※ はてなブログから技術ネタを移動しました
※ 初稿:2017/06/26
今作っているとあるWebアプリのJSが、旧端末で思うように動かない。
重さを感じていて、アプリの性質としてもメモリを食うものなので、決定的なメモリリークが起こっていることを疑っている。
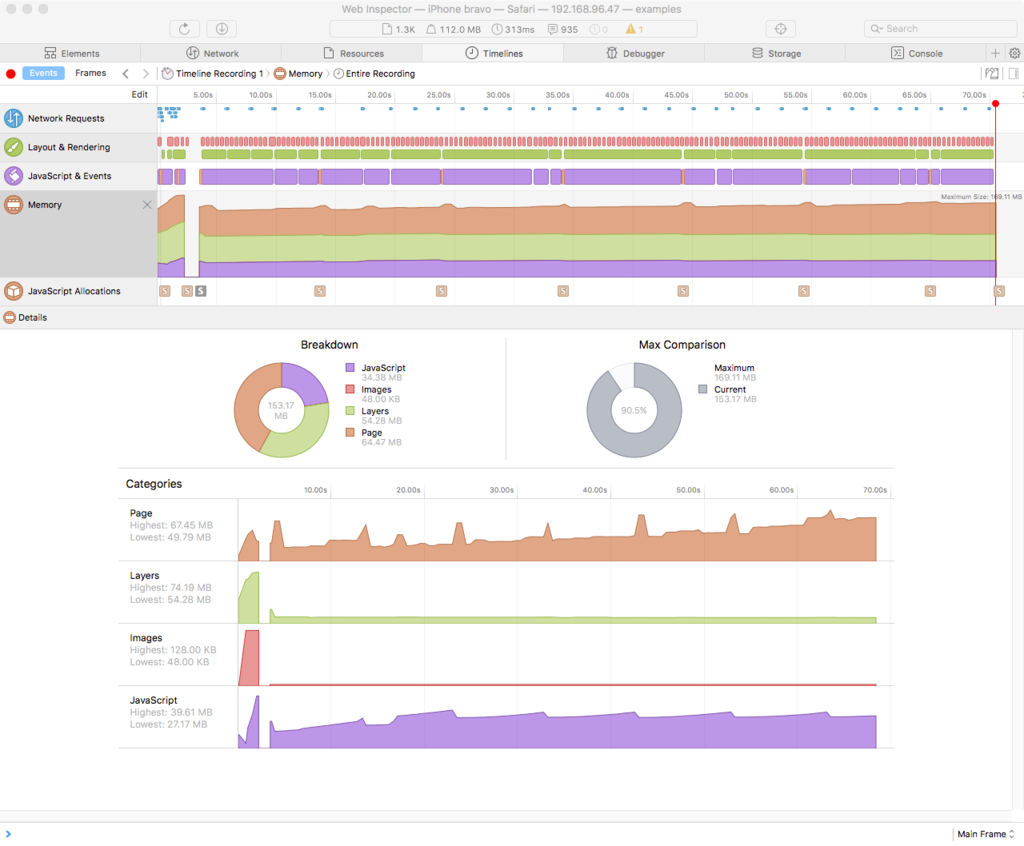
macOS SierraのSafariを使うと、SafariのWeb Inspectorでメモリプロファイリングができると聞いて、遂にmacOS Sierraにアップグレード。こんな感じで取れます。これは凄い。ちなみに、iOS側がある程度新しいバージョンじゃないとダメっぽい。
しかし、疑っていたJavascriptによるメモリ消費量は一定の範囲内を増減しているだけで、リークはしていなさそう(Categories: JavaScript)。それより気になるのが、Categories: Pageの単調増加するメモリ使用。下記リンクによると、
Memory Debugging with Web Inspector | WebKit
Page – All other memory. This includes engine memory related to the DOM, styles, rendering data, memory caches, system allocations, etc.
とのことで、JSによる直接のメモリアロケーションではない間接的リソース使用量が単調増加しているように見えるが、内訳は分からない。
推測でしか無いが、"engine memory related to the DOM, styles"は数十MBも食わないだろう。"rendering data", "memory caches"あたりは怪しいが、表現が曖昧すぎて問題の追求に窮している。
誰かヒント下さい。