はじめに
今勢いのある言語 Elmを始めて4ヶ月も経ったのですが、こんな変化がありました。
- 質の高いプログラムを書けるようになった
- 開発のストレスがなくなった
- 社会人としても成長できちゃった
今回はその話と、自分で作ったアプリの紹介をしてみます。
Elm自体の解説や入門する方法は書かないことにします。Elmを始めるには上記事にある**公式ガイドを読むのが一番**だと考えているからです。(日本語版も)
なぜこれを書くか
私は未経験からSIerに就職してJavaとかJavaScriptとかを2年くらいやったのち、Web系に転職してElmを使い始めて4ヶ月の人です。半年くらい前までaltJSという概念すら知りませんでした。
このようにモダンな言語をそんなに知らない人でも簡単に使えるようになったよ〜という事例を紹介することで、過去の私と同じような人に価値を感じてもらうために書いています。
とはいっても関数型言語という敬遠されがちなものですし、Elmに向いていない人もいることには注意していただきたいです。
Elmを始めてから何が変わったか
コードの質が上がった
ストレスの原因は人それぞれですが、私はこんな感じです。
- コードの書き方が時と人によってバラバラ
ところでElmはプログラマーに書き方の選択肢を与えすぎないように作られています。Elm0.19の変更点を見てもわかるように複数の機能がremoveされており、不要なテクニックを使ってしまうリスクを最小限にとどめてくれています。
したがってElmでプログラミングを行えば自然と統一感のあるきれいなコードになります。私も過去の自分や他人のコードに悩まされることがなくなり、ストレスから開放されました。
ランタイムエラーに悩まされなくなった
ストレスの原因は人それぞれですが、私はこんな感じです。
- デバッグ
ところでElmはコンパイル時にほとんどのエラーを検出してくれます。私は今のところ実行時エラーを起こしたことがありません。
型を定義してそれっぽく書いたあとはコンパイラの示すとおりに直していくだけで、いつの間にか意図したとおりに動くプログラムが出来てしまいます。まるで魔法のようです。
そしてがんばってブラウザ上でデベロッパーツールを開きながら動かしてバグを探す時間がほぼ0になり、ストレスフリーになりました!他言語ではミスを量産してしまう弱小プログラマーほどElmから授かる恩恵が大きくなると思います。私がそうです。
公式ドキュメントの重要性に気づいた
書き方がよくわからないからとりあえずググって上の方に出てきたやつをコピペして終わらせたら、実はコピペ元がバグを含んでいたor間違ってて動かなかった、という経験をする駆け出しプログラマーは後を絶ちません。
このように現代社会では真偽のわからない情報がネット上に溢れており、調べものをするたびに何が正しいかを判断するためには大きな時間と手間が必要です。一次ソースに当たることでこれを解決することが出来ますが、私たちは検索エンジンが推すものは信用できるだろうという刷り込みからなかなか抜け出せません。
しかし、Elm界においてはきれいにまとまった公式ドキュメントがあり、困ったときはまずこれを参照することが基本的に最適解であるとされています。
(もちろん、公式でなくてもサンプルコードや記事を読んで理解の助けとすることも非常に大切だと思います)
Elmで公式ドキュメントを読みながら効率よく開発をする経験を通じて一次ソースの重要性を認識し、デマに踊らされることのない一人前の社会人に成長することができました。
自分で作ってみたもの
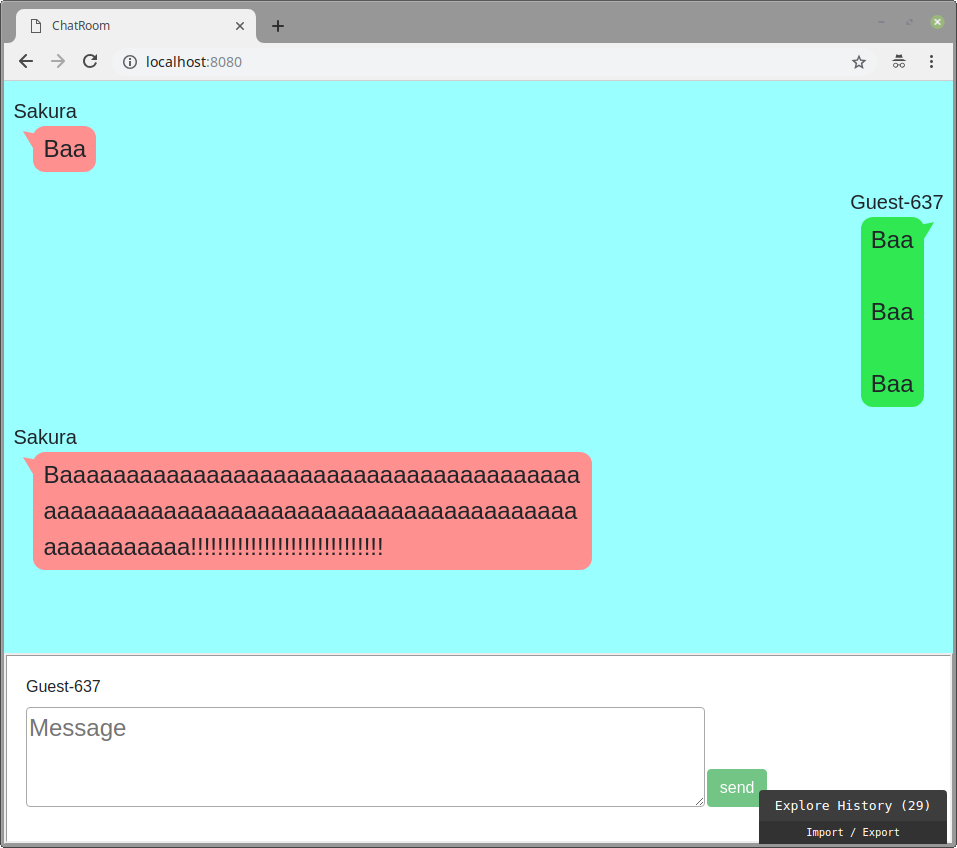
ElmとFirebaseを使ってチャットアプリを作りました!
とりあえずGitHubに上げてみました。
- ページが開かれたらまずダイアログを出して
- 名前を入力してもらって(入力が空文字だったらGuest-[3桁の数値]にして)
- それをlocalStorageに保存して
- Firebaseから過去メッセージを取ってきて
- チャットルームを表示して
- メッセージを送信してもらって
- 送信されたメッセージをFirebaseに保存する
というアプリです。
参考にしていただけたら嬉しいですが、それより公式ガイドを読んで自分で何か作るほうが建設的だと思います。
初めてElmのアプリを一から作ってみましたが、自動スクロールの実装方法を調べるのに少し苦労した程度で、CSSのほうがよっぽど大変でした。開発中に発生したランタイムエラーはFirebaseとかlocalStorageを書いたJSの部分だけです。Elmすごい!
おわりに
知識の乏しい弱小プログラマーでも、Elmのおかげで4ヶ月で誰の手も借りずにアプリを作れるまでになりました。
入門して半年足らずで質の高いプログラムをストレスなく開発できるようになるうえに、プログラマーに留まらず社会人としても成長できるなんて最高じゃありませんか?
私もElm界にもっと貢献していきたいと思います。