自前の簡単なWebアプリではBootstrapなんて大仰かな〜と、CSSをぽちぽち書いていたんですが、めんどくさがってばかりいてもだめだなということでBootstrapの勉強も兼ねてWebアプリをつくってみました。
Webアプリの仕様
こんなサービスを考えてみました。
-
タイトル : Today's Lunch
-
サービス仕様
- 今日のおすすめランチスポットを探す。
- 現在地から一定範囲内のランチスポットを検索、範囲は変更可能
- 行ったところを記憶しておいて、マンネリを防ぐ
- 実際に行ったところを記録し、ヒストリー表示にする。
-
システム仕様
- all javascriptで作る。
- bootstrapでレスポンシブなデザインにする。
- ランチの記録はローカルストレージに保存する。
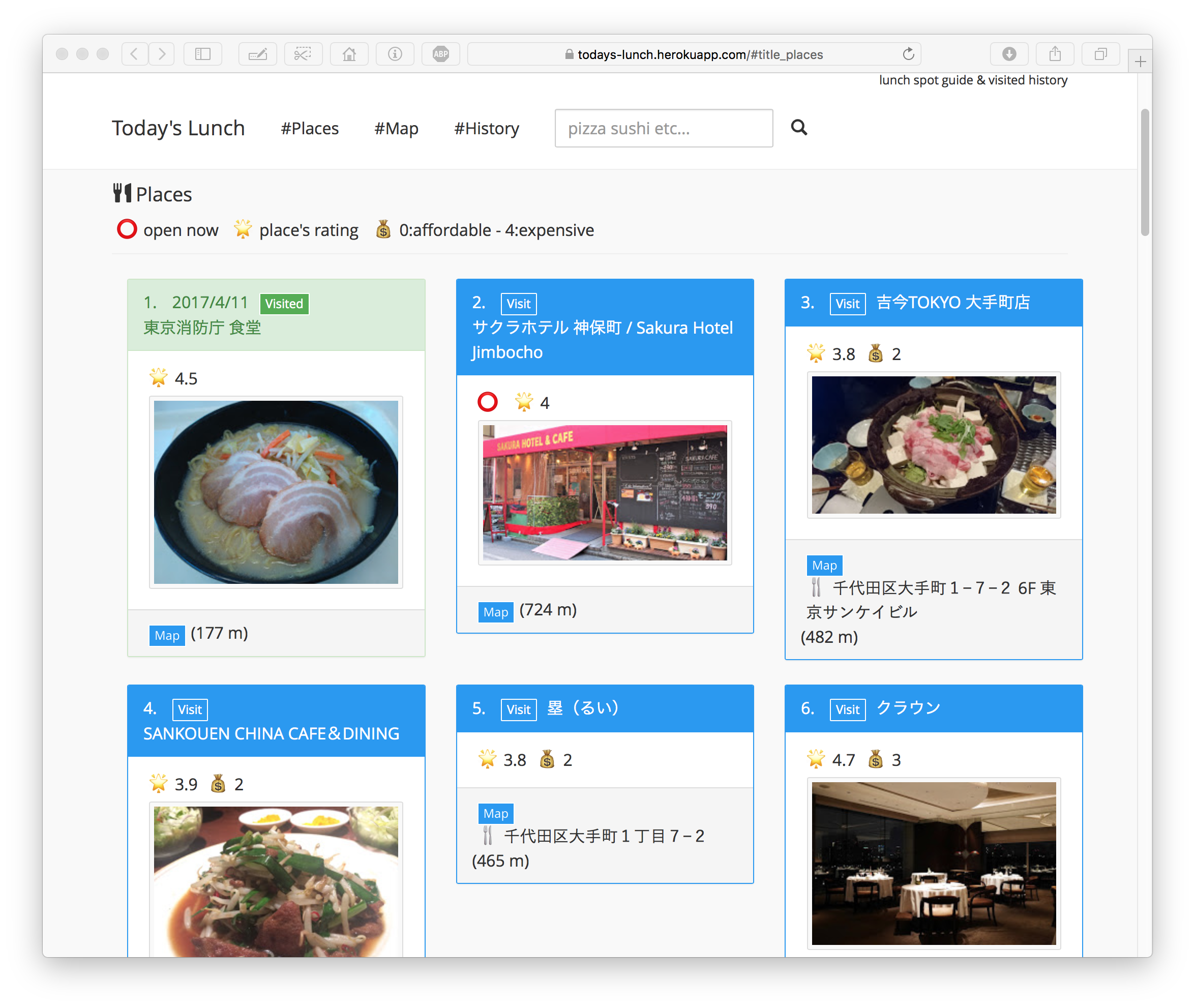
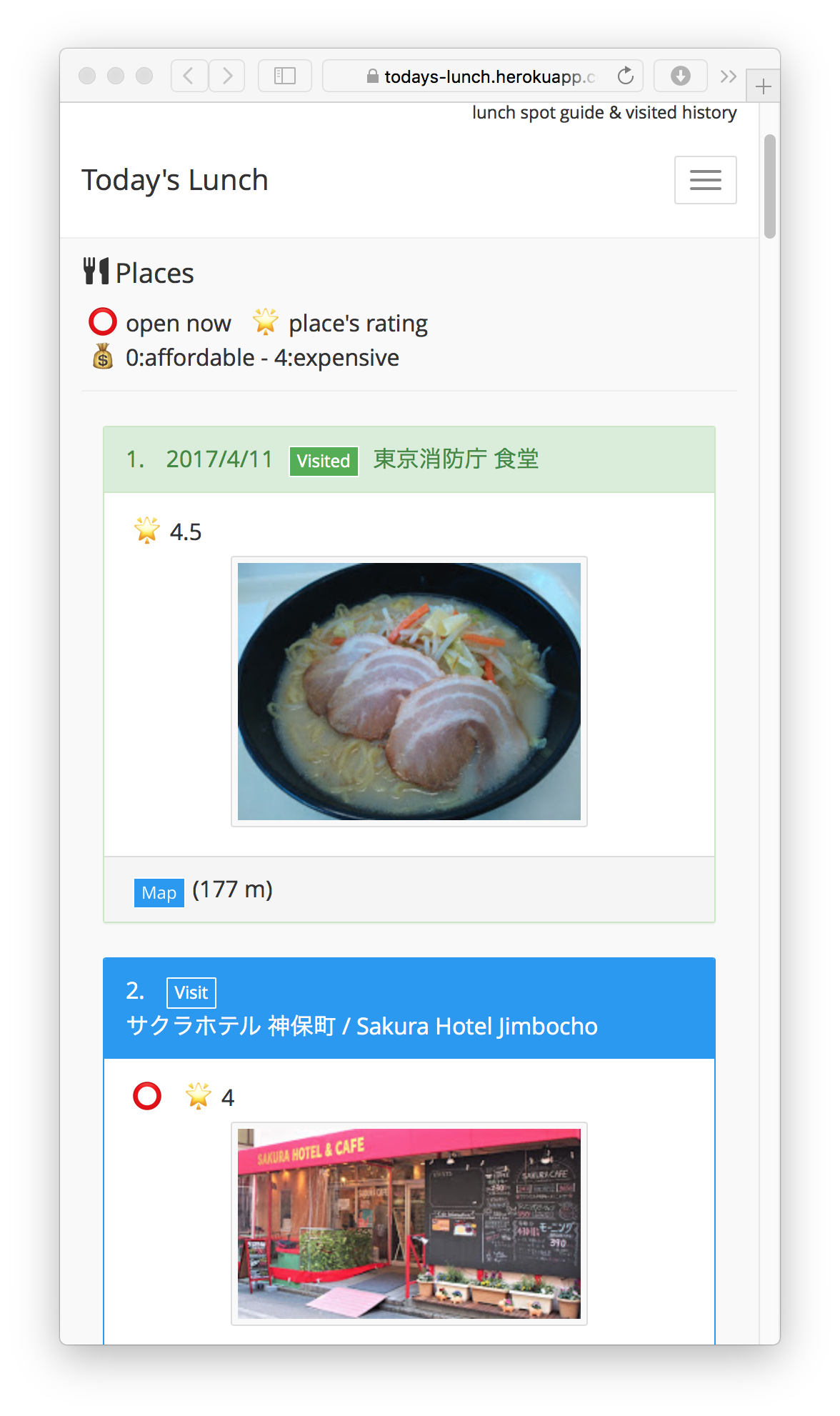
スクリーンショット
- Bootstrapをつかってレスポンシブデザインになるようにしたのでメニューとかいい感じになりました。
PC画面想定
モバイル画面想定
システム構成
- Herokuで動かす。(といっても静的ページ機能しか使わない)
- 施設一覧はGoogle Map APIのプレイス ライブラリで検索
- 地図はGoogle Map API
Webアプリ
- 現在はhttps://todays-lunch.herokuapp.com/で動かしてます。
Bootstrapを使ってみた感想
- 作法に沿って書けばレスポンシブ対応になるのはやっぱり便利ですねー
- div,div,divと結構HTMLのサイズが大きいですね。Bootstrap自体の大きさもあるし、モバイル回線的にはどうなんでしょうか?
- 出来合いの色パターンをつかえばあまり深く考えなくてもそれっぽいサイトができるのがいいですね。