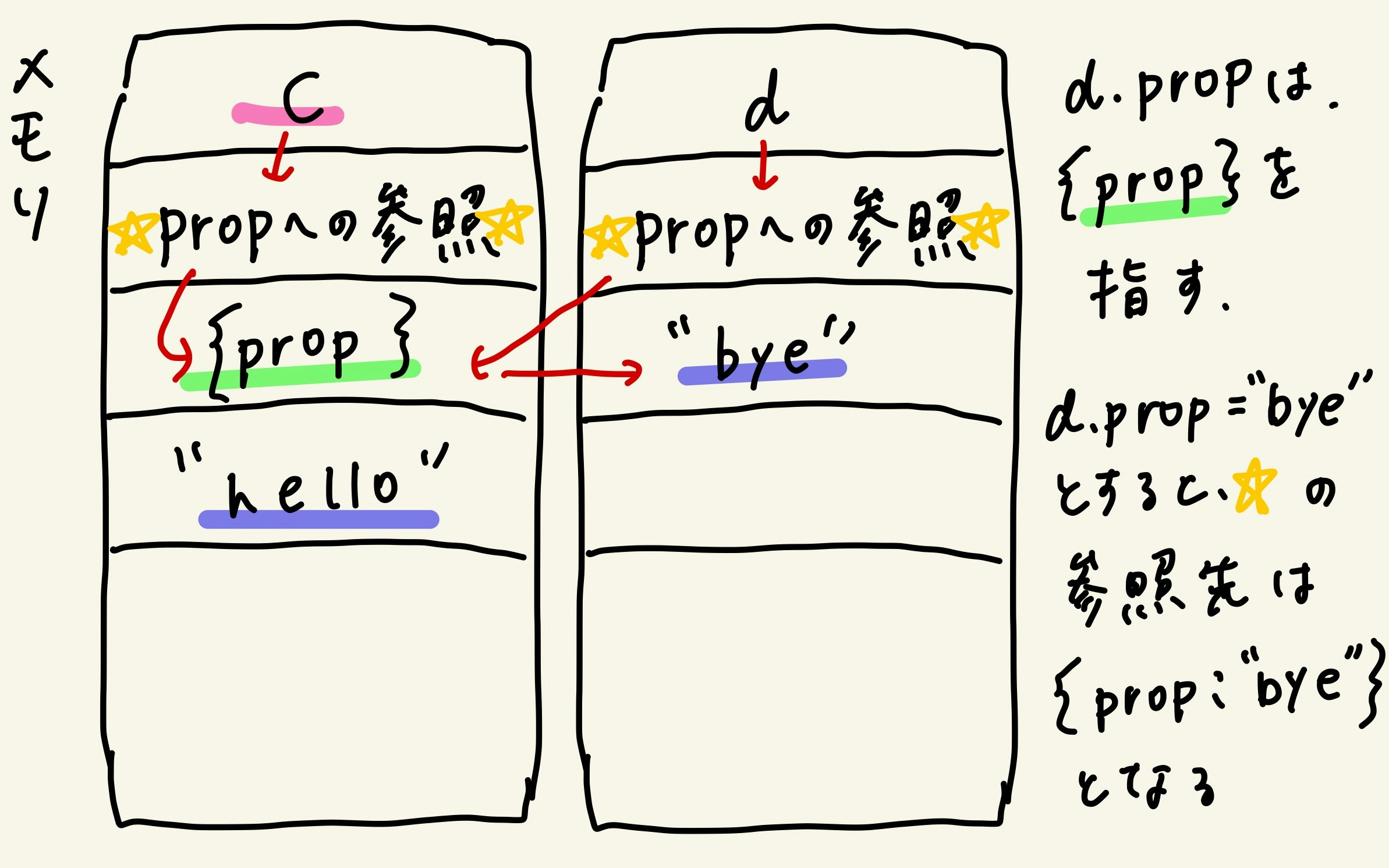
オブジェクトの場合は、propを指す参照元がメモリ場所に保存されています。
そしてプリミティブ値と同じように、propを指す参照元は違うメモリ場所にそれぞれ保存されます。
しかし、参照先(上記コードでいう{prop})は共通。。。
文字にしてみたのですが、ややこしいのでこちらも図を書いてみます。
※var, const, letのところで、constは再代入不可と記載しましたが、オブジェクトだとアクセス可能です。
オブジェクトのコピーに記載しているコードでいうと、let c let dとしていますが、const c const dとしても全く同じ結果になります。
複製したい場合
オブジェクトの中身はコピーしたいけど、片方だけ書き換えたい場合は、スプレッド構文を使えば複製が可能です。
let c = {
prop: 'hello'
}
let d = {...c}; // スプレッド構文
console.log(c); // {prop: 'hello'}
console.log(d); // {prop: 'hello'}
d.prop = "bye";
console.log(c); // {prop: 'hello'}
console.log(d); // {prop: 'bye'}
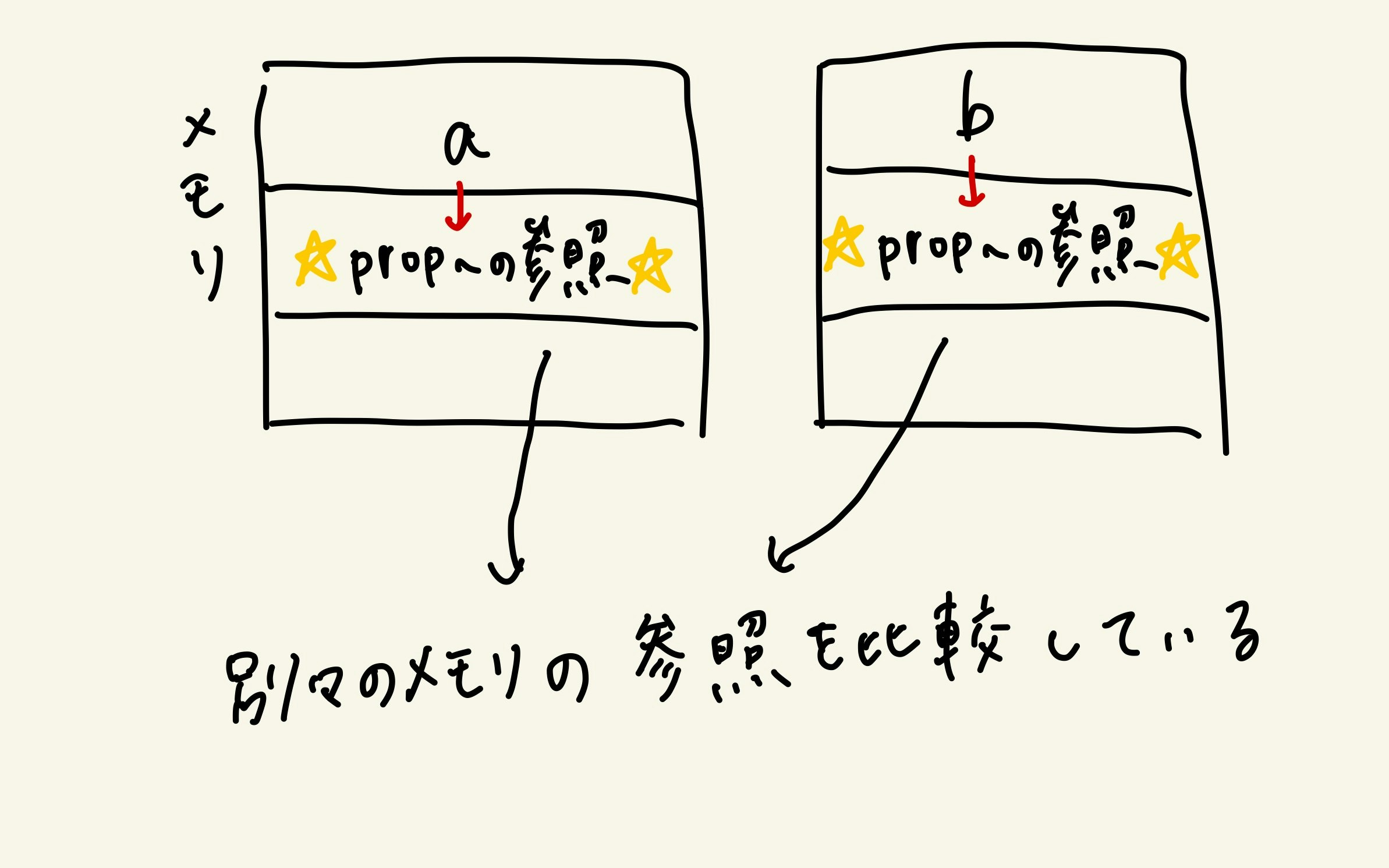
オブジェクトの比較
const a = {
prop: 0,
};
const b = {
prop: 0,
};
console.log(a === b); // false
console.log(a == b); // false
console.log(a.prop === b.prop); // true
let c = {
prop: 'hello'
}
let d = {...c}; // スプレッド構文
console.log(c === d); // false
console.log(c == d); // false
ちなみに、全く同じオブジェクトを宣言し、オブジェクトの入っている変数同士で比較しても結果はfalseになります。

自分の中で曖昧なところや、引っかかりそうな部分を改めて整理してみました。