#概要
Odin Projectのレッスンで作成したSNSです。
Github: https://github.com/RistoLibera/Facebook_Replica
作品URL: https://a-facebook-replica.herokuapp.com/
#使用技術
・HTML、CSS、Bulma
・Javascript
・Ruby、Ruby on Rails
・Heroku
・Git
・GitHub
・Oracle VM VirtualBox
#機能一覧
##ユーザー登録機能
「Create New Account」ボタンをクリックして登録画面へ進みます。
必要項目を入力し、「Sign Up」ボタンを押すとメインページへ移動します。
登録成功!
##ログイン機能
サインアウト後、再度ログインを試します。
ログイン成功!
##メールでパスワード変更機能(ローカル)
HerokuのTwilio SendGrid拡張機能はクレジットカードが必要なため、ローカルで実装しています。
メールアドレスを入力して「Send」ボタンを押すと、仮メールが届きます。
リンクからパスワードを変更できます。
##Facebookによる登録機能
ページ下部のリンクをクリックするとFacebook APIに移動します。
自動入力も実行されます。
##プロファイル管理機能
右上のアイコンをクリックするとプロフィールにアクセスできます。
1:アイコン画像の変更
2:背景画像の変更
3:作成したポスト一覧
4:ダミーセクション
5:友達一覧
6:パスワード変更
##友達管理機能
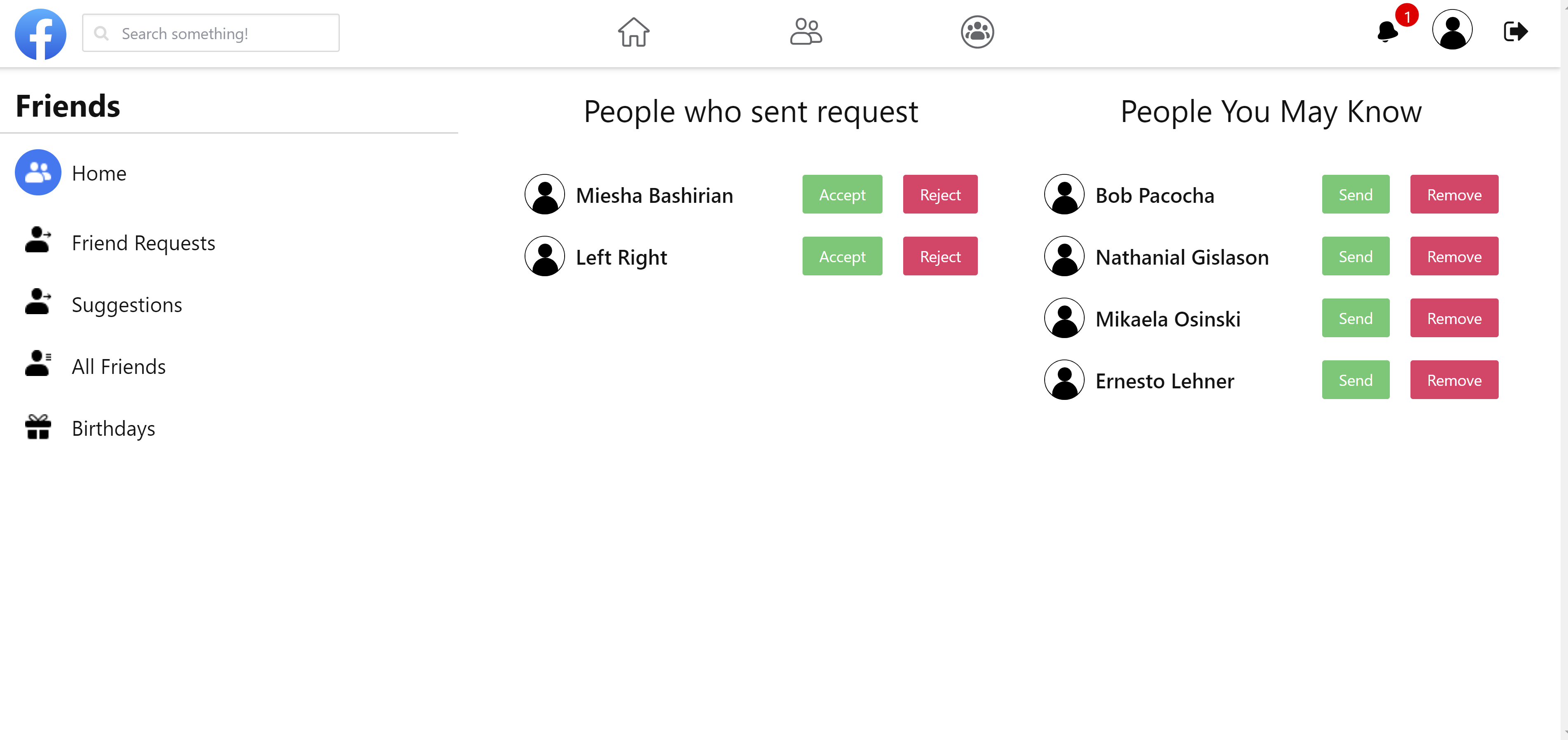
ナビゲーションバー中央のボタンから友達管理ページへ移動します。
他ユーザーからのリクエストを拒否または承認できます。
##検索機能
左上の検索欄からポストやユーザーを検索できます(大文字小文字は区別しません)。
1:検索履歴
2:検索結果(ポスト)
3:検索結果(ユーザー)
##文章投稿機能
テキストエリアに入力し、「Images」ボタンで画像を選択後、「Create Post」ボタンで投稿します。
簡単に作成できます!
##文章編集機能
自分のポスト右上の三点リーダーにカーソルを合わせると編集メニューが表示されます。
「Edit」ボタンで編集画面へ移動。
編集完了!
##コメント機能
1:いいね数
2:コメント数
3:いいねボタン
4:コメント欄
##通知機能
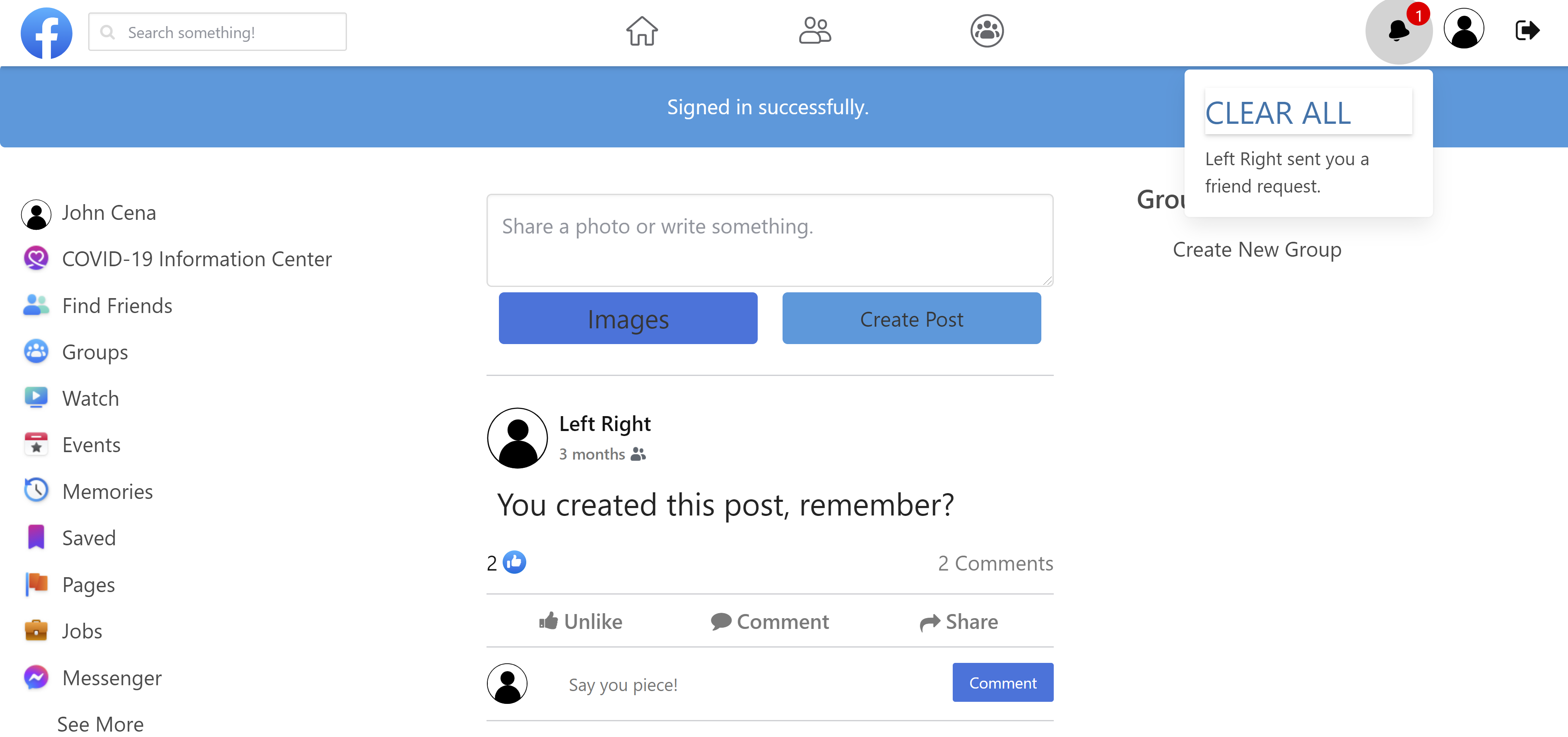
右上のベルアイコンにカーソルを合わせると通知が表示されます。
クリックすると該当ページに移動します。
#まとめ
本作は3つ目の作品ですが、このような大規模な開発は初めてでした。
フロントエンドはHTMLで骨組みを作り、CSSフレームワークのBulmaでデザインを整え、JavaScriptを追加して簡単なインタラクションを実装。
バックエンドはRailsでデータベースを構築・管理し、Herokuでデプロイして公開しました。
様々な課題に直面しながらも、Stack Overflowなどで調べつつ着実に進めたことで、ウェブプログラミングへの理解がさらに深まりました。